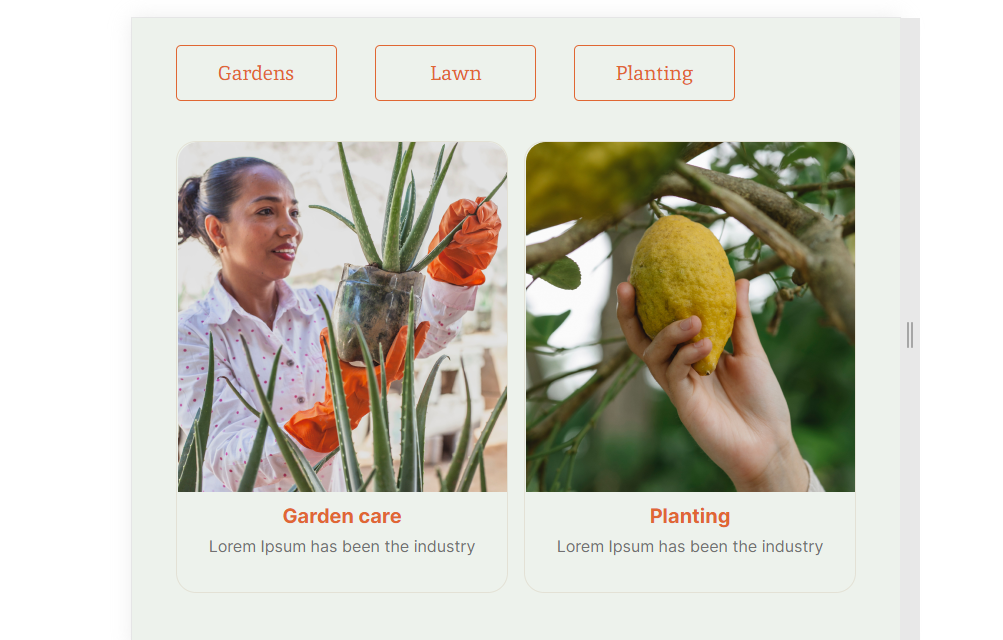
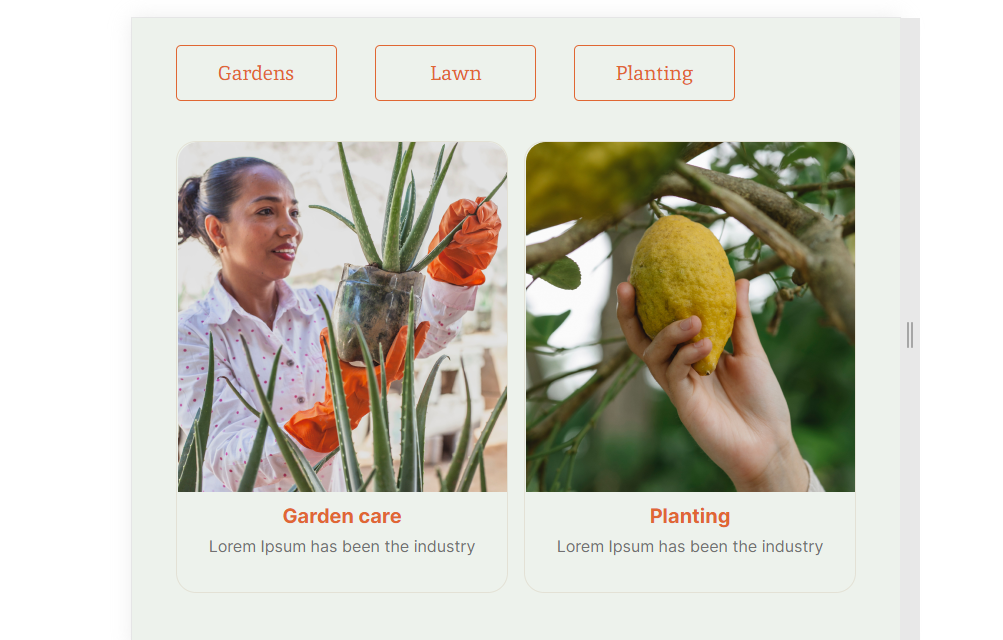
При адаптивной верстке, мне нужно изменить размер карточек с 330х450 на 280х450.
Как это сделать, подскажите, пожалуйста?)
Карточки сделаны флексами. Вложены в контейнер -
.container-service-cards
. Карточки -
.service-card
принимают форму по размерам изображения и текста. Изображение добавлено через html.
