Я получаю данные с апи и помещаю их в стейт. Но компонент который принимает данные этого стейта ругается что тип данных string не может быть undefined.
Делал проверку существует ли анимэ, ошибки не было, но тогда скелетоны не работали. Это из-за того что пока массив который я получаю не будет, то страница не рендерится.
Как это исправить?
type AnimeState = {
id: string,
title: string,
imageUrl: string,
rating: number,
genre: string,
description: string,
screenshots: string[],
videoUrl: string
}
useEffect(() => {
(async () => {
try {
setIsLoading(true);
const { data } = await axios.get<AnimeItem>(API_URL + id);
setAnime(data);
setIsLoading(false);
} catch (error) {
alert('An error occured');
navigate('/Animenia/');
}
})();
}, [])
const [anime, setAnime] = useState<AnimeState>();
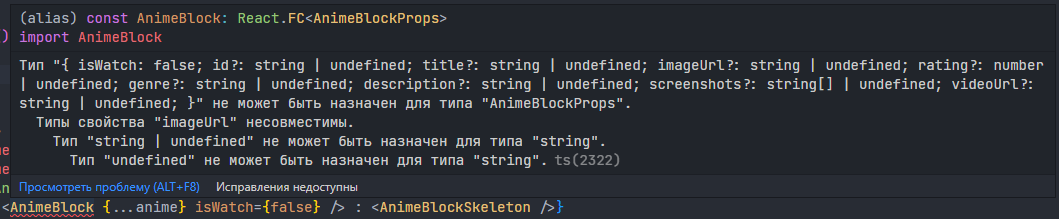
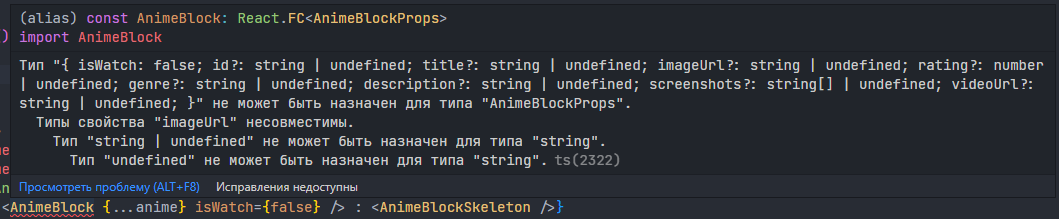
Вот сама ошибка: