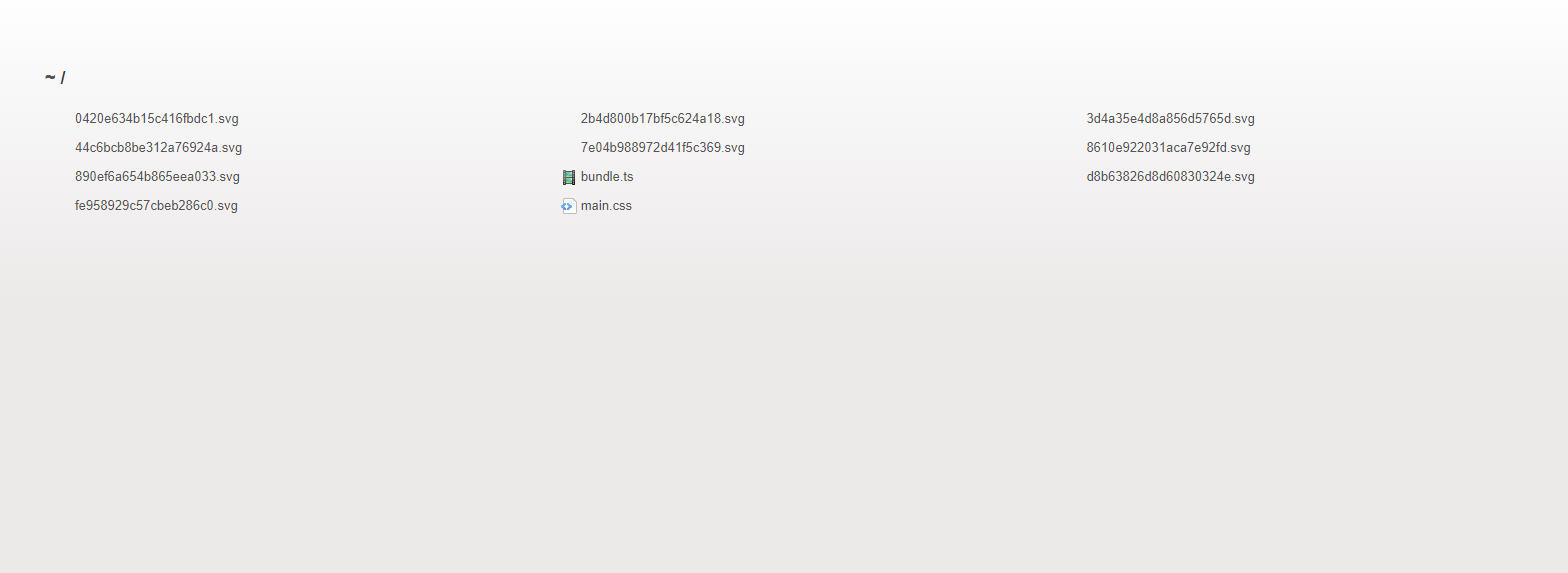
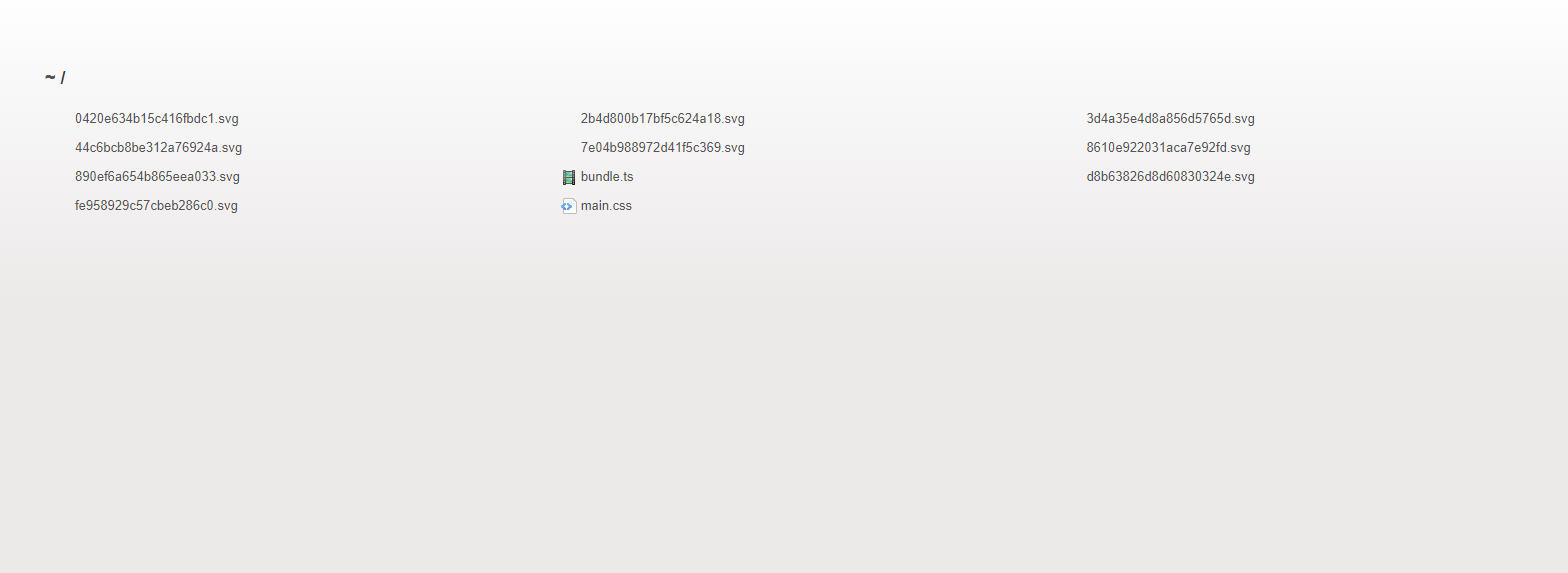
Когда прописываю Npm run build и npm start консоль ошибок не выдает, но вместо приложения в браузере выдает вот это в чем проблема?

"scripts": {
"dev": "webpack --mode development",
"start": "webpack-dev-server --mode development --open",
"build": "webpack --mode production",
"test": "react-scripts test --transformIgnorePatterns 'node_modules/(?!axios)/'",
"eject": "react-scripts eject",
"deploy": "firebase deploy"
} из package.json
export const path = require("path");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
mode: "development",
entry: "./src/index.tsx",
devtool: "inline-source-map",
output: {
filename: "bundle.ts",
path: path.resolve(__dirname, "dist"),
},
devServer: {
static: {
directory: path.join(__dirname, "dist"),
},
compress: true,
port: 3000,
},
plugins: [new MiniCssExtractPlugin({ filename: "[name].css" })],
resolve: {
extensions: [".tsx", ".ts",".jsx",".js"],
fallback: {
"os": require.resolve("os-browserify/browser"),
"path": require.resolve("path-browserify"),
"fs": false,
"child_process": false,
}
},
performance: {
hints: false
},
module: {
rules: [
{
test: /\.(tsx|ts)$/,
include: path.resolve(__dirname, "src"),
exclude: /node_modules/,
use: [
{
loader: "babel-loader",
options: {
presets: [
"@babel/preset-typescript",
"@babel/preset-env",
["@babel/preset-react", { runtime: "automatic" }],
],
},
},
],
},
{
test: /\.css$/i,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
{
test: /\.(png|svg|jpg|jpeg|gif)$/i,
type: "asset/resource",
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/i,
type: "asset/resource",
},
],
},
};
webpack.config.ts