.container-service-cards {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
row-gap: 55px;
}
.service-card {
display: flex;
flex-direction: column;
align-items: center;
gap: 10px;
padding-bottom: 36px;
border: 1px solid #E3E1D5;
border-radius: 20px;
}
<div class="container-service-cards">
<div class="service-card">
<div class="image-card">
<img src="img/card1.png" alt="card1">
</div>
<p class="caption-card">Garden care</p>
<p class="text-card">Lorem Ipsum has been the industry</p>
</div>
<div class="service-card">
<div class="image-card">
<img src="img/card2.png" alt="card2" width="100%">
</div>
<p class="caption-card">Planting</p>
<p class="text-card">Lorem Ipsum has been the industry</p>
</div>
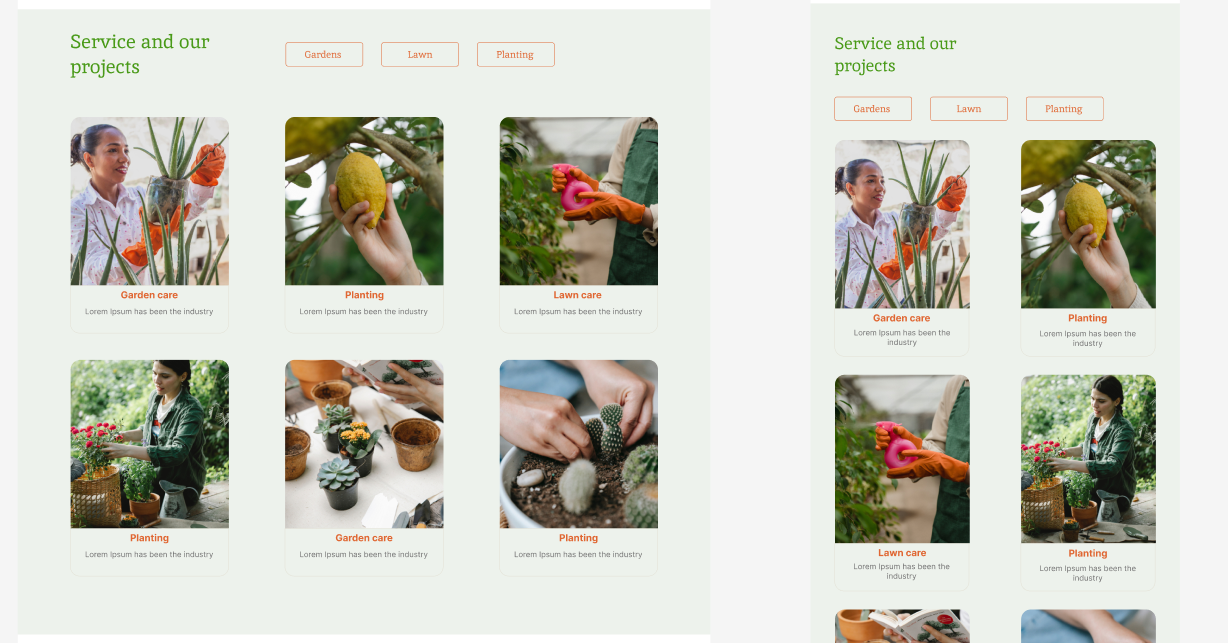
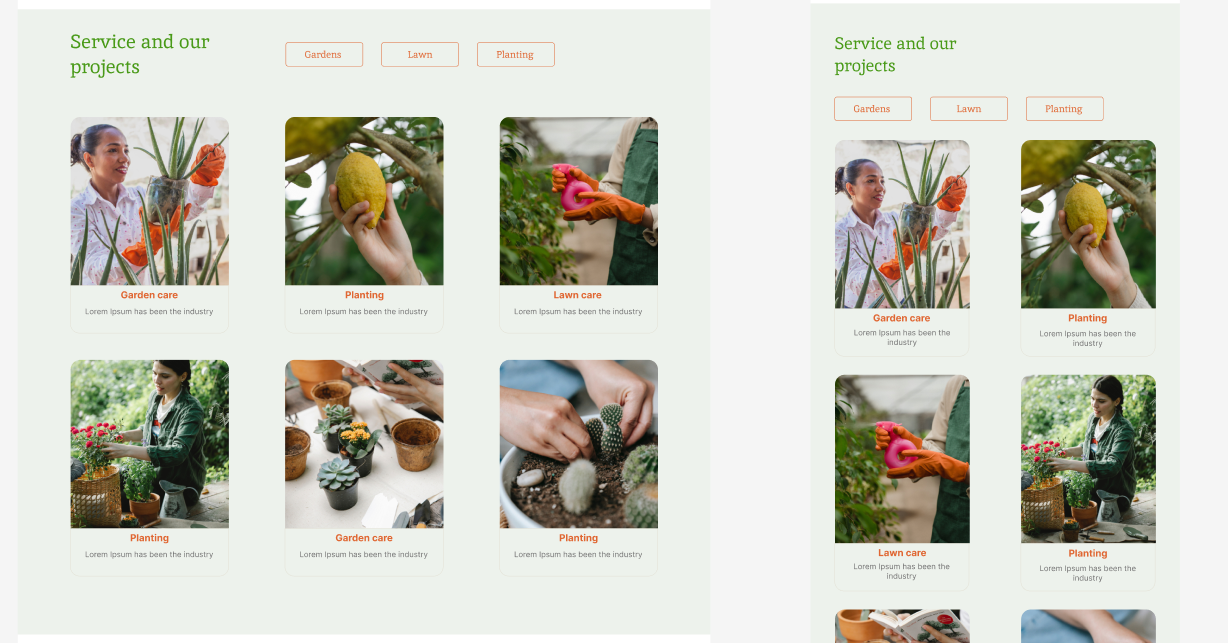
Как это выглядит сейчас - слева. Нужно чтобы выглядело, как справа.

При уменьшении у меня сейчас выглядит так:

Нужно изменить размер)