Добавляю в html элементы из js.Через innerHTML пытаюсь передать сначала два дива с title и name месяца, далее div с контентом(числа месяца).
Примерно так это должно выглядеть в html
<div class="month">
<div class="month__title">Новый год</div>
<div class="month__name">Январь</div>
<div class="month__content">
<div class="month__date month__date_accent">ПН</div>
<div class="month__date month__date_accent">ВТ</div>
<div class="month__date month__date_accent">СР</div>
<div class="month__date month__date_accent">ЧТ</div>
<div class="month__date month__date_accent">ПТ</div>
<div class="month__date month__date_accent">СБ</div>
<div class="month__date month__date_accent">ВС</div>
<div class="month__date">1</div>
<div class="month__date">2</div>
<div class="month__date">3</div>
<div class="month__date">4</div>
<div class="month__date">5</div>
<div class="month__date">6</div>
<div class="month__date">7...31</div>
</div>
</div>
Пробовал сделать такой костыль, но результат крайне плохой...
const dom = {
calendar: document.getElementById('calendar'),
}
const months = [
{
title: 'Новый год',
name: 'Январь',
days: 31
},
{
title: 'Холод',
name: 'Февраль',
days: 28
},
{
title: 'Грязь',
name: 'Март',
days: 31
},
{
title: 'Шутники',
name: 'Апрель',
days: 30
},
{
title: 'День труда',
name: 'Май',
days: 31
},
{
title: 'Школьники',
name: 'Июнь',
days: 30
},
{
title: 'Жара',
name: 'Июль',
days: 31
},
{
title: 'Отпуск',
name: 'Август',
days: 31
},
{
title: '3 Сентября',
name: 'Сентябрь',
days: 30
},
{
title: 'Дождь',
name: 'Октябрь',
days: 31
},
{
