Суть такая, есть данные, которые нужно сгруппировать, осортировать и разделить для пагинации. Сгруппированные данные можно скрыть, после чего пагинация изменяется, не учитывая скрытые элементы. Пример:
https://demos.devexpress.com/blazor/Grid/Grouping/...
На данный момент реализовал сортировку/группировку и пагинацию, но без учета скрытых данных.
Пришел к выводу, что нужно сделать один общий counter в родительском элементе, который будет считать, сколько элементов сейчас вернулся через array.map.
Это родитель(сократил для удобства)
const TransactionsReport = () => {
const [data, setData] = useState([])
const [groupBy, setGroupBy] = useState('off')
const [sortBy, setSortBy] = useState('date')
const [sortDirectionDown, setSortDirectionDown] = useState(true);
const [currentPage, setCurrentPage] = useState(1);
const [maxOnPage, setMaxOnPage] = useState(5);
const [counter, setCounter] = useState(0)
const groupList = (type) => {
switch(groupBy) {
case 'date': return sortList.filter(item => item.date === type);
case 'transaction': return sortList.filter(item => item.transaction === type);
case 'sum': return sortList.filter(item => item.sum === type);
case 'token': return sortList.filter(item => item.token === type);
case 'user': return sortList.filter(item => item.user === type);
default: return sortList
}
}
const sortList = useMemo(() => {
switch(sortBy) {
case 'date': return sortDirectionDown ? sortDateDown(data, 'date') : sortDataUp(data, 'date');
case 'transaction': return sortDirectionDown ? sortDateDown(data, 'transaction') : sortDataUp(data, 'transaction');
case 'sum': return sortDirectionDown ? sortDateDown(data, 'sum') : sortDataUp(data, 'sum');
case 'token': return sortDirectionDown ? sortDateDown(data, 'token') : sortDataUp(data, 'token');
case 'user': return sortDirectionDown ? sortDateDown(data, 'user') : sortDataUp(data, 'user');
default: return data
}
}, [sortBy, sortDirectionDown])
const paginateData = useMemo(() => {
return (sortList.slice(maxOnPage*(currentPage-1), (maxOnPage*(currentPage-1))+maxOnPage))
