Добрый день, знатоки не подскажете как реализовать такую корзину ?

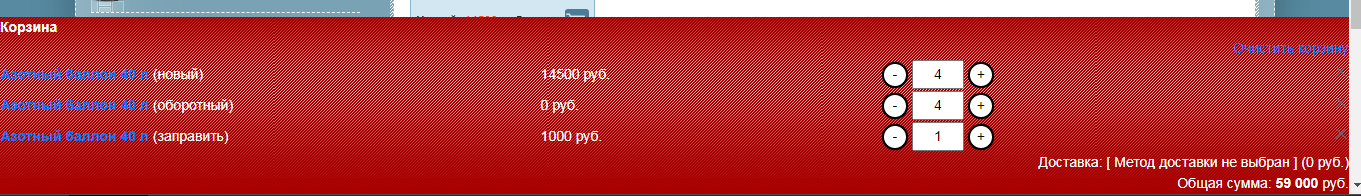
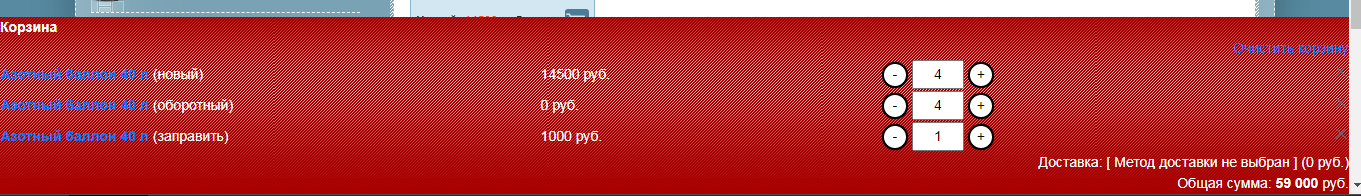
Почему то при добавление в корзину выводит мне такую корзину:

Не смог найти решение в интернете помогите решить задачу, больше недели ищу как реализовать.
Нужно чтоб при добавление в корзину менялась лишь количество товара и сумма, а не выводилась вся продукция.
Код который вставляю в шаблон:
[[!Shopkeeper3@cart_catalog?&orderFormPage=`45` &cartTpl=`gaz_cartTpl`]]
Сам чанк:
<div class="shop-cart" data-shopcart="1"></div>
<!--tpl_separator-->
<div class="shop-cart shop-cart--fill" data-shopcart="1">
<div class="container">
<div class="row d-flex align-items-center justify-content-end">
<div class="cartFull__title">Корзина:</div>
<span class="cartFull__inner">[[+items_total]] [[+plural]] на сумму: <b>[[+price_total]]</b> руб.</span>
<div class="shopping-button" style="overflow: hidden;">
<div class="cart-but">
<a href="[[~45]]" class="button white remove-double-tap">→ Оформить заказ</a>
</div>
</div>
</div>
</div>
</div>
Голову сломал, где настраивается, что нужно прописать может быть в скрипте, но в каком подскажите ?