title: 'Скидки',
name: 'Ноябрь',
days: 30
},
{
title: 'Подарки',
name: 'Декабрь',
days: 31
}
];
const weekDayNames = ['ПН','ВТ','СР','ЧТ','ПТ','СБ','ВС'];
function renderMonth(monthIdx, year) {
const month = months[monthIdx];
const monthBox1 = document.createElement('div');
monthBox1.className = 'month';
const monthBox2 = document.createElement('div');
monthBox2.className = 'month';
let monthHeadHTML = [];
monthHeadHTML.push(buildTitleHTML(month.title));
monthHeadHTML.push(buildNameHTML(month.name));
console.log(monthHeadHTML);
let monthContentHTML = ['<div class="month__content">'];
monthContentHTML.push(renderWeekDaysNames());
monthContentHTML.push(renderDates(year, monthIdx, month.days));
monthContentHTML.push('</div>');
console.log(monthContentHTML);
monthBox2.innerHTML = monthHeadHTML.join('');
monthBox1.innerHTML = monthContentHTML.join('');
dom.calendar.appendChild(monthBox2);
dom.calendar.appendChild(monthBox1);
console.log(calendar);
};
function buildTitleHTML(arg) {
let TitleHTML = `<div class="month__title">${arg}</div>`;
return TitleHTML;
}
function buildNameHTML(arg) {
let NameHTML = `<div class="month__name">${arg}</div>`;
return NameHTML;
}
//weekend day or not
function renderDate (content, isAccent = false) {
const cls = isAccent ? "month__date month__date_accent" : "month__date";
return `<div class=${cls}>${content}</div>`
}
function renderWeekDaysNames () {
const weekDayNames = ['ПН','ВТ','СР','ЧТ','ПТ','СБ','ВС'];
const daysNames = [];
for (let i = 0; i<=6; i ++) {
const dayNameTag = `<div class="month__date month__date_accent">${weekDayNames[i]}</div>`;
