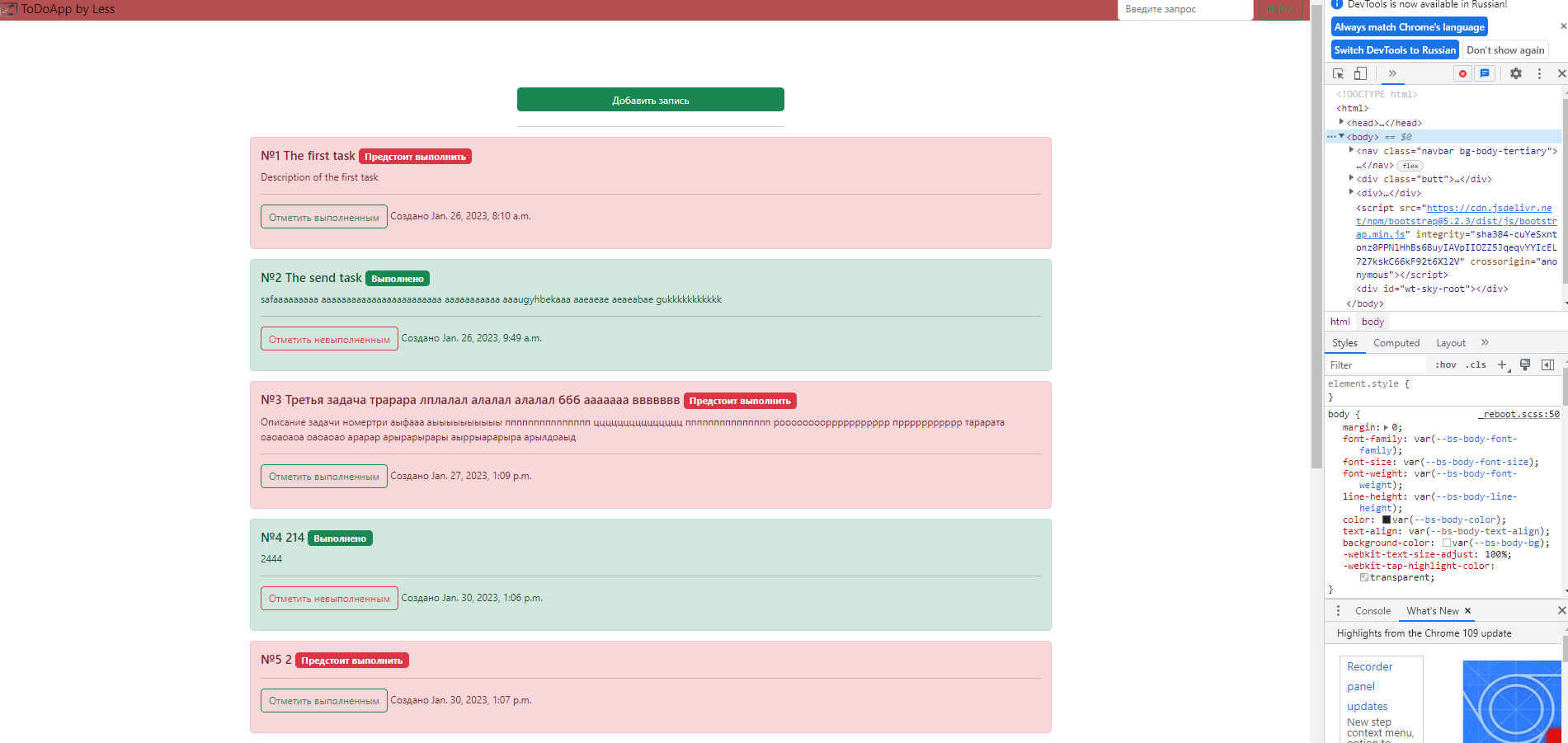
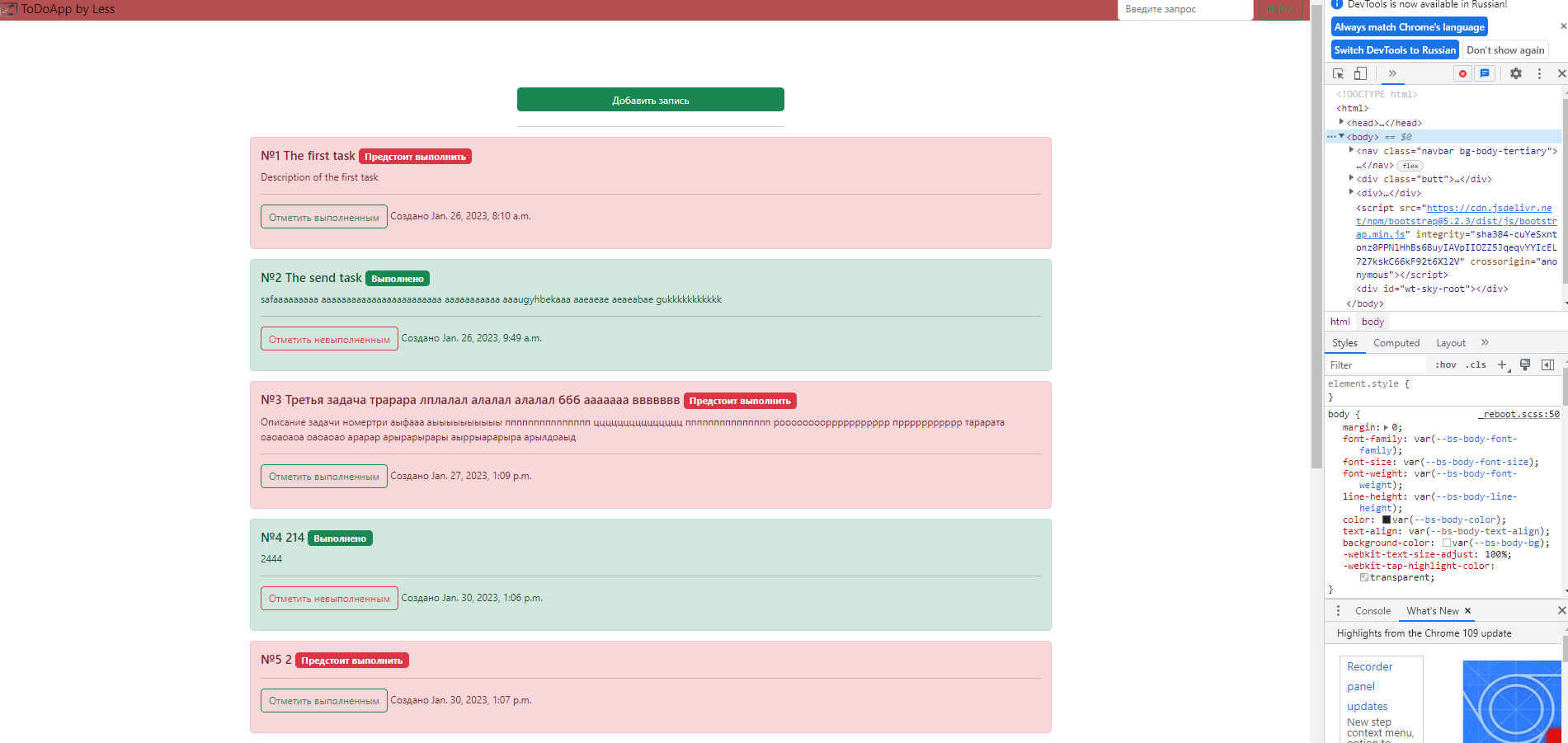
Доброго времени суток. Возникла некая проблема с оформлением стилей, а именного с body. Сразу прошу не судить строго, я очень начинающий в этой теме. Оформление не работает именно с тегом body, для примера редактировал .container-fluid - все работает, статику настроил правильно. На днях все было прекрасно и изображение подгружалось, но потом возникла какая-то ошибка, хотя я с css не работал, возможно намудрил что-то с бутсрапом, когда добавлял новые функции. Прилагаю код.
СSS
.container-fluid{
margin: 0 0 100px 0;
background-color: #b55050;
{
body{
background-color: #b55050;
background-image: url('../images/background.jpg');
}
base.html
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<link rel="stylesheet" href="{% static 'todoapp/css/style.css' %}">
<link rel="shortcut icon" href="{% static 'todoapp/images/favicon.ico' %}" type="image/x-icon"/>
<title>{{ title }}</title>
<nav class="navbar bg-body-tertiary">
<div class="container-fluid">
<a href="{% url 'index' %}" class="navbar-brand">
<img src="{% static 'todoapp/images/logo.png' %}" alt="" width="30" height="24"> ToDoApp by Less
</a>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Введите запрос" aria-label="Введите запрос" name="search">
<button class="btn btn-outline-success" type="submit">Найти</button>
</form>
</div>
</nav>
</head>
<body>
{% block content %}
{% endblock %}
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.min.js" integrity="sha384-cuYeSxntonz0PPNlHhBs68uyIAVpIIOZZ5JqeqvYYIcEL727kskC66kF92t6Xl2V" crossorigin="anonymous"></script>
</body>
</html>

Заранее спасибо.