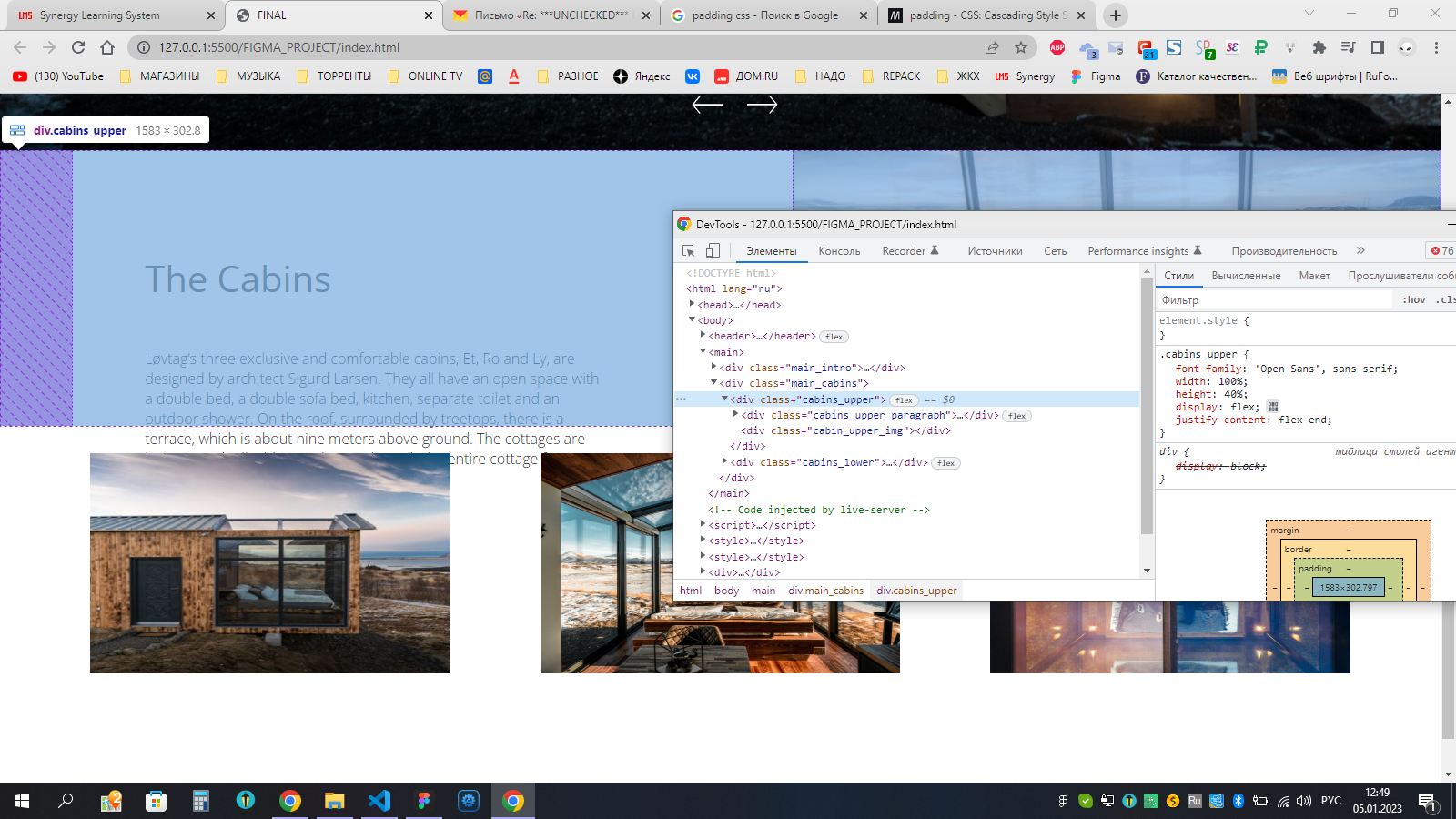