daysNames.push(dayNameTag);
}
return daysNames.join('');
};
const monthIdx = 0;
const monthDatesCount = months[monthIdx].days;
function renderDates(year, month, daysCount) {
const date = new Date(year, month, 1);
const datesHTML = [];
let day = 1;
while(day<=daysCount) {
datesHTML.push(renderDate(day));
day++;
}
return datesHTML.join('');
// console.log(datesHTML.join(''));
}
function init() {
for(let i = 0; i<1;i++) { //цикл для выведения 12ти месяцев вызываем ф-ю ниже
renderMonth(i ,2023);
};
};
window.onload = init();
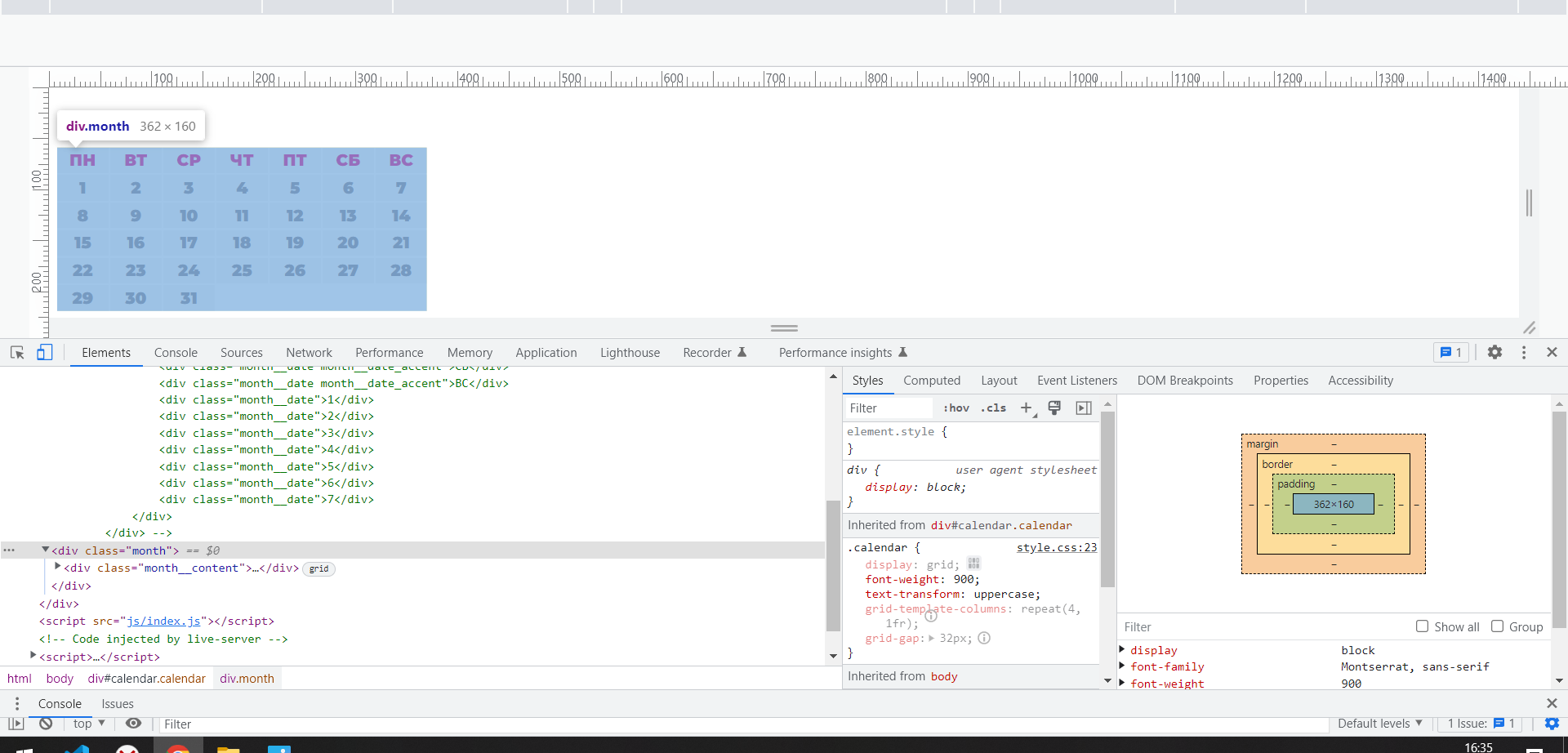
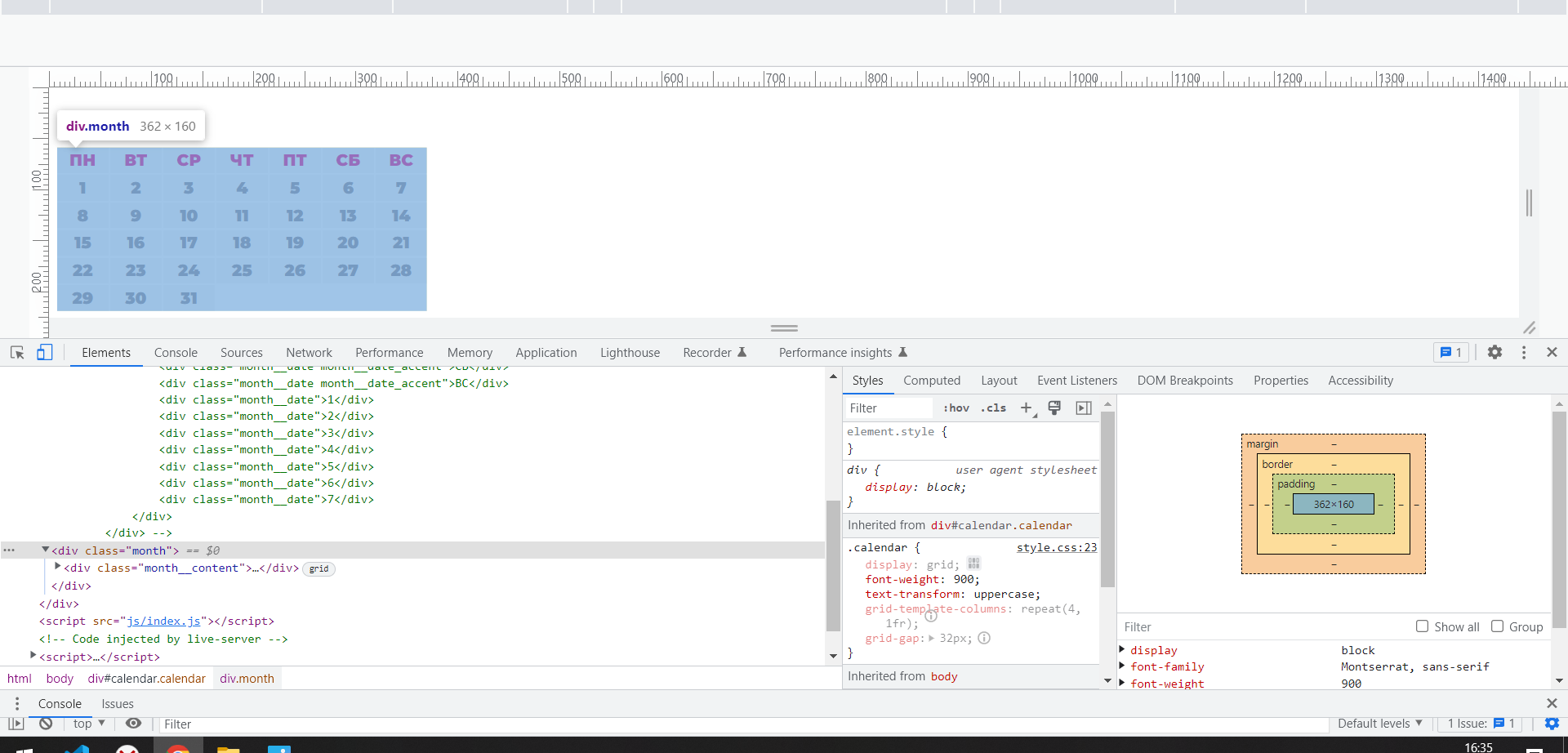
Скрин для наглядности, что вышло:

Изначально пробовал добавить всё в один класс month таким образом
function renderMonth(monthIdx, year) {
const month = months[monthIdx];
const monthBox = document.createElement('div');
monthBox.className = 'month';
let monthHeadHTML = [];
monthHeadHTML.push(buildTitleHTML(month.title));
monthHeadHTML.push(buildNameHTML(month.name));
console.log(monthHeadHTML);
let monthContentHTML = ['<div class="month__content">'];
monthContentHTML.push(renderWeekDaysNames());
monthContentHTML.push(renderDates(year, monthIdx, month.days));
monthContentHTML.push('</div>');
console.log(monthContentHTML);
monthBox.innerHTML = monthHeadHTML.join('');
monthBox.innerHTML = monthContentHTML.join('');
dom.calendar.appendChild(monthBox);
};
То бишь в родительский monthBox добавляю два массива через innerHTML, но при этом браузер отрисовывает monthHeadHTMl или monthContentHTML по отдельности.
