Не обновляется useState во время передачи его значение параметром
Home.jsx
{
// Если карточки не прогружены то идет скелетон из 8 блоков
isLoading
? [...Array(8)].map((item, index) =>
<Card
key={index}
loading={isLoading}
/>
)
// Если прогружены
: items.filter((item) => item.name.toLowerCase().includes(search.toLowerCase())).map((item, index) =>
<Card
key={item.id}
item={item}
onPlus={value => onAddToCart(value)}
onFavorite={value => onAddToFavorite(value)}
// Если в массиве где находятся карточки с добавленными товарами
// найдется товар то true
added={cartItems.some(obj => Number(obj.id) === Number(item.id))}
loading={isLoading}
/>
)
}
const Card = ({... added = false) => {
// Когда происходит рендеринг карточки, то если она находилась в корзине,
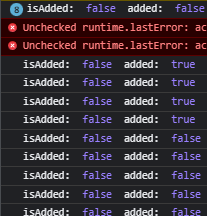
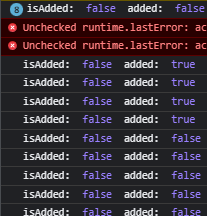
// то added будет true, но isAdded по прежнему false
const [isAdded, setIsAdded] = React.useState(added)
{
loading
?
<ContainerLoader>...
:
{
<img src={`/image/${isAdded ? 'btn-checked.svg' : 'btn-plus.svg'}`} />
}
}

Первые 8 логов это как-раз таки скелетоны, а потом уже идут настоящие карточки, и видно что added true и видно как он не меняется, так вот, кто-нибудь может понимать в чем она?