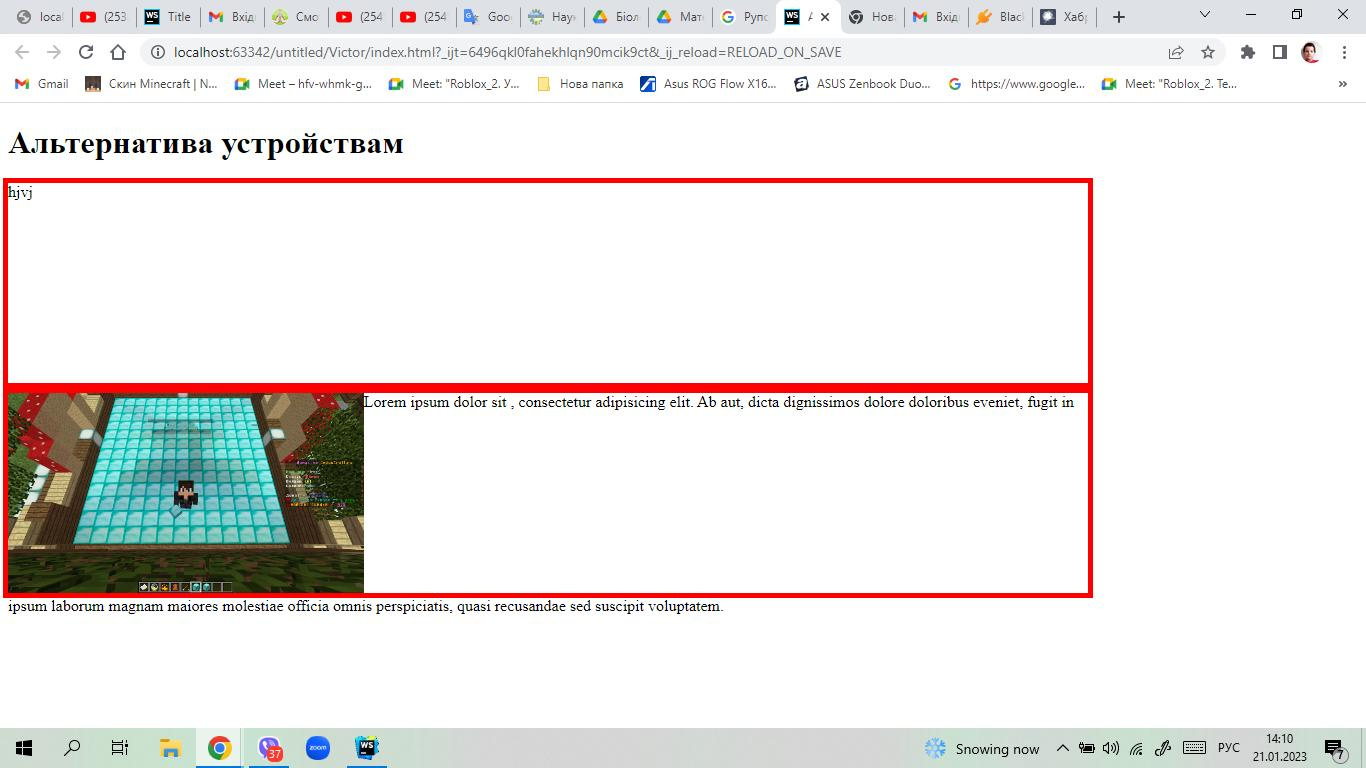
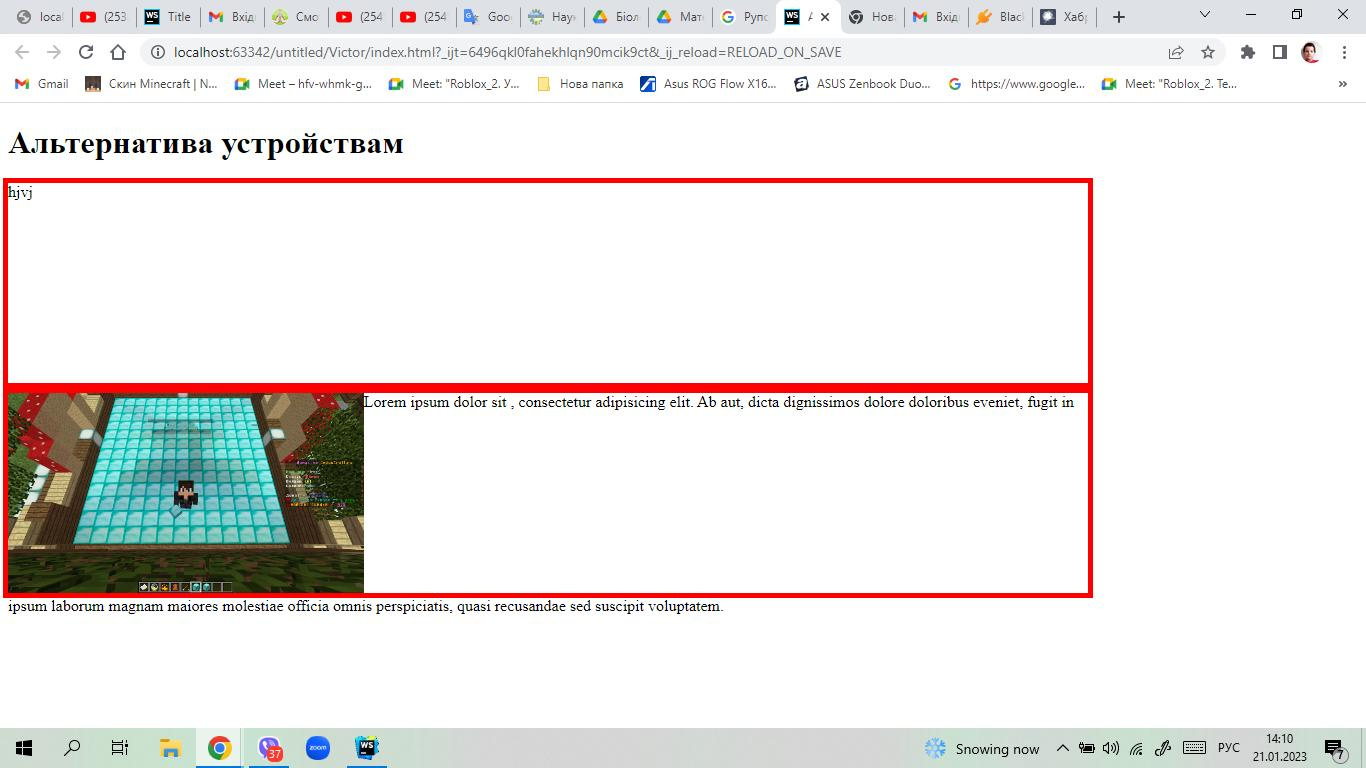
Кожна создал див в html и положил первым фото потом текст и когда в сss файле сделал таблицу бордер и настроил её когда я переводил текст на другую строку текст вылез из рамки хотя бы мог поместится не знаю что делать весь Ютуб перерыл не нашел!!!
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="Style.css", rel="stylesheet", type="text/css">
<title>Альтернатива</title>
</head>
<body>
<h1>Альтернатива устройствам</h1>
<div class="tab">hjvj</div>
<div class="tab"><img src="images/fron.png"><span class="align">Lorem ipsum dolor sit , consectetur adipisicing elit. Ab aut, dicta dignissimos dolore doloribus eveniet, fugit in ipsum laborum magnam maiores molestiae officia omnis perspiciatis, quasi recusandae sed suscipit voluptatem.</span></div>
</body>
</html>
CSS:
.tab {
outline: 5px solid red;
width: 80%;
height: 200px;
margin-bottom: 10px;
}
.tab img {
height: 200px;
}
.tab span {
overflow-wrap: break-word;
}
.align {
vertical-align: top;
}
Как выглядит: