Приветствую, хочу реализовать парсер который будет получать название товаров, и ссылки
В принципе почти реализовал, но есть 1 загвоздка которая мне не даёт дальше двигаться
const axios = require('axios')
const cheerio = require('cheerio')
async function start() {
let arr = []
axios.get('https://www.avito.ru/moskva_i_mo/avtomobili?cd=1').then(html => {
const $ = cheerio.load(html.data)
$('.index-root-KVurS').each((i, elem) => {
const title = $(elem).find('div.iva-item-titleStep-pdebR > a').text()
const price = $(elem).find('div.iva-item-priceStep-uq2CQ > span').text()
arr.push({
title: title,
price: price
})
})
console.log(arr);
})
}
start()
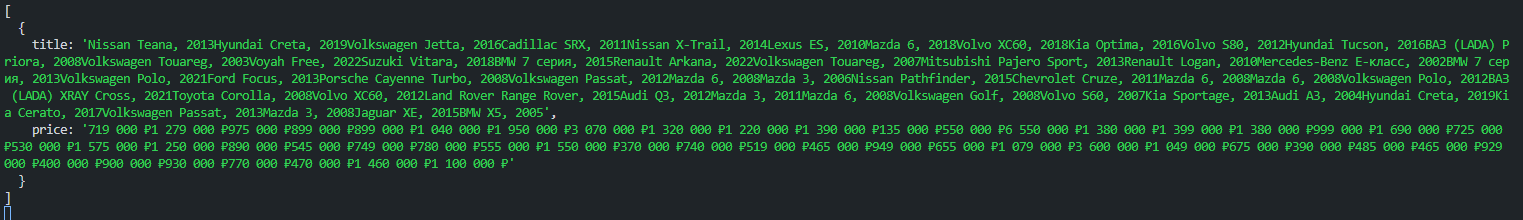
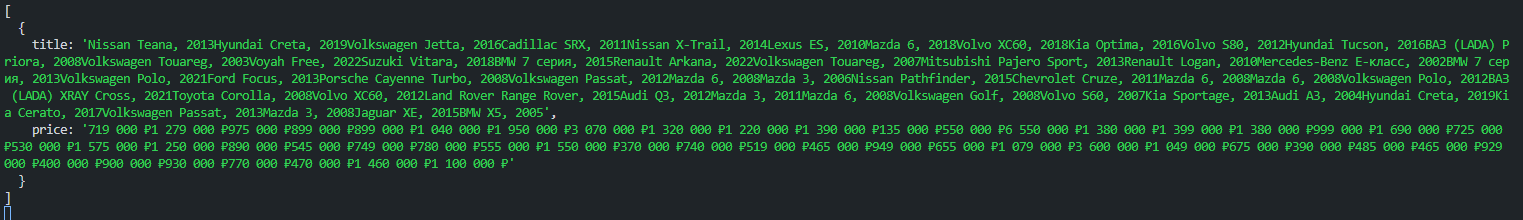
По итогу я получаю вот такой ответ:

Это не совсем то чего я ожидал, мне нужно сделать так что бы в title ставилось одно название машины, и цена к машине, и так далее
Что бы по итогу получилось что-то типо:
[
{
title: 'Lada',
price: '719 000 ₽'
},
title: 'BMW',
price: '2 000 000 ₽'
}
]
И так далее