}, [counter, currentPage])
const paginateGroupList = (type) => {
return (groupList(type).slice(maxOnPage*(currentPage-1), (maxOnPage*(currentPage-1))+maxOnPage))
}
const pagesCount = () => {
const pages = [];
for (let i = 1; i < countMaxPage() / maxOnPage; i++) {
pages.push(i);
};
return pages
}
const countMaxPage = () => {
return data.length - counter
};
return (
{
getTypes().map((type, key) => {
const typeValue = getOptions(groupBy) + ': ' + type
return (
<GroupList
type={typeValue}
key={type + key}
itemsArray={paginateGroupList(type)}
counter={counter}
setCounter={setCounter}
/>
) }
а это дочерний:
import React, { useEffect, useMemo, useRef, useState } from 'react'
import {
CTableRow,
CTableDataCell
} from '@coreui/react'
import CIcon from '@coreui/icons-react'
import { cilCaretRight } from '@coreui/icons'
const GroupList = (props) => {
const {counter, setCounter} = props
const {type, itemsArray} = props
const [hidden, setHidden] = useState(true);
let count = 0
return (
<>
<CTableRow>
<CTableDataCell style={{border: 'none'}} className='py-3 pointer' onClick={() => setHidden(!hidden)}>
<CIcon icon={cilCaretRight} className={hidden ? 'chevron-down' : ''}></CIcon>
</CTableDataCell>
<CTableDataCell colSpan={5} className="py-3">{type}</CTableDataCell>
</CTableRow>
{
hidden && itemsArray.map((item, index) => {
// вот здесь мне нужно увеличивать общий родительский каунтер
return (
<CTableRow key={item.sum + index}>
<CTableDataCell style={{border: 'none'}}></CTableDataCell>
<CTableDataCell style={{borderLeftWidth: '1px'}}>{item.date}</CTableDataCell>
<CTableDataCell>{item.transaction}</CTableDataCell>
<CTableDataCell>{item.sum}</CTableDataCell>
<CTableDataCell>{item.token}</CTableDataCell>
<CTableDataCell>{item.user}</CTableDataCell>
</CTableRow>
)})
}
</>
)
}
export default GroupList
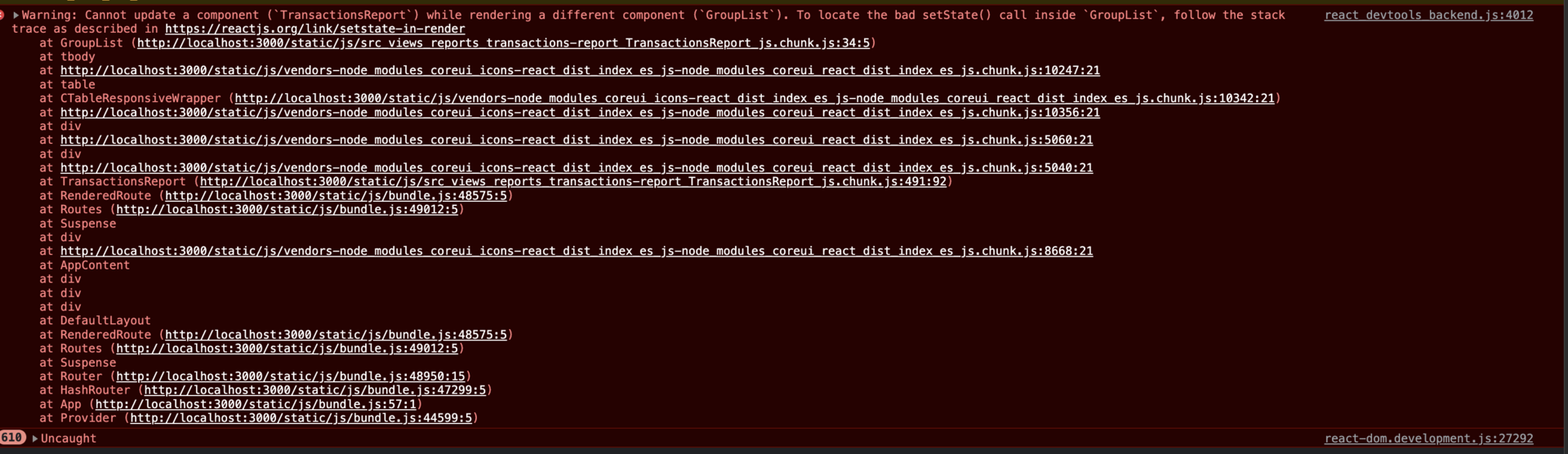
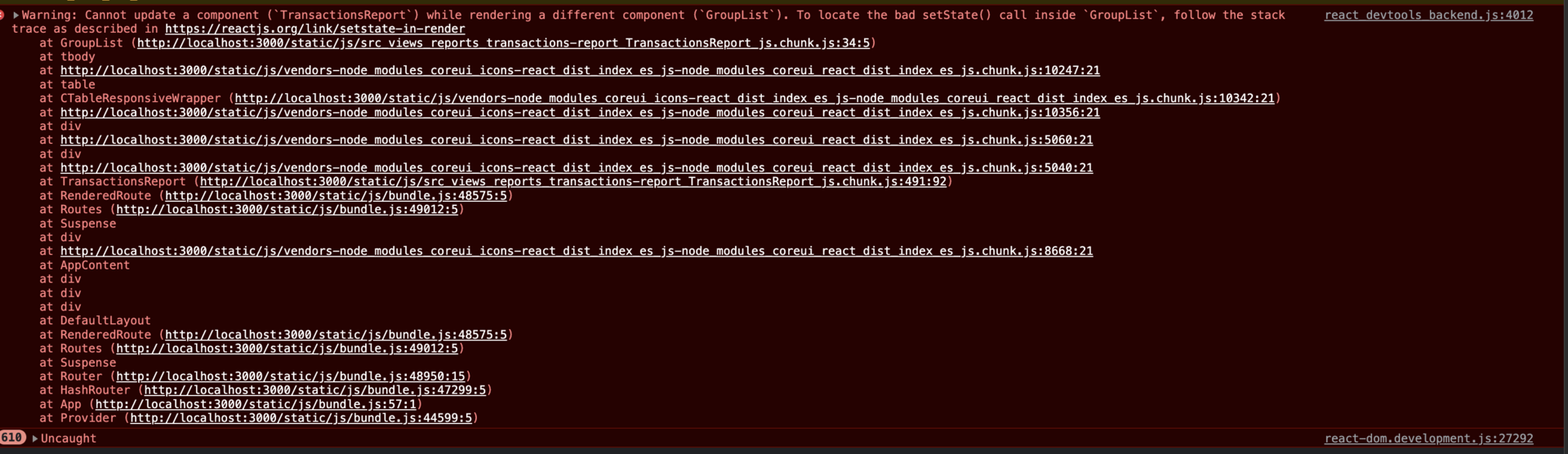
Если просто передать в отмеченную часть setCounter(counter+1) - крашит страницу с бесконечными ошибками