for(let i = 0;i < rows;i++){ // вы собираетесь сначала создать строку, а по кол-ву строк идут игроки, значит нужно брать число rows, а не cols
let tr = document.createElement('tr');
for(let j = 0;j < cols;j++){ // а тут cols, но тут еще нужна другая переменная для счетчика, i уже используется для индекса rows
let td = document.createElement('td');
if(j == 1) // мы ведь хотим добавить контент на вторую колонку (по индексу 1)?
{
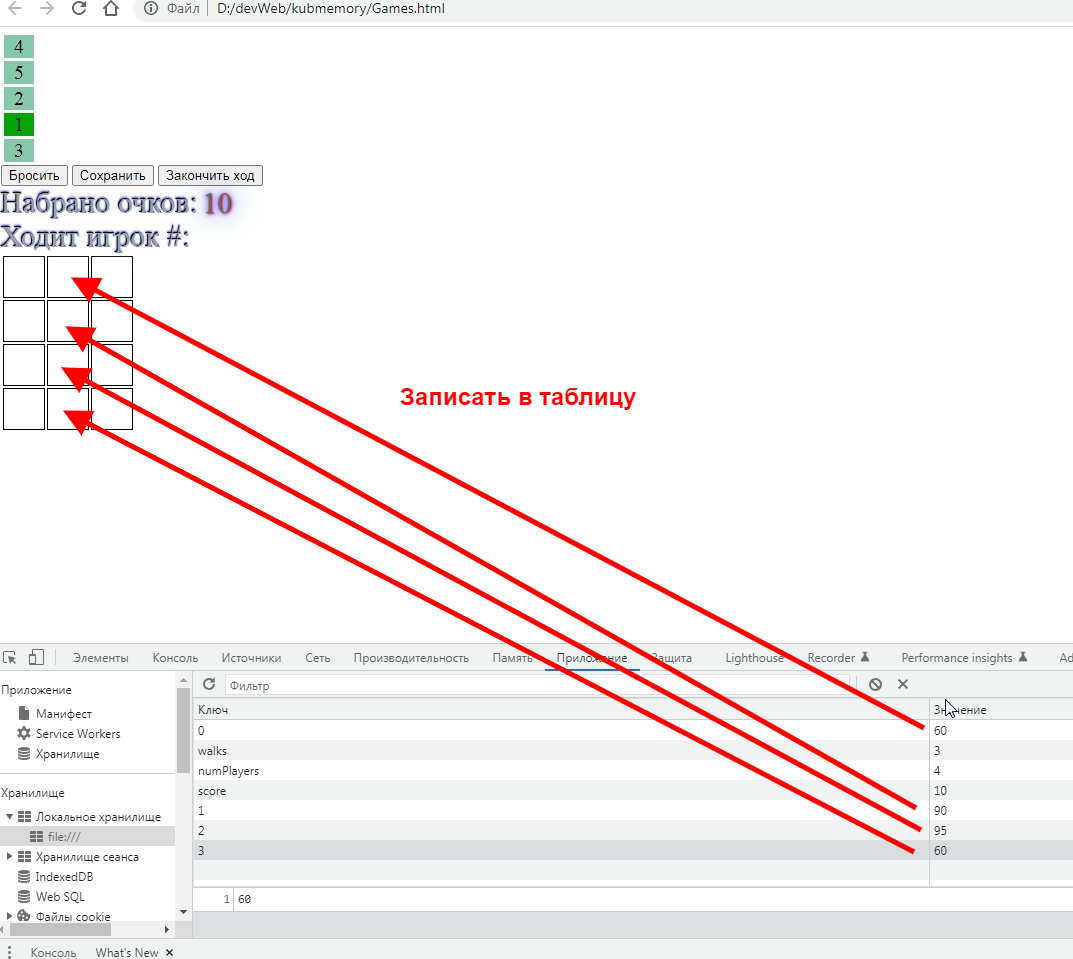
td.innerHTML = localStorage.getItem(i + ""); // добавляем значение, "" - нужен, чтобы получить ключ по j в виде строки
}
tr.appendChild(td);
}
ЗЫ: Мне не нравится, что у вас некий массив очков вывален по индексам (которые 0-3) прямо в хранилище по ячейкам ключ-значение. Хорошо бы, чтобы этот массив лежал в одной ячейке хранилища под своим именем. Для этого этот массив нужно преобразовать в JSON и положить в отдельную именованную ячейку. И пользоваться значением этой ячейки нужно будет с кодированием и декорированием JSON строки.