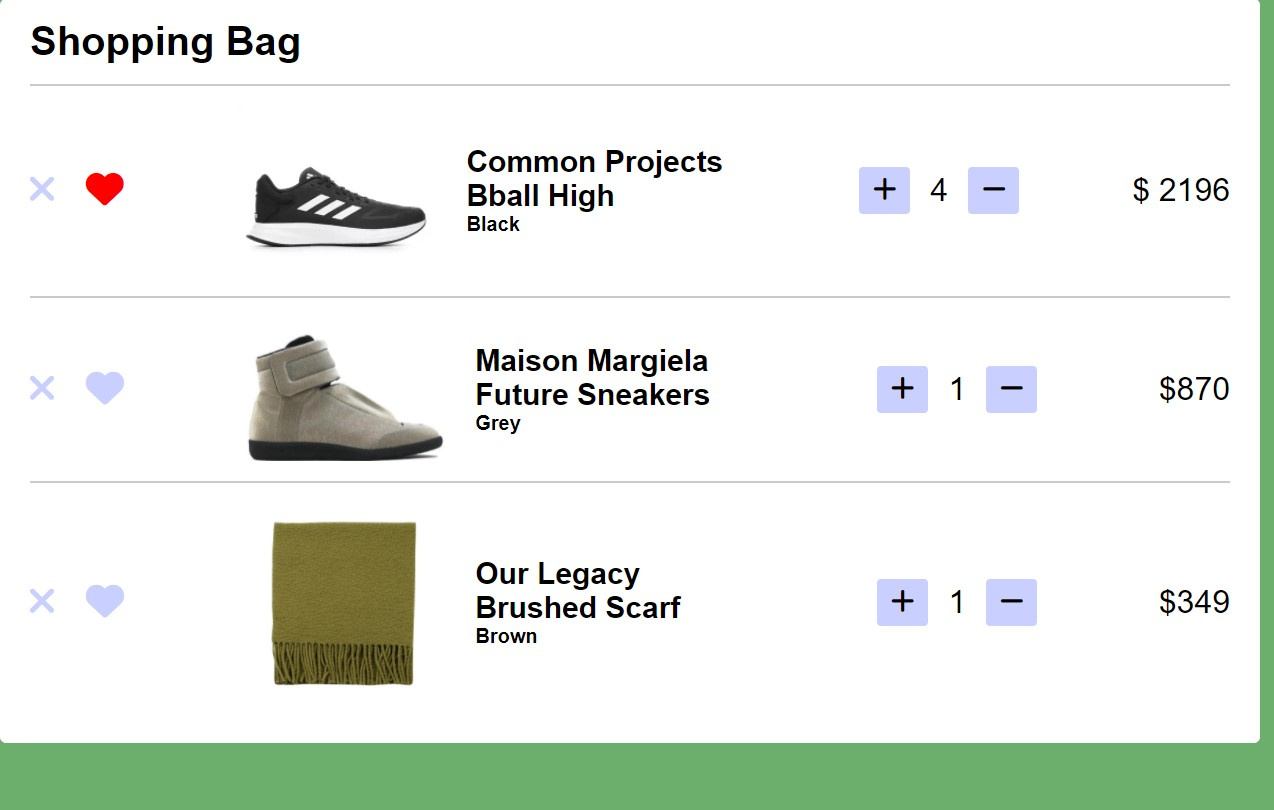
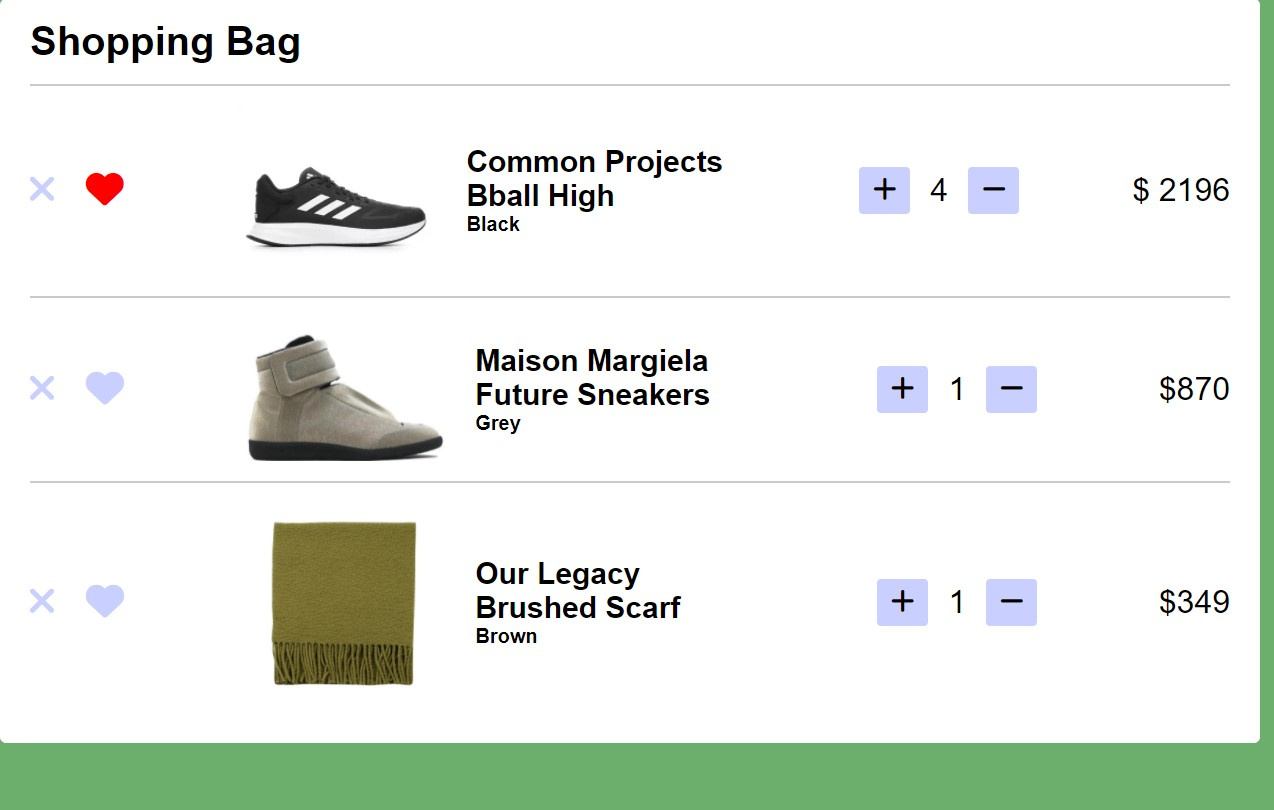
Создал массив с объектами, и перебрал его с помощью map, потом внутри map написал обычный htmL код, вставил перебранные элементы, вроде все выводится на экран, но функции работают только в элементе.

Вот код:
let items = [
{image: '1.webp', name: 'Common Projects Bball High', color: 'Black', price: '549'},
{image: '2.jpg', name: 'Maison Margiela Future Sneakers', color: 'Grey', price: '870'},
{image: '3.webp', name: 'Our Legacy Brushed Scarf', color: 'Brown', price: '349'},
];
let container = document.createElement('div');
container.classList.add('container');
document.body.prepend(container)
let title = document.createElement('h1');
title.innerText = 'Shopping Bag'
title.classList.add('title');
container.prepend(title);
let shopBag = document.createElement('div');
shopBag.classList.add('shopBag');
container.append(shopBag);
let bagItems = items.map((item) => {
shopBag.innerHTML += `
<div class="bag">
<div class='buttons'>
<button class="remove btn-1"><i class="fa-solid fa-xmark"></i></button>
<button class="like btn-1"><i class="fa-solid fa-heart"></i></button>
</div>
<div class="info">
<img src="${item.image}" alt="" class="image">
<div class="text">
<h2 class="text-name">${item.name}</h2>
<h3 class="text-color">${item.color}</h3>
</div>
</div>
<div class="counter">
<button class="plus btn-2"><i class="fa-solid fa-plus"></i></button>
