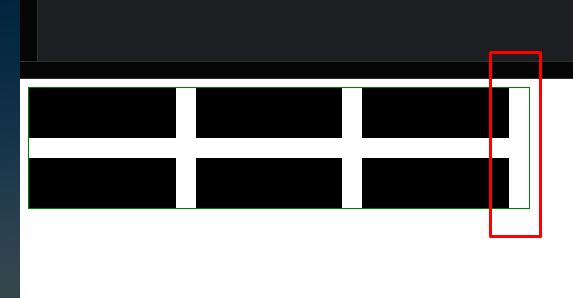
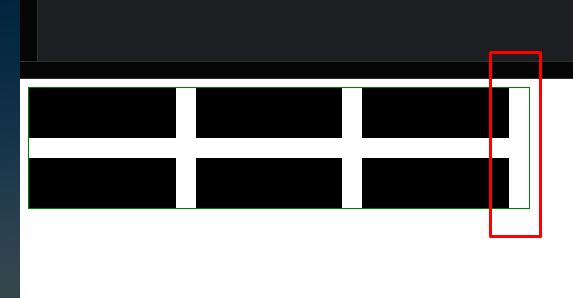
Есть вот такой базовый код. Нужно, что бы было 2 ряда по 3 элемента. Хочу использовать gap для отступов т.к. это удобно. Но не могу никак понять, как правильно убрать пустой отступ справа. Подскажите как правильно использовать gap для флексов при flex-wrap: wrap ?
Я понимаю, что могу использовать вместо gap маргины, и делать у контейнера отрицательные отступы по бокам, но хочется именно с gap разобраться.
<div class="container">
<div class="element"></div>
<div class="element"></div>
<div class="element"></div>
<div class="element"></div>
<div class="element"></div>
<div class="element"></div>
</div>
.container {
width: 500px;
display: flex;
gap: 20px;
flex-wrap: wrap;
border: 1px solid green;
}
.element {
width: calc(33.3% - 20px);
height: 50px;
background: black;
}