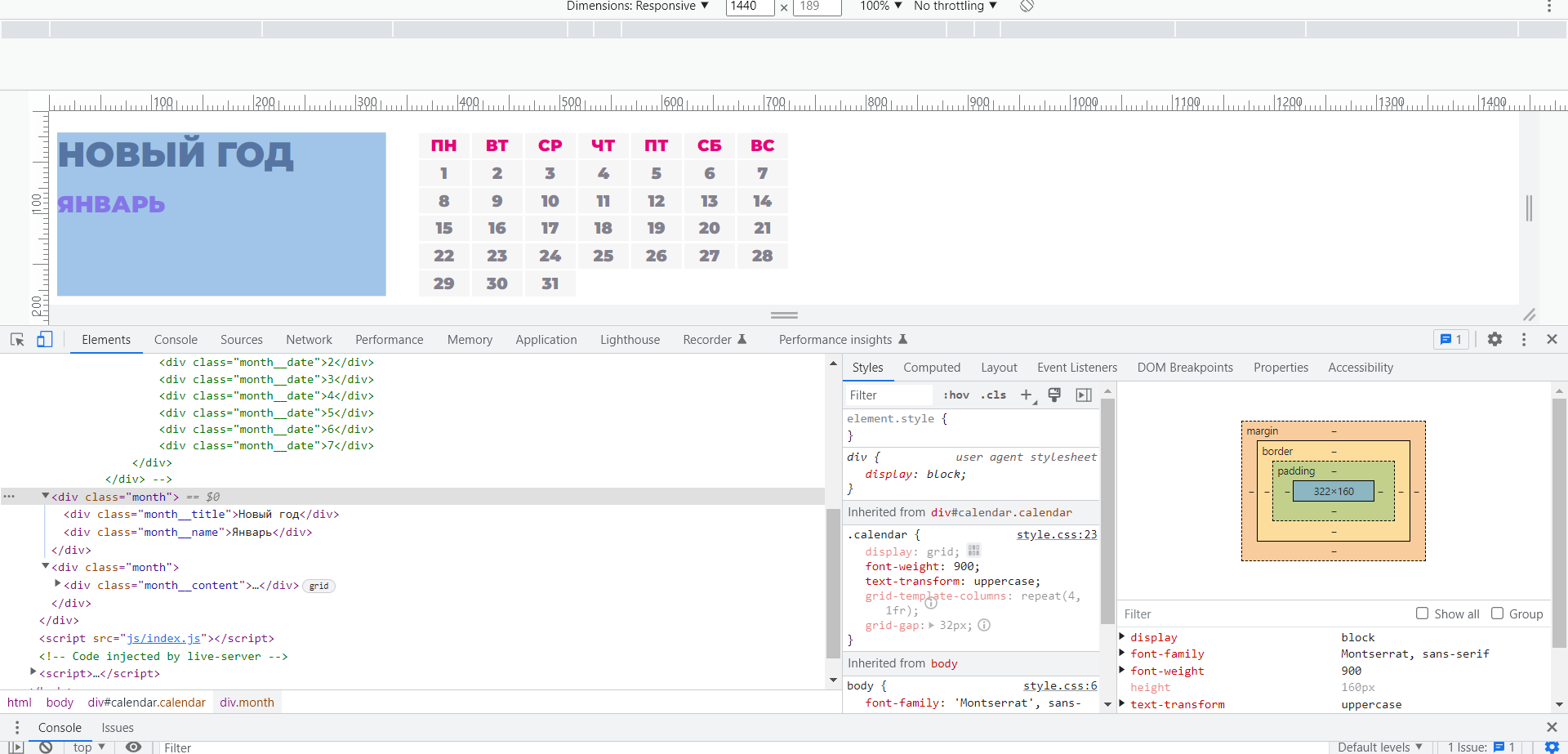
