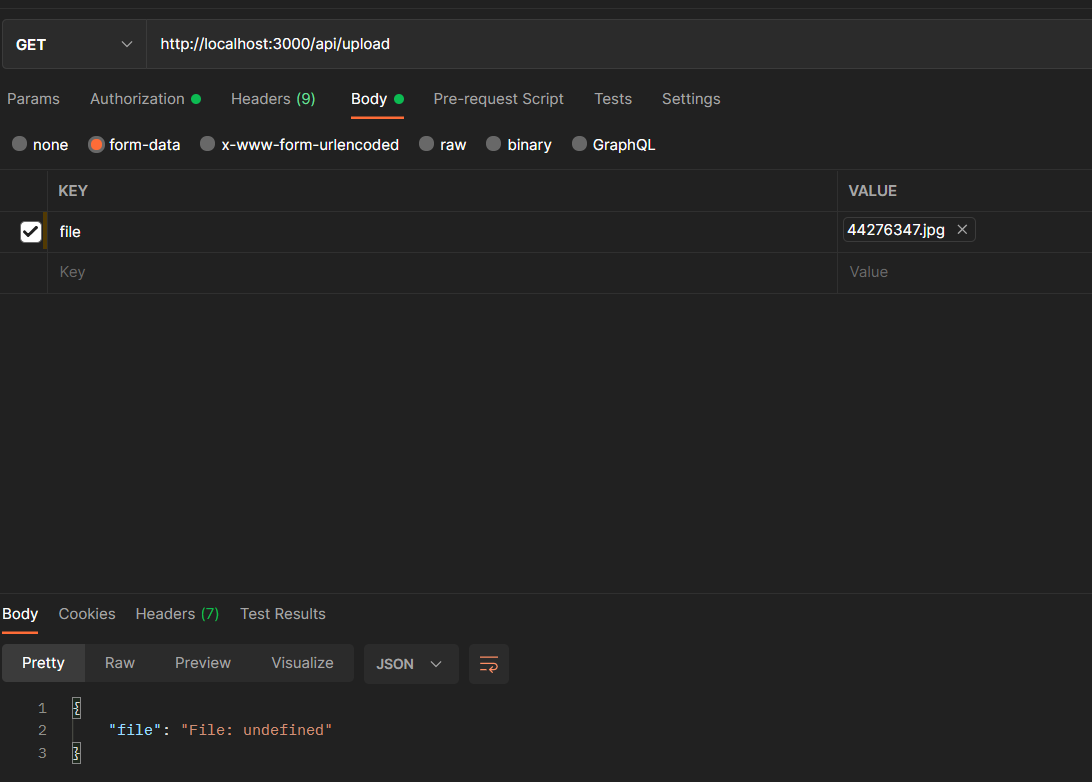
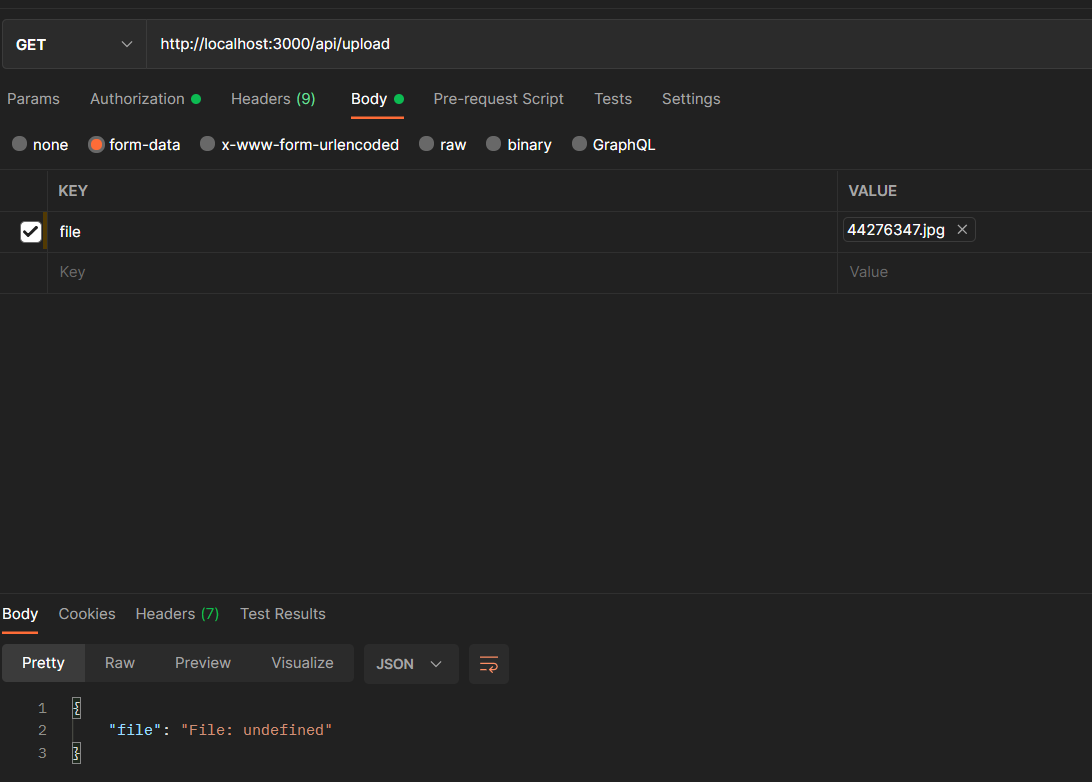
pages/api/upload:
export default async (req: INextReq, res: NextApiResponse) => {
if (req.method !== "GET") {
return res.status(400).json({ success: false, message: "Use only GET method" });
}
return UploadLogics.testUpload(req)
.then((data) => res.status(200).json(data))
.catch((error) => res.status(400).json(error));
};
UploadLogics:
class UploadLogics {
static async testUpload(req: INextReq) {
uploadService("file", "SINGLE", "user");
return { file: `File: ${req.file}` };
}
}
uploadService:
export const config = {
api: {
bodyParser: false
}
};
export default (name: string, type: TType, directory: TDirectory) => {
const allowedTypes: Array<string> = ["SINGLE", "ARRAY"];
if (!allowedTypes.includes(type)) {
throw new Error(`Type ${type} not support. See this types: ${allowedTypes.join(", ")}`);
}
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, path.relative(`${PROJECT_ROOT}`, `./public/uploads/${directory}`));
},
filename: (req, file, cb) => {
cb(null, `${file.fieldname}_${Date.now}${path.extname(file.originalname)}`);
}
});
const image = multer({ storage, limits: { fieldSize: 25 * 1024 * 1024 } });
let upload = null;
switch (type) {
case SINGLE:
upload = image.single(name);
break;
case ARRAY:
upload = image.array(name);
break;
default:
return upload;
}
return upload;
};
Возвращает undefined при выводе req.file, что может быть не так?