Для вытягивания во всю длину сайта 6 блоков в линию я использую.
width: -webkit-calc(100% / 6);
width: -o-calc(100% / 6);
width: calc(100% / 6);
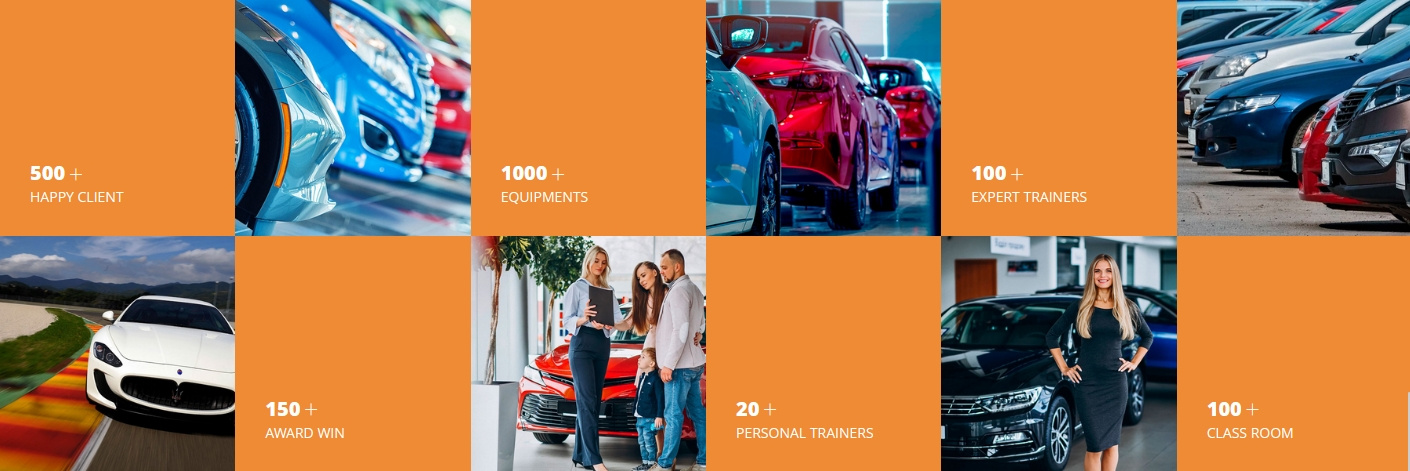
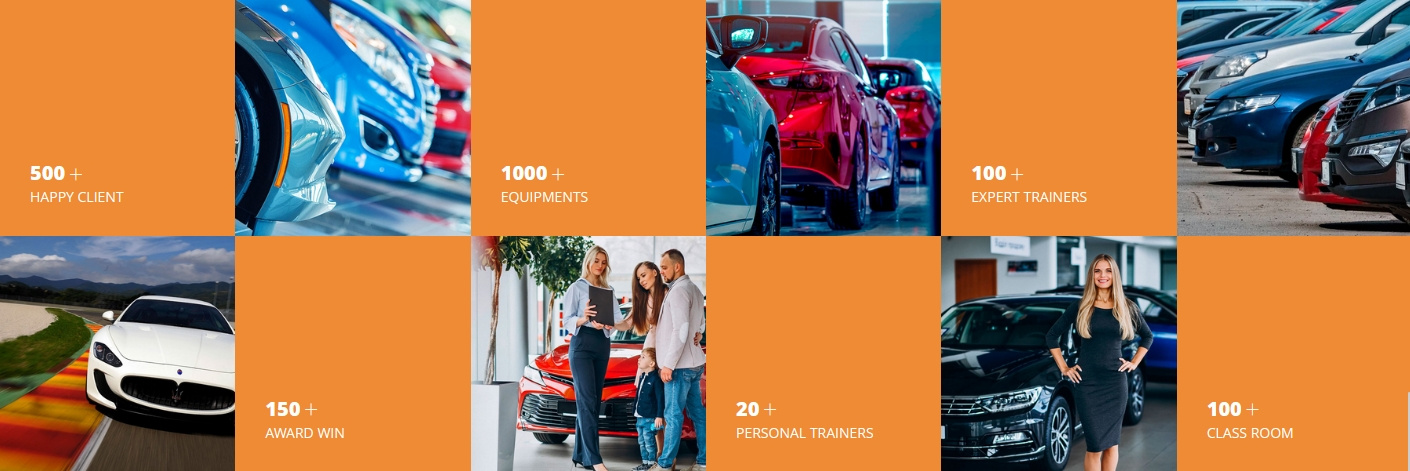
Блоки идут так, фон и там текст, потом фото, такое чередование.
Выглядит это так.