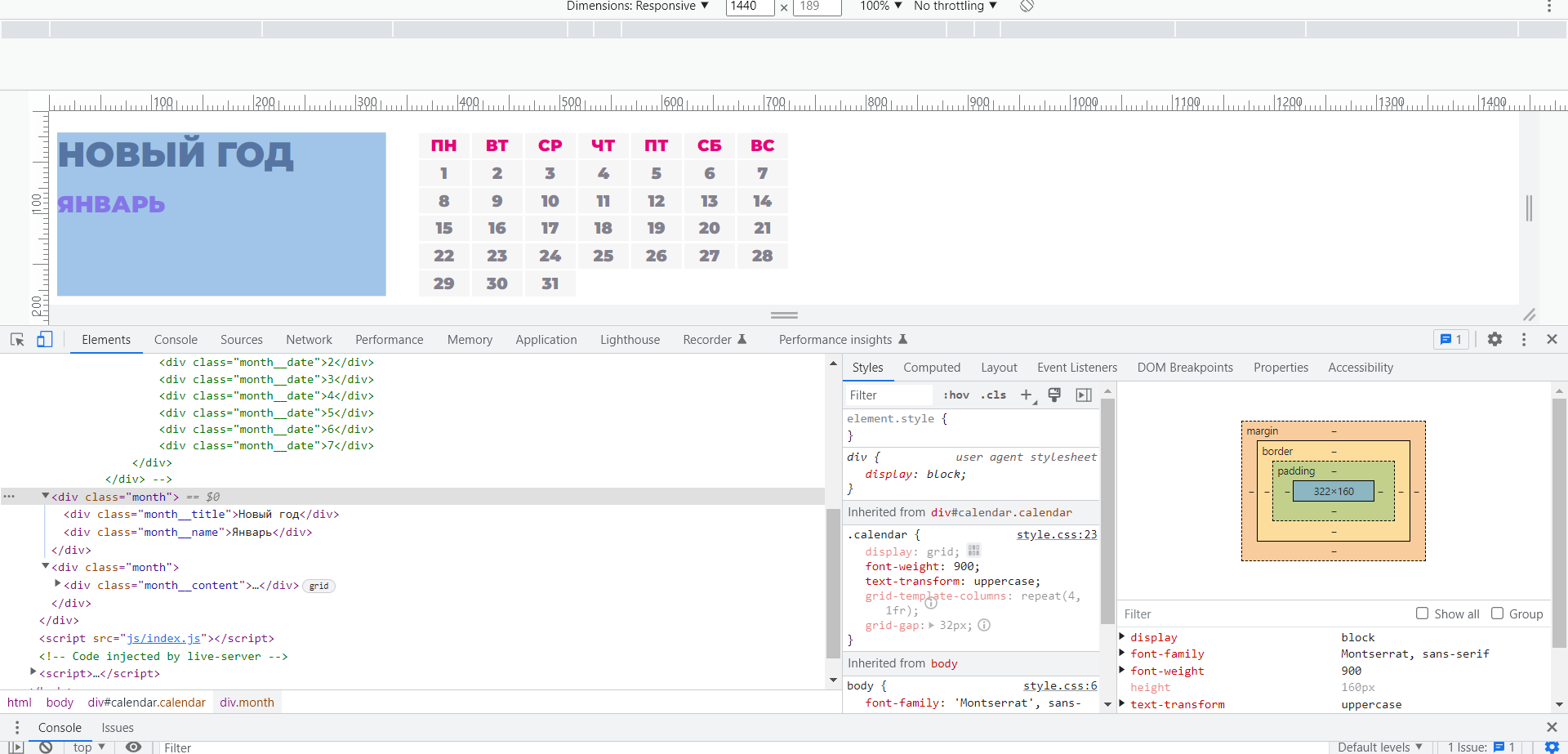
Скрин: