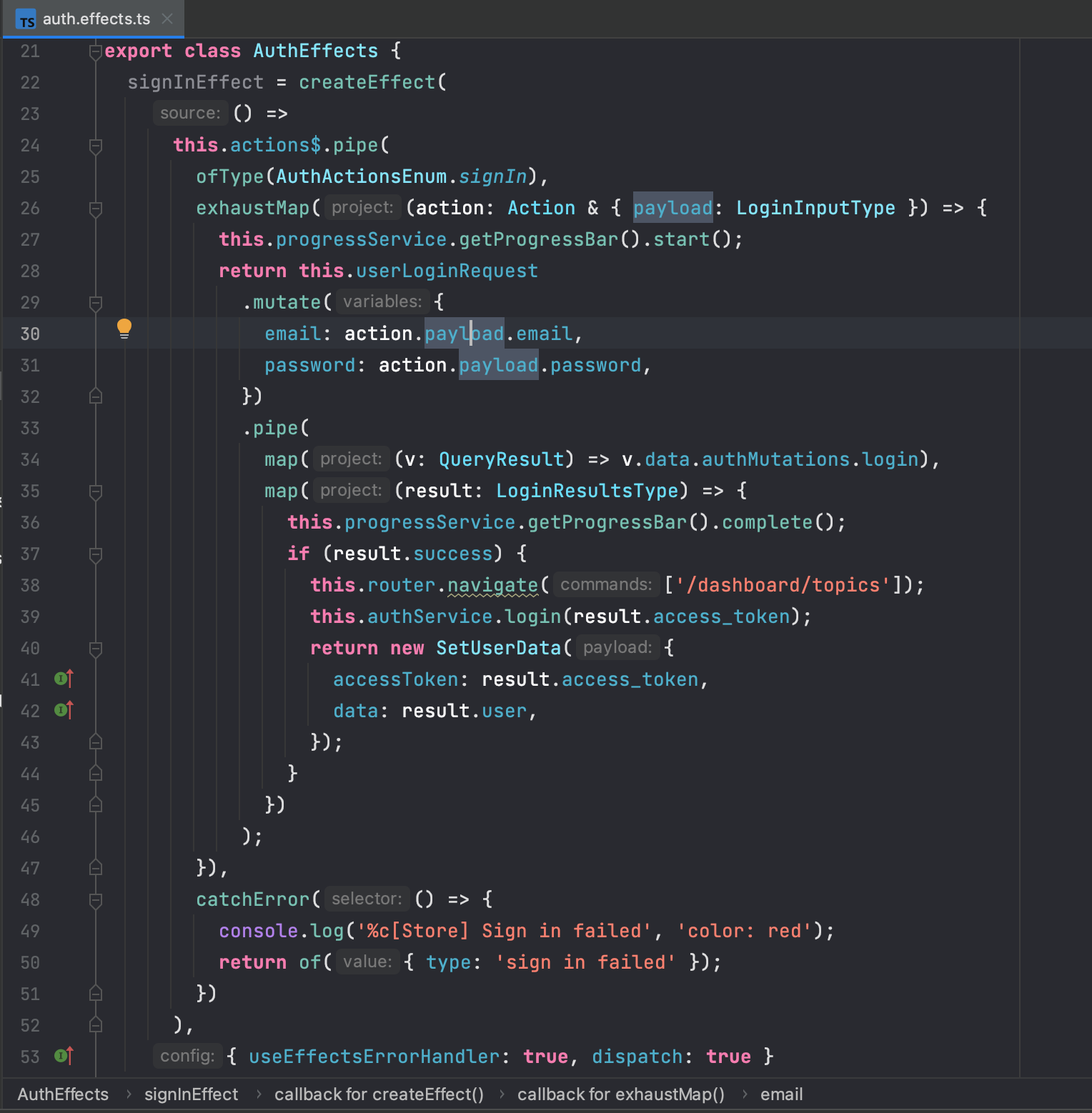
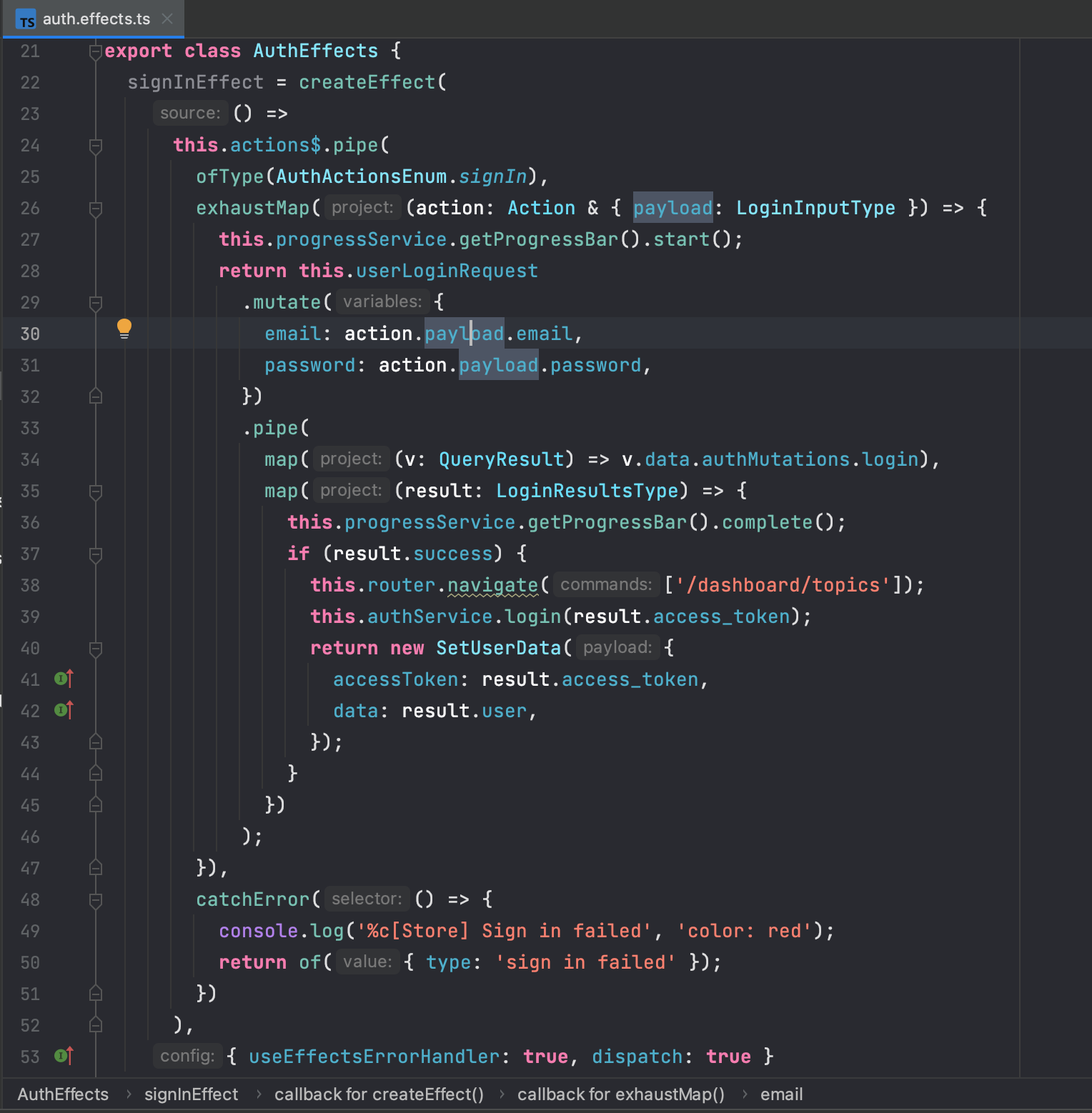
Очень просто - вот мой образец эффекта при авторизации

и вся соль в том - что сам эффект по дэфолту должен вернуть экшен, например return of({ type: ''some action }), так как на скрине в секции catchError; исключение - если диспатчить экшен не надо(на скрине в настройке эффекта надо выставить флаг dispatch: false, тогда экшен по сути станет void процедурой; если не указано обратное, то эффект ждет на возврате экшен.