Всем привет, у меня есть отдельный модуль приложения через module federation. Подробности всего процесса описывать нет смысла, но суть в том, что типизация главного модуля в виде d.ts файлов оказывается в саб модулей.
В этом дочернем модулей я могу делать импорты как-то так:
import { utilName } from 'HostModule/utils';
Все мои проблемы с тайпскриптом. Я не понимаю как подвязать кучу d.ts файлов под этот ремоут-модуль.
Я пытаюсь сделать d.ts файл с declare module 'HostModule/utils' и импортом d.ts файлов внутрь для экспорта. Вот пара примеров и описание почему не срабатывает:
1. Импорт до декларации, тайпскрипт расценивает файл не как .d.ts файл:
import * as utils from './module/dts/utils';
declare module 'HostModule/utils' {
export default utils;
}
2. Почему-то наверх уходит undefined при импорте утилит из HostModule/utils:
declare module 'HostModule/utils' {
import * as utils from './module/dts/utils';
export default utils;
}
3. Динамический импорт возвращает промис лайк типизацию:
declare module 'HostModule/utils' {
const utils = import('./module/dts/utils')
export default utils;
}
4. Самый просто и очевидный вариант вот такой:
declare module 'HostModule/utils' {
export * from './module/dts/utils';
}
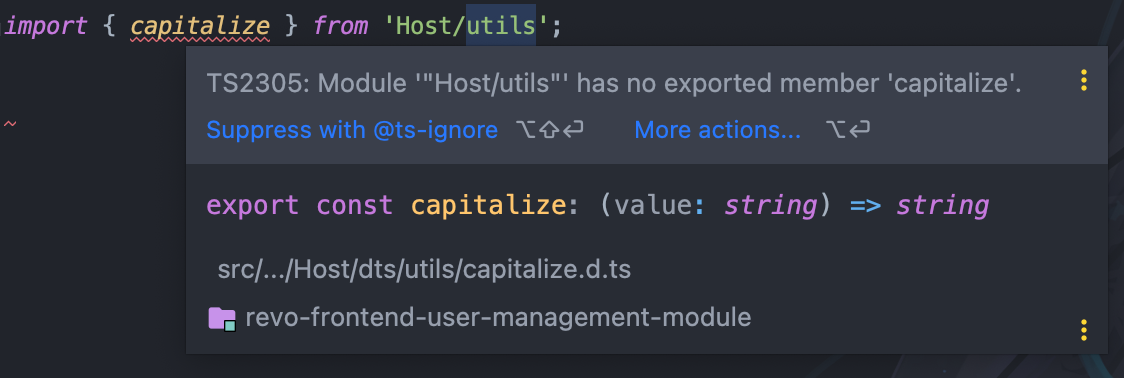
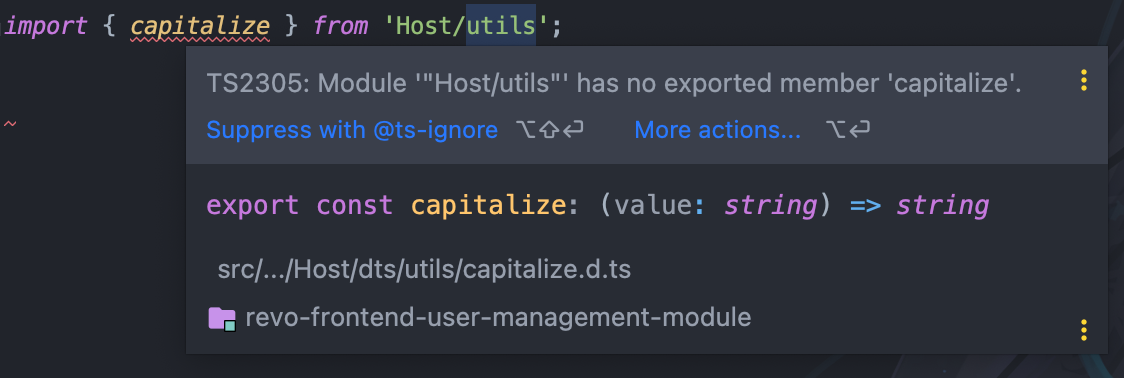
И это работает, но IDE ругается, что нет такого экспорта в этом модулей, но при этом показывает типизацию:

Я тут прям все варианты не выложу, но я также пробовал не описанный в доке declare async module и await при динамическом импорте, я пробовал по разному возвращать default и тд.
Я сделал пример своей проблемы, вот
тут. Смотрите на импорт в index.ts из RemoteModule/utils.
Почему-то единственный вариант при котором работает - это вот так, но теряется при этом смысл, я не хочу каждую утилиту отдельно импортировать:
declare module 'HostModule/utils' {
export { utilName } from './module/dts/utils';
}