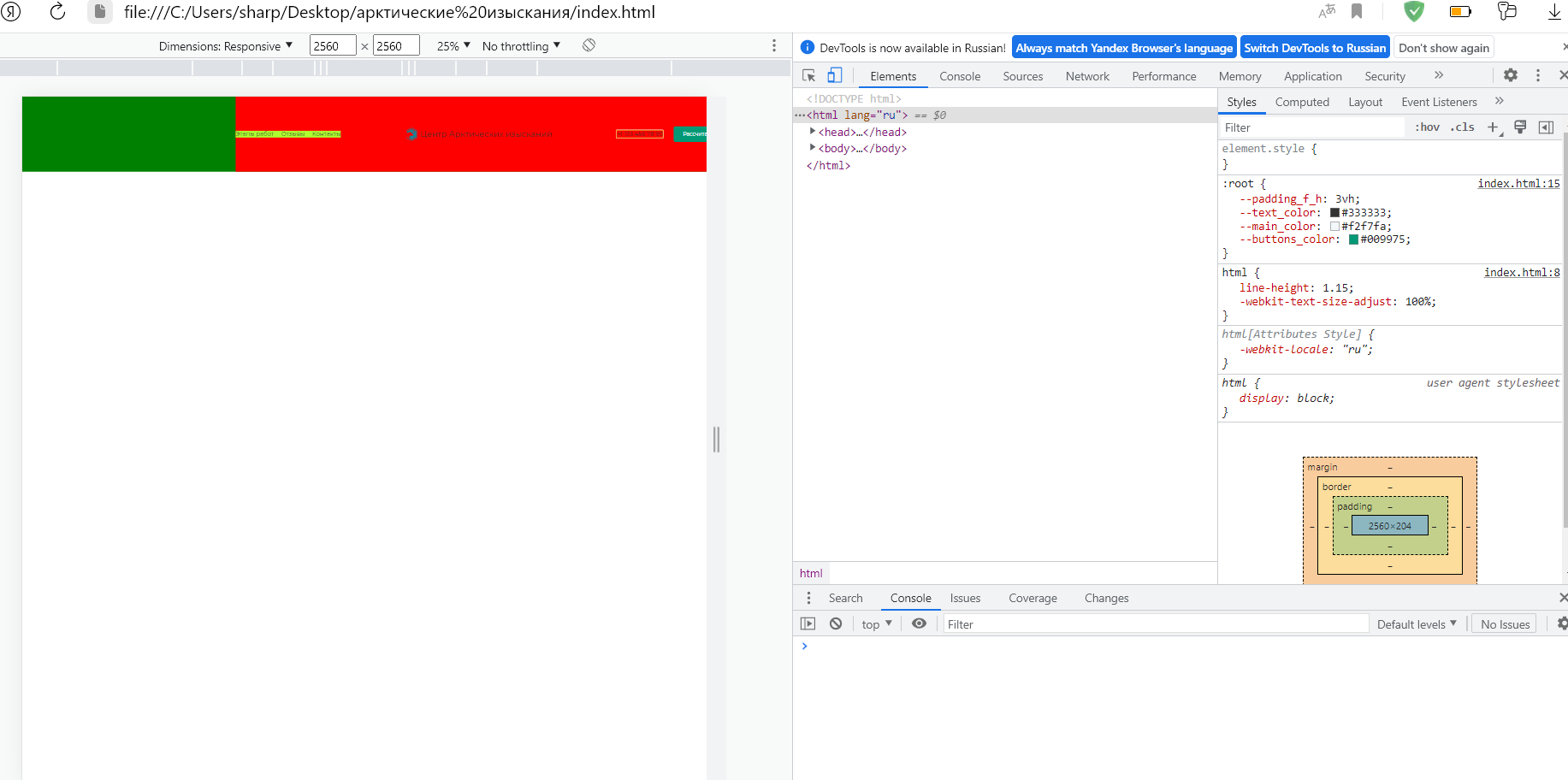
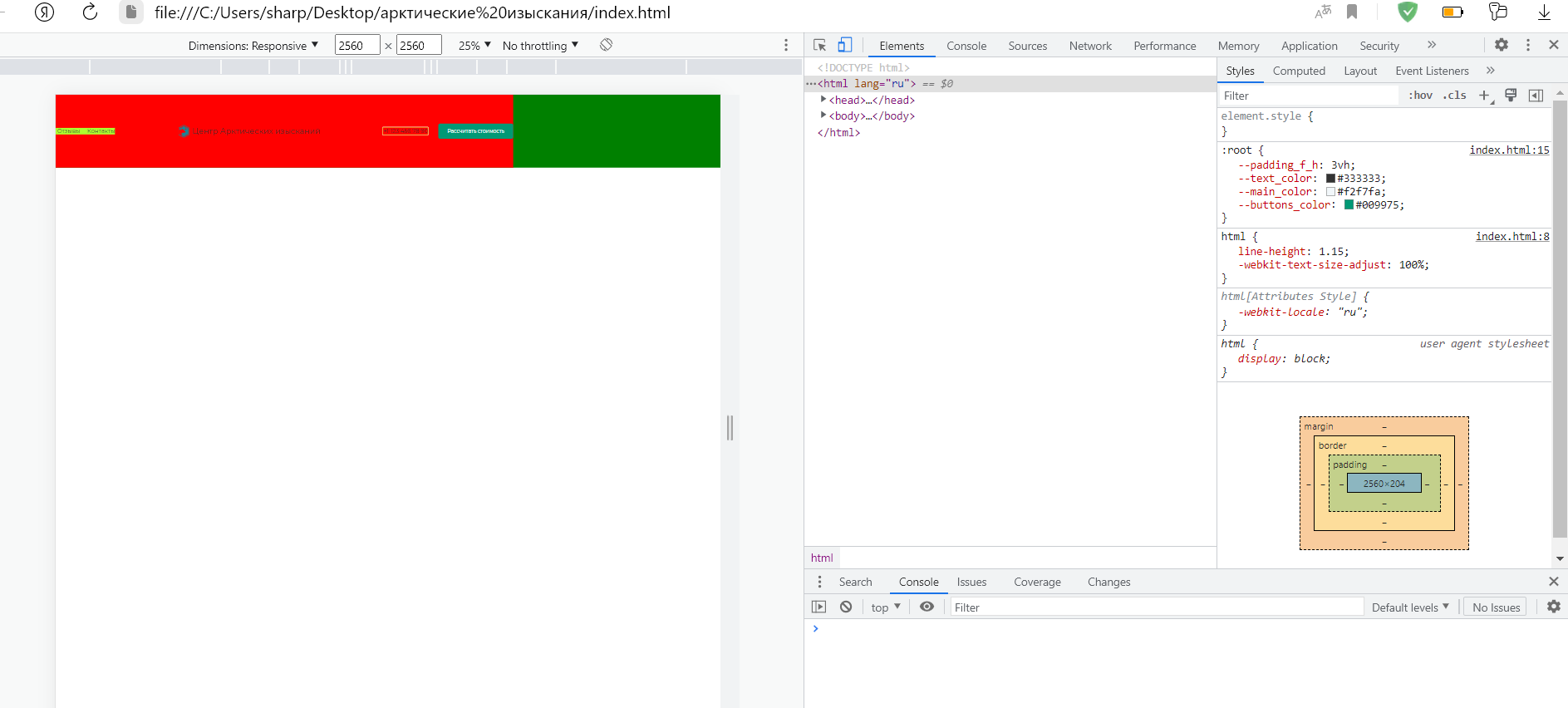
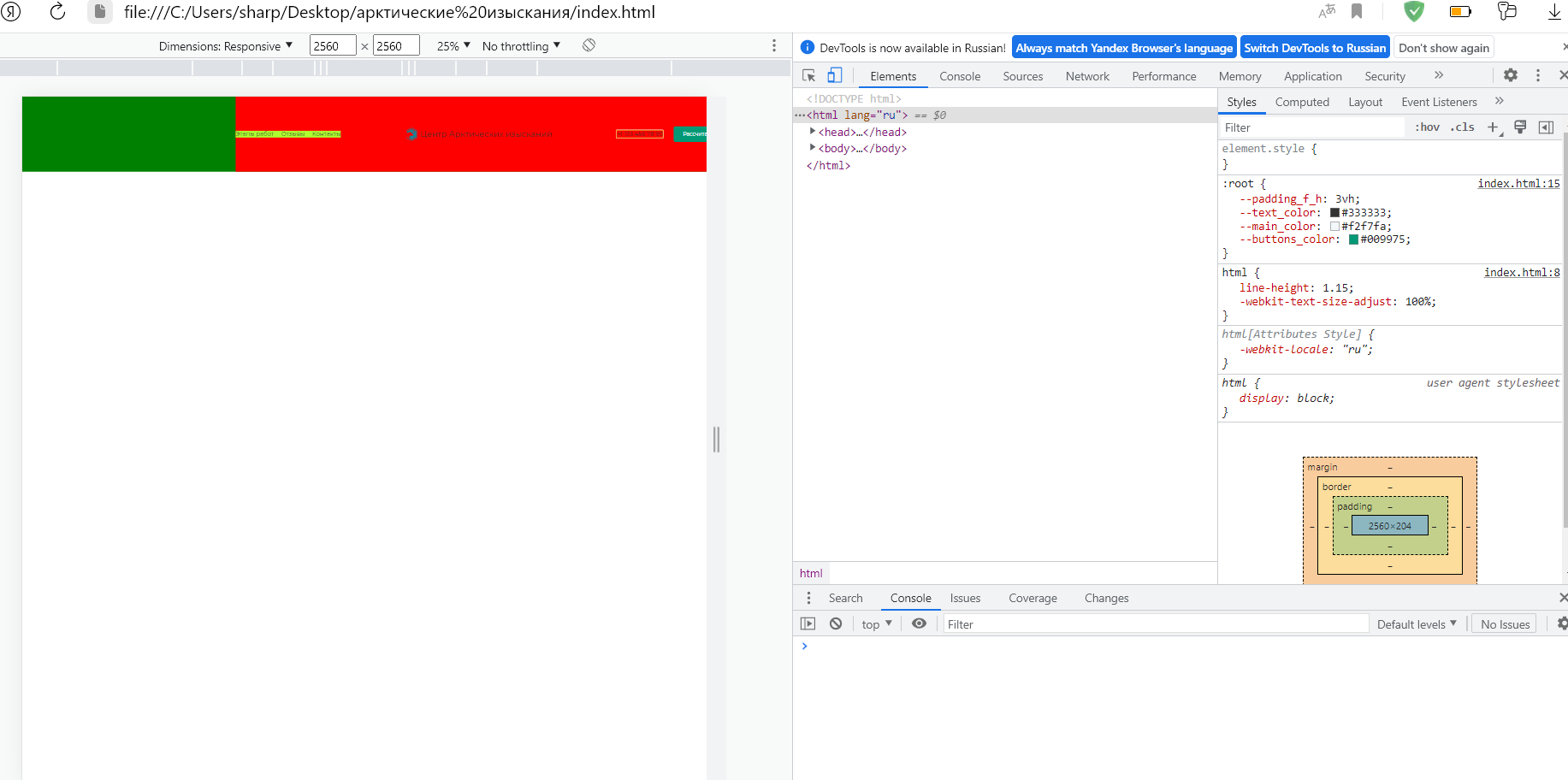
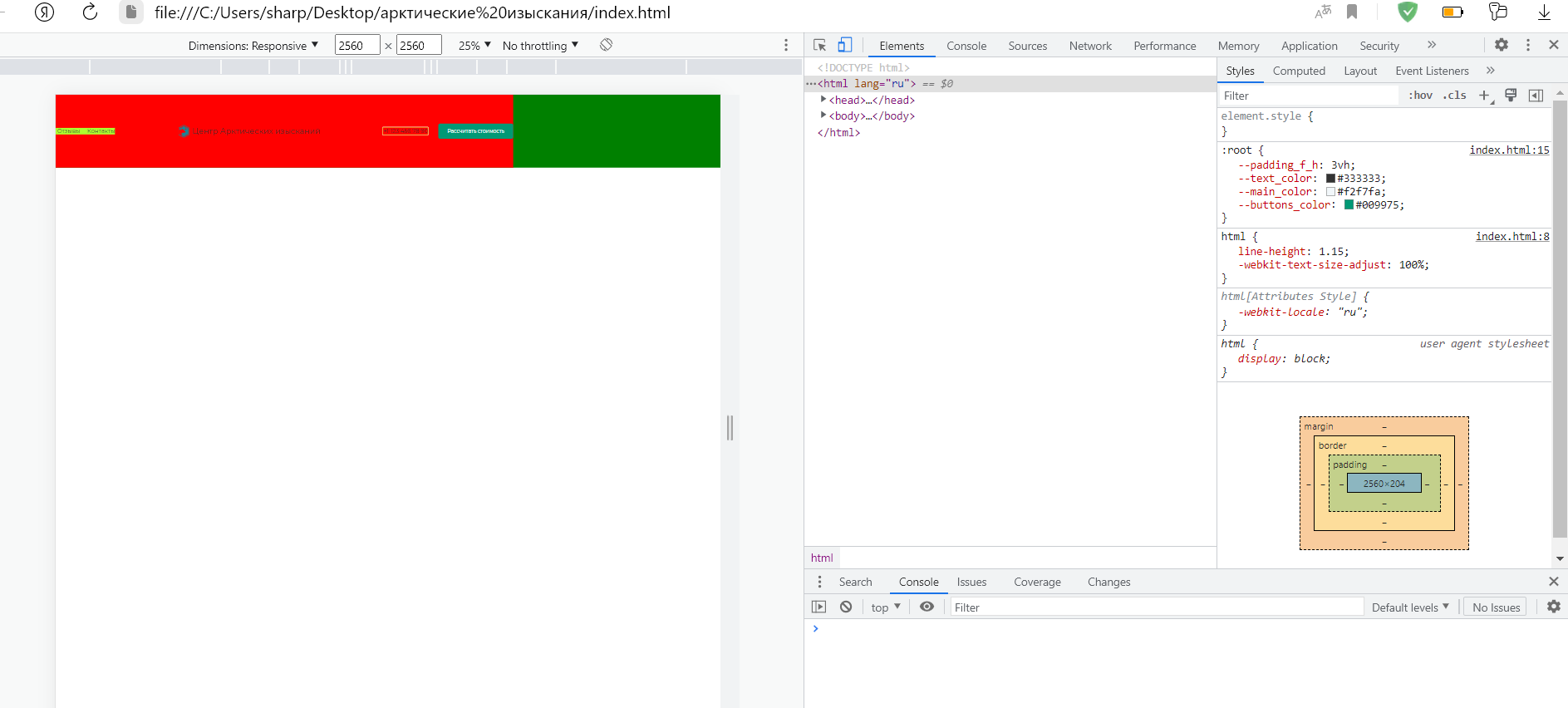
В общем верстаю header , ставлю ему 100% ширину также дисплей флекс алигн итемс центр, чтобы всё что внутри равнялось по середине ну и внутри хедера ставлю контейнер с фиксированной 1400 начал делать адаптацию а там такое явление


в общем там как будто задан overflow:auto и ширина 300vw не понимаю что это вообще
header{
background-color: green;
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
.container_header{
width: 1400px;
padding-bottom: var(--padding_f_h);
padding-top: var(--padding_f_h);
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
background-color: red;
}
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Центр Арктических изысканий</title>
<style>
html {
line-height: 1.15;
-webkit-text-size-adjust: 100%;
}
body {
margin: 0;
}
:root {
--padding_f_h: 3vh;
--text_color: #333333;
--main_color: #f2f7fa;
--buttons_color: #009975;
}
</style>
<link rel="stylesheet" type="text/css" href="assets/css/style.css">
</head>
<body>
<header>
<div class="container_header">
<ul class="pc_ul mr">
<li><a>Этапы работ</a></li>
<li><a>Отзывы</a></li>
<li><a>Контакты</a></li>
</ul>
<div class="site_named mr">
Центр Арктических изысканий
</div>
<div class="tel_price">
<a href="tel:+11234567890" class="tel mr">+1 123 456 78 90</a>
<a class="how_price_link mr">Рассчитать стоимость</a>
</div>
</div>
<nav class="mobile_menu_show">
sadsa
</nav>
</header>
</body>
</html>