<span class="amount">1</span>
<button class="minus btn-2"><i class="fa-solid fa-minus"></i></button>
</div>
<div class="total">$<span class="price">${item.price}</span></div>
</div>
`
});
// +++++++++++++++++++++++++++++++++
let bag = document.querySelector('.bag')
let remove = document.querySelector('.remove')
let like = document.querySelector('.like')
function removeItem() {
bag.remove()
};
function likeItem() {
if(like.style.color == 'rgb(201, 207, 255)'){
like.style.color = 'red';
}else{
like.style.color = 'rgb(201, 207, 255)'
}
}
remove.addEventListener('click', removeItem)
like.addEventListener('click', likeItem)
// +++++++++++++++++++++++++++++++
let plus = document.querySelector('.plus');
let minus = document.querySelector('.minus');
let amount = document.querySelector('.amount');
let price = document.querySelector('.price');
let total = document.querySelector('.total');
function plusAmount() {
amount.textContent++;
let sum = parseInt(price.textContent) * amount.textContent;
total.innerHTML = `$ ${sum}`;
};
function minusAmount() {
if(amount.textContent > 1){
amount.textContent--
let sum = parseInt(price.textContent) * amount.textContent;
sum = sum / amount.textContent;
sum = sum * amount.textContent
total.innerHTML = `$ ${sum}`;
}else if(amount.textContent == 1){
amount.textContent = 1;
}
};
plus.addEventListener('click', plusAmount);
minus.addEventListener('click', minusAmount);
// +++++++++++++++++++++