
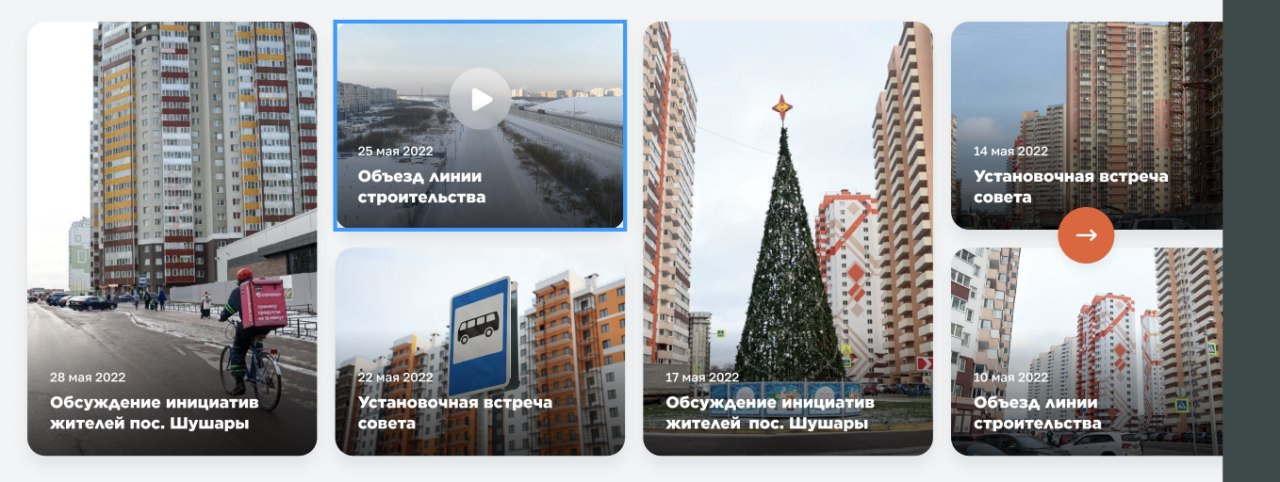
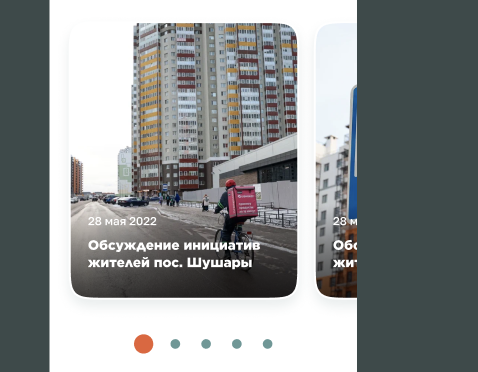
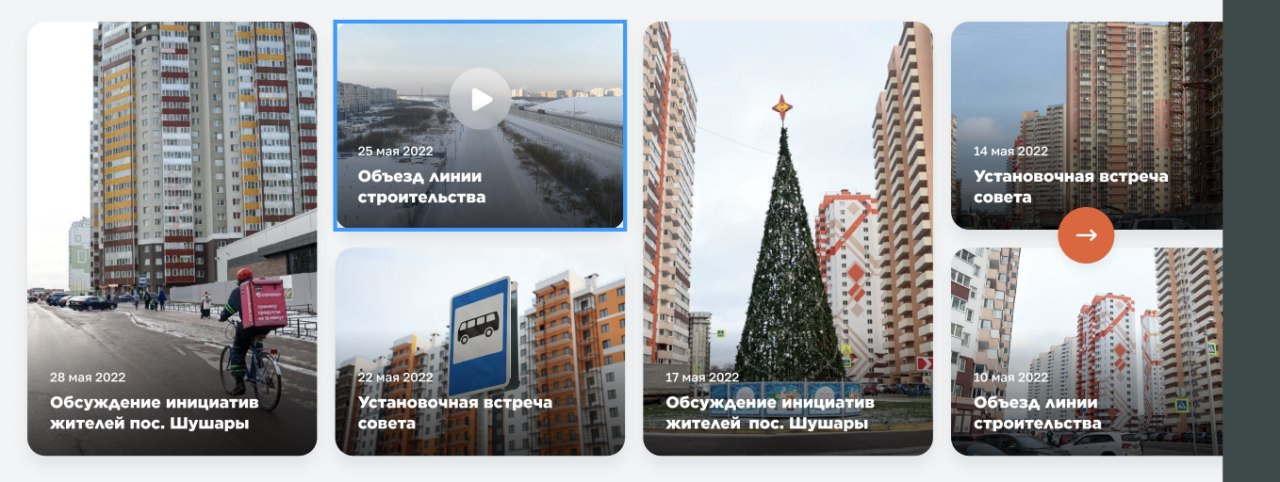
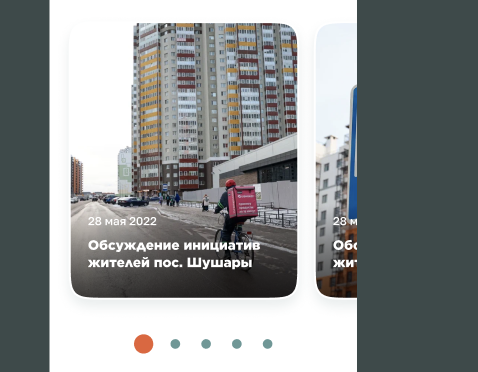
а для мобилки будет адаптироваться вот так

<section class="gallery">
<div class="container">
<div class="gallery__slider js-gallery-slider">
@@loop("./item.html", [
{
img: "01",
width: "320",
height: "480",
date: "15 июня 2022",
title: "Строительство линии трамвая до Славянки начнется летом",
},
{
img: "02",
width: "320",
height: "230",
date: "15 июня 2022",
title: "Строительство линии трамвая до Славянки начнется летом",
},
{
img: "03",
width: "320",
height: "230",
date: "15 июня 2022",
title: "Строительство линии трамвая до Славянки начнется летом",
},
{
img: "01",
width: "320",
height: "480",
date: "15 июня 2022",
title: "Строительство линии трамвая до Славянки начнется летом",
},
{
img: "02",
width: "320",
height: "230",
date: "15 июня 2022",
title: "Строительство линии трамвая до Славянки начнется летом",
},
{
img: "03",
width: "320",
height: "230",
date: "15 июня 2022",
title: "Строительство линии трамвая до Славянки начнется летом",
},
])
</div>
</div>
</section>
item.html
<div class="gallery__item">
<picture>
<img src="./img/content/gallery/@@img.png" alt="фото" width="@@width" height="@@height">
</picture>
<div class="gallery__item-content">
<p class="gallery__item-date">@@date</p>
<p class="gallery__item-title">@@title</p>
</div>
</div>
.gallery__slider {
display: grid;
grid-template-columns: repeat(auto-fill, 320px);
}
.gallery__item {
position: relative;
width: 100%;
max-width: 320px;
&:nth-child(1) {
grid-row: 1 / 3;
}
&:nth-child(4) {
grid-row: 1 / 3;
}
& img {
box-shadow: 0px 10px 20px rgba(35, 72, 72, 0.1);
border-radius: 20px;
}
}