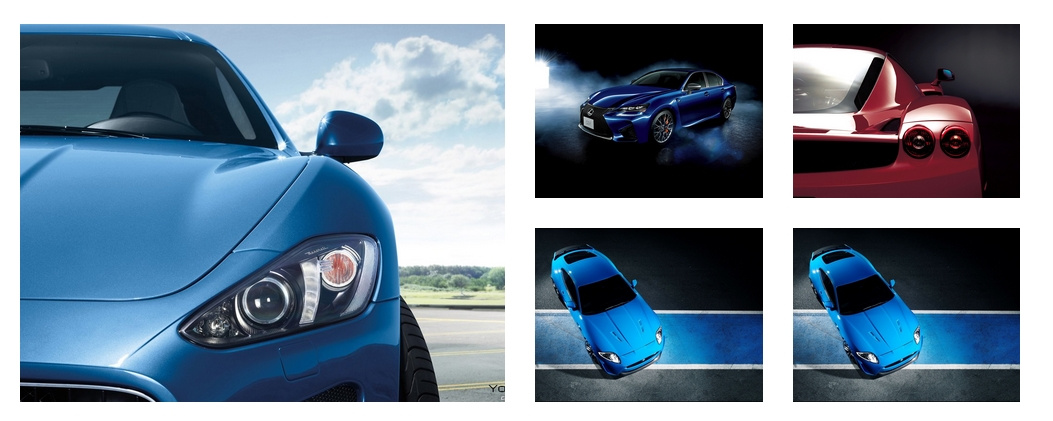
Всем привет, сделал блоки на грид, применил эффект, при наведении показывает заголовок.
Проблема в следующем данный эффект влияет на блоки грида и фото не растягивает как надо.
если тут убрать display:block;, то блоки становятся ровные, но сам эффект появления заголовка портится, заголовок видно где-то снизу, а не по центру.
.hoverimage a {
position: relative;
z-index: 1;
display:block;
text-align: center;
background: #fff;
}
щас вид такой, видно что они все не ровные.
 Рабочий пример тут:
https://codepen.io/AXOT/pen/eYjXJZY
Рабочий пример тут:
https://codepen.io/AXOT/pen/eYjXJZY
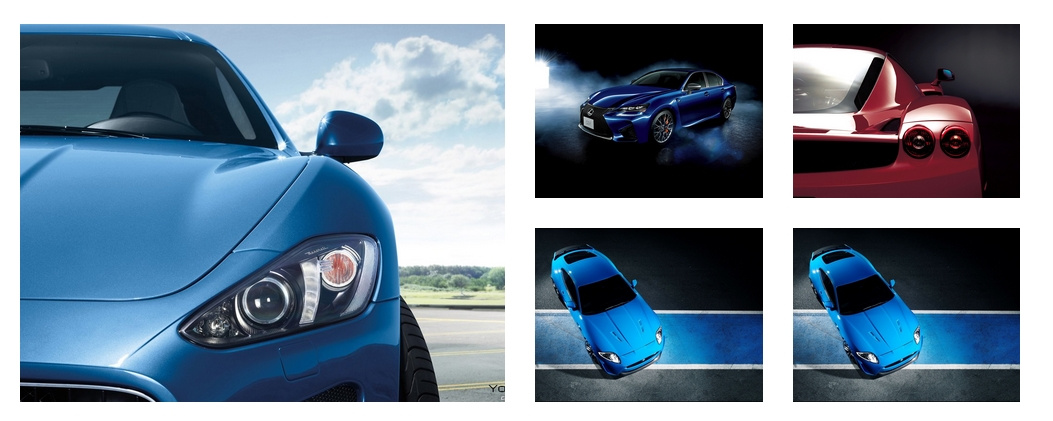
Я стремлюсь к такому виду, ну и чтоб эффект работал при наведении, показывало заголовок по центру фото.