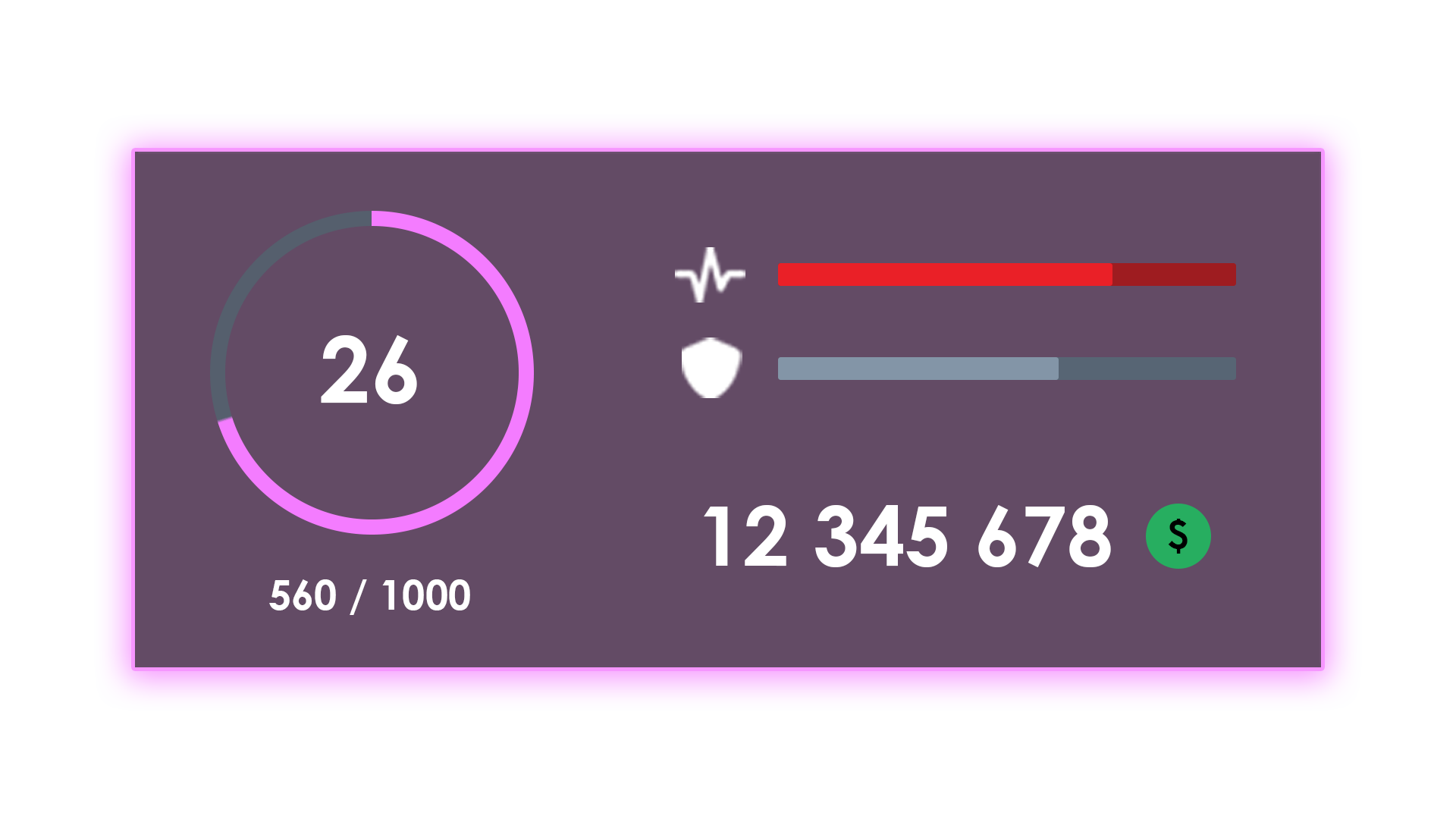
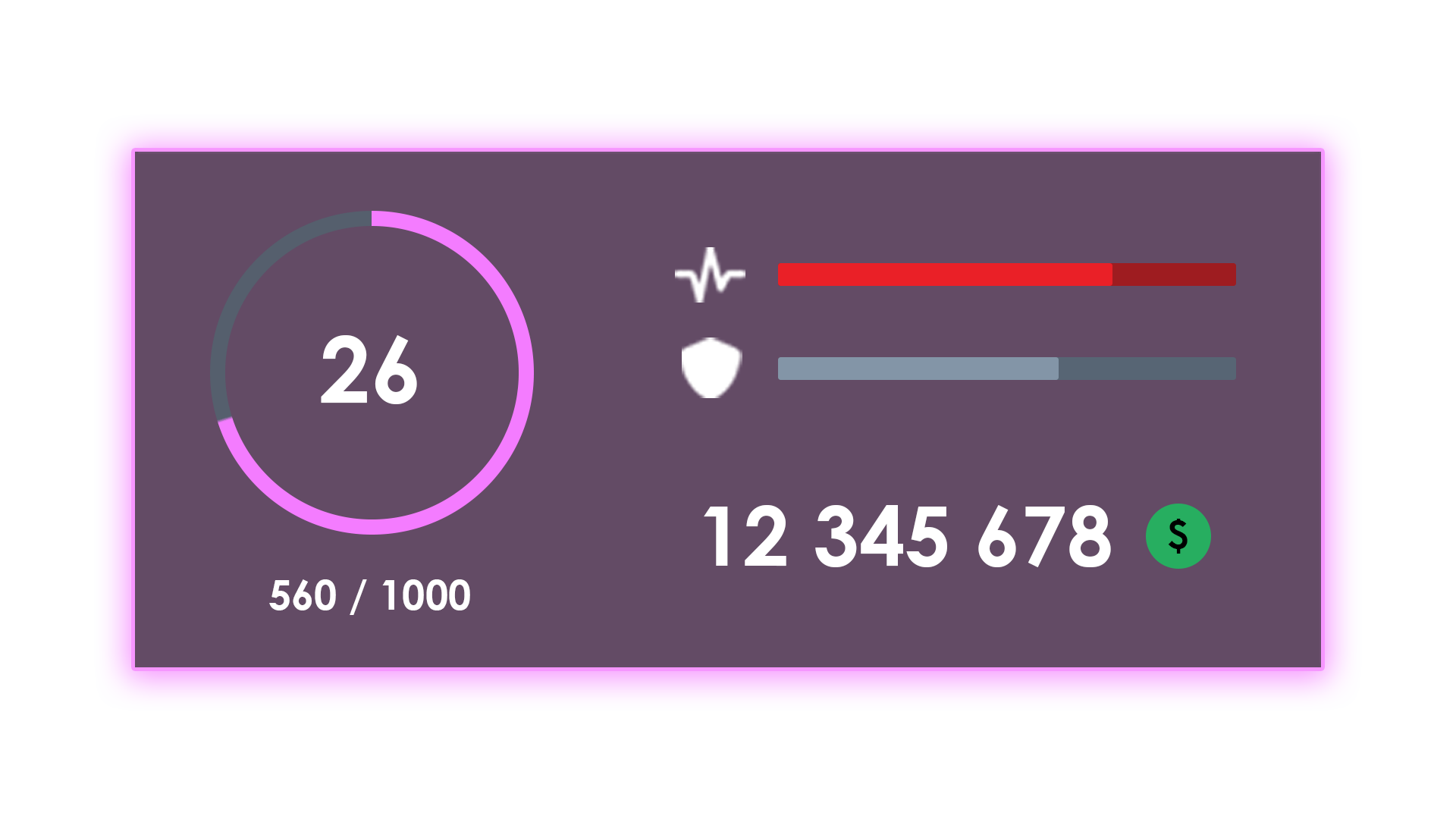
Приветствую всех! Как перенести текст и прогресс бар на картинку, как показано на фото:

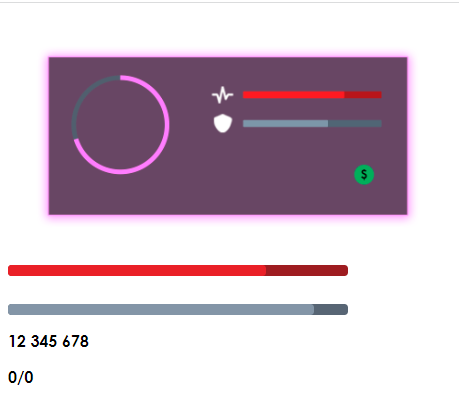
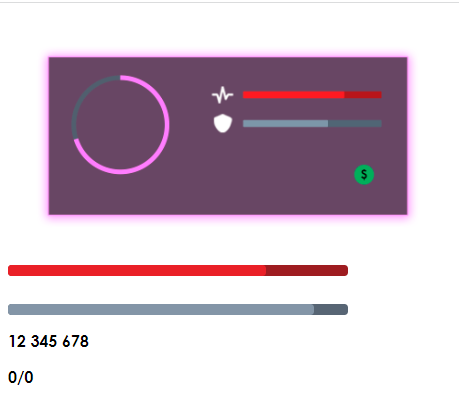
Сейчас выглядит так:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style/hud.css">
</head>
<body>
<div class="hud">
<img class="background" id="backid" src="image/bg.png" />
<div class="hud_selector">
<progress id="progress" class="styled" max="100" value="76"></progress>
<progress id="progress2" class="styled1" max="100" value="90"></progress>
<p class="money_text" id="money">12 345 678</p>
<p class="ammo_text" id="ammo">0/0</p>
</div>
</div>
<script src="js/hud.js"></script>
</body>
</html>
@import url('fonts.css');
body {
font-family: 'CenturyGothic-B', sans-serif;
}
.hud {
}
.background {
width: 440px;
height: 250px;
}
progress.styled {
display: block;
border-radius: 3.6px;
width: 340px;
height: 11px;
z-index: 6;
left: 497px;
}
progress.styled::-webkit-progress-bar {
background-color: #9e1c20;
border-radius: 3.6px;
}
progress.styled::-webkit-progress-value {
background-color: #ea2027;
background-image: linear-gradient(#ea2027);
border-radius: 3.6px;
}
progress.styled1 {
display: block;
border-radius: 3.6px;
width: 340px;
height: 11px;
z-index: 6;
left: 497px;
margin-top: 28px;
}
progress.styled1::-webkit-progress-bar {
background-color: #576574;
border-radius: 3.6px;
}
progress.styled1::-webkit-progress-value {
background-color: #8395a7;
background-image: linear-gradient(#8395a7);
border-radius: 3.6px;
}