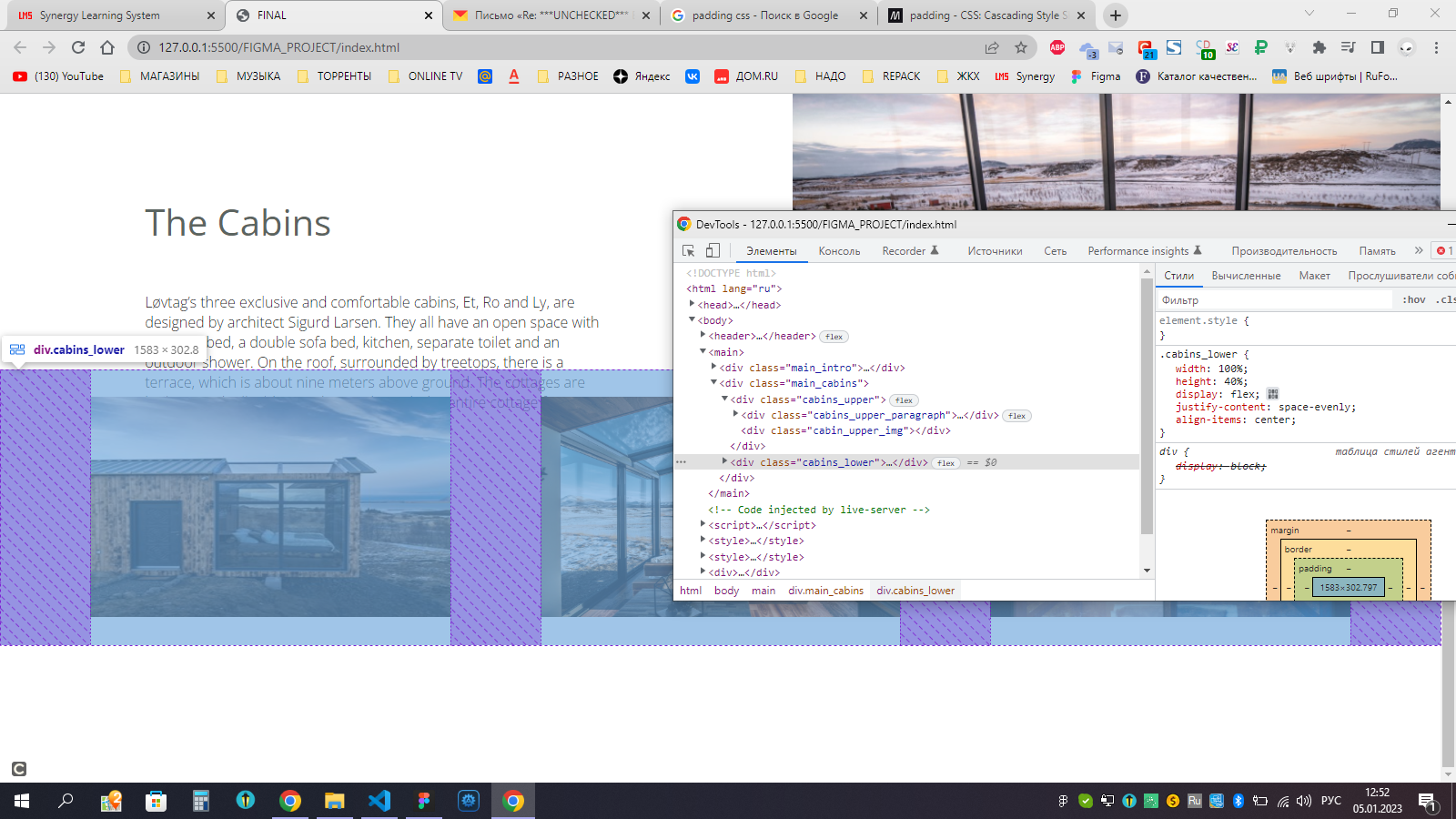