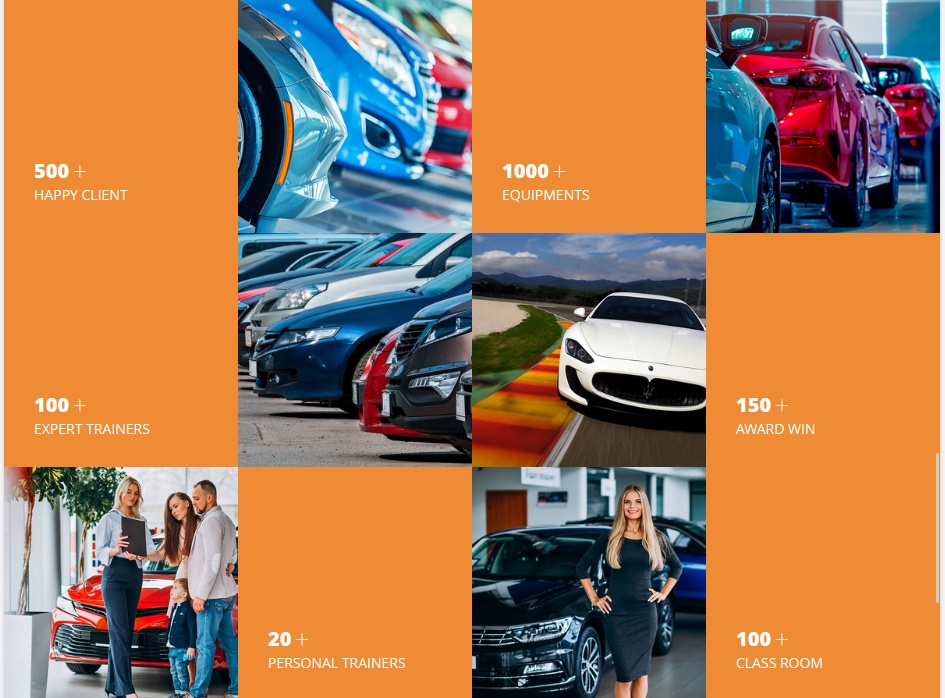
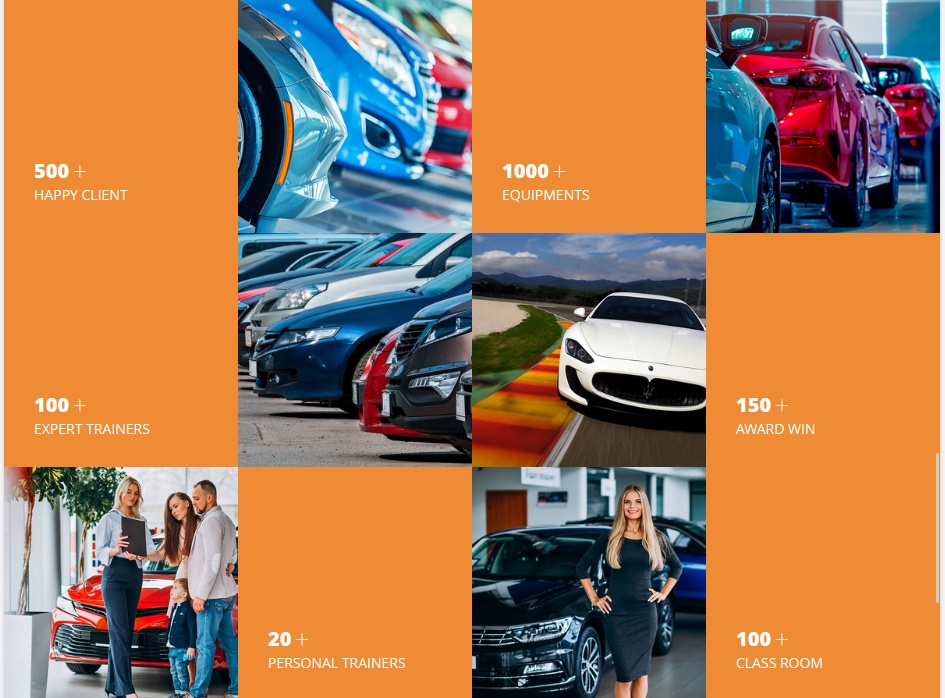
Когда происходит адаптация при определенном разрешении экрана, я ставлю 4 блока вместо 6.
Выглядит это так.

Видно что не красиво выходит. Вторая линия блоков начало идет фон и текст как у первого, а хотелось бы чтобы фото, ну типа как шахматная доска. Можно ли как-то такое реализовать?
Рабочий пример тут:
https://codepen.io/AXOT/pen/dyjJqEQ