На сайте есть блог с несколькими категориями. Сейчас категории открываются вот так:
site.ru/blog/category/01 - с id в конце. А требуется, чтобы это был slug.
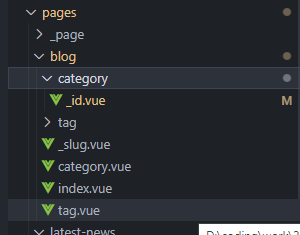
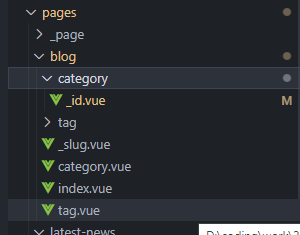
Структура папок выглядит вот так:

Я пробовал переименовать папку category в _category и заменить в ней файл на _slug.vue. Но так всё равно категория недоступна по slug, а продолжает быть доступна по id.
Как решить эту задачу?