Здравствуйте.
Тестировал свою сборку и обнаружил, что в таске img плагин
gulp-imagemin не сжимает картинки и не перемещает их в папку
dist/img/. Может я что-то не так написал?
const gulp = require('gulp');
const less = require('gulp-less');
const rename = require('gulp-rename');
const cleanCss = require('gulp-clean-css');
const babel = require('gulp-babel');
const uglify = require('gulp-uglify');
const concat = require('gulp-concat');
const sourcemaps = require('gulp-sourcemaps');
const autoprefixer = require('gulp-autoprefixer');
const imagemin = require('gulp-imagemin');
const htmlmin = require('gulp-htmlmin');
const size = require('gulp-size');
const newer = require('gulp-newer');
const del = require('del');
const paths = {
html: {
scr: 'src/*.html',
dest: 'dist/'
},
styles: {
src: 'src/styles/**/*.less',
dest: 'dist/css/'
},
scripts: {
src: 'src/scripts/**/*.js',
dest: 'dist/js/'
},
images: {
src: 'scr/img/*',
dest: 'dist/img/'
}
};
function clean() {
return del(['dist/*', '!dist/img']);
}
function html() {
return gulp.src(paths.html.scr)
.pipe(htmlmin({
collapseWhitespace: true
}))
.pipe(size())
.pipe(gulp.dest(paths.html.dest));
}
function styles() {
return gulp.src(paths.styles.src)
.pipe(sourcemaps.init())
.pipe(less())
.pipe(autoprefixer({
cascade: false,
}))
.pipe(cleanCss({
level: 2
}))
.pipe(rename({
basename: 'main',
suffix: '.min'
}))
.pipe(sourcemaps.write('.'))
.pipe(size())
.pipe(gulp.dest(paths.styles.dest));
}
function scripts() {
return gulp.src(paths.scripts.src)
.pipe(sourcemaps.init())
.pipe(babel({
presets: ['@babel/env']
}))
.pipe(uglify())
.pipe(concat('main.min.js'))
.pipe(sourcemaps.write('.'))
.pipe(size())
.pipe(gulp.dest(paths.scripts.dest));
}
function img() {
return gulp.src(paths.images.src)
// .pipe(newer(paths.images.dest))
.pipe(imagemin([
imagemin.mozjpeg({ quality: 75, progressive: true })
// progressive: true,
]))
.pipe(size())
.pipe(gulp.dest(paths.images.dest));
}
function watch() {
gulp.watch(paths.styles.src, styles);
gulp.watch(paths.scripts.src, scripts);
}
const build = gulp.series(clean, html, gulp.parallel(styles, scripts, img), watch);
exports.clean = clean;
exports.html = html;
exports.styles = styles;
exports.scripts = scripts;
exports.img = img;
exports.watch = watch;
exports.build = build;
exports.default = build;
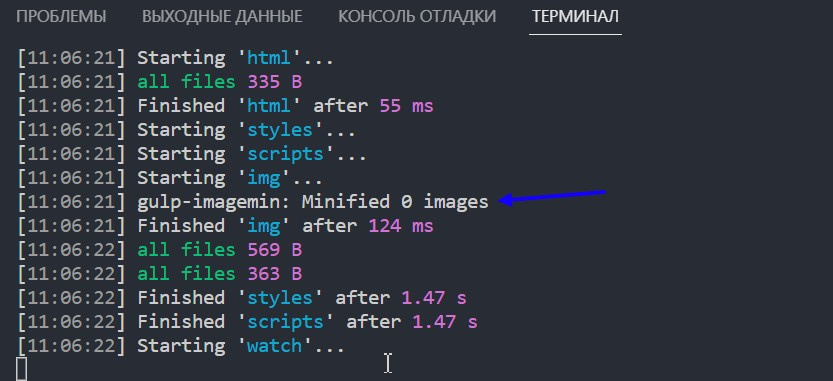
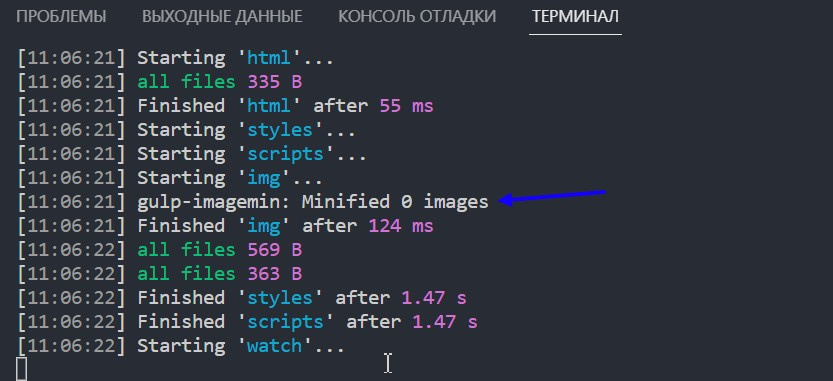
Ниже в консоли выделена строка.

На картинке видно, что папка dist/img пуста.