Всем привет.
<div class="top-menu">
<div class="menu-top container-main topbar-city">
<div class="container-menu header menu-top__full mobile-md-hide">
<div class="wrap topbar-city ">
<div class="citi_selector_wrapper item city-selector ">
// здесь выбор города
</div>
<ul class="menu-top__list">
// здесь пункты меню
</ul>
</div>
</div>
<div class="menu-top__lang">
// здесь выбор языка
</div>
</div>
</div>
Подскажите, пожалуйста, как спозиционировать блок "Выбор языка" в зависимости от размера блока "Выбор города"?
Сейчас у
.menu-top__lang {
position: absolute;
left: 9rem;
z-index: 1000;
}
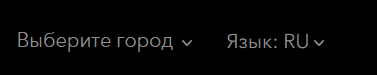
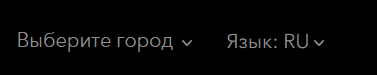
и если название города не большое, то всё норм

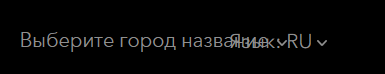
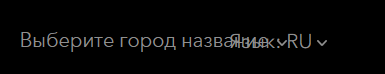
Но как быть, если блок "Выберите город" будет больше из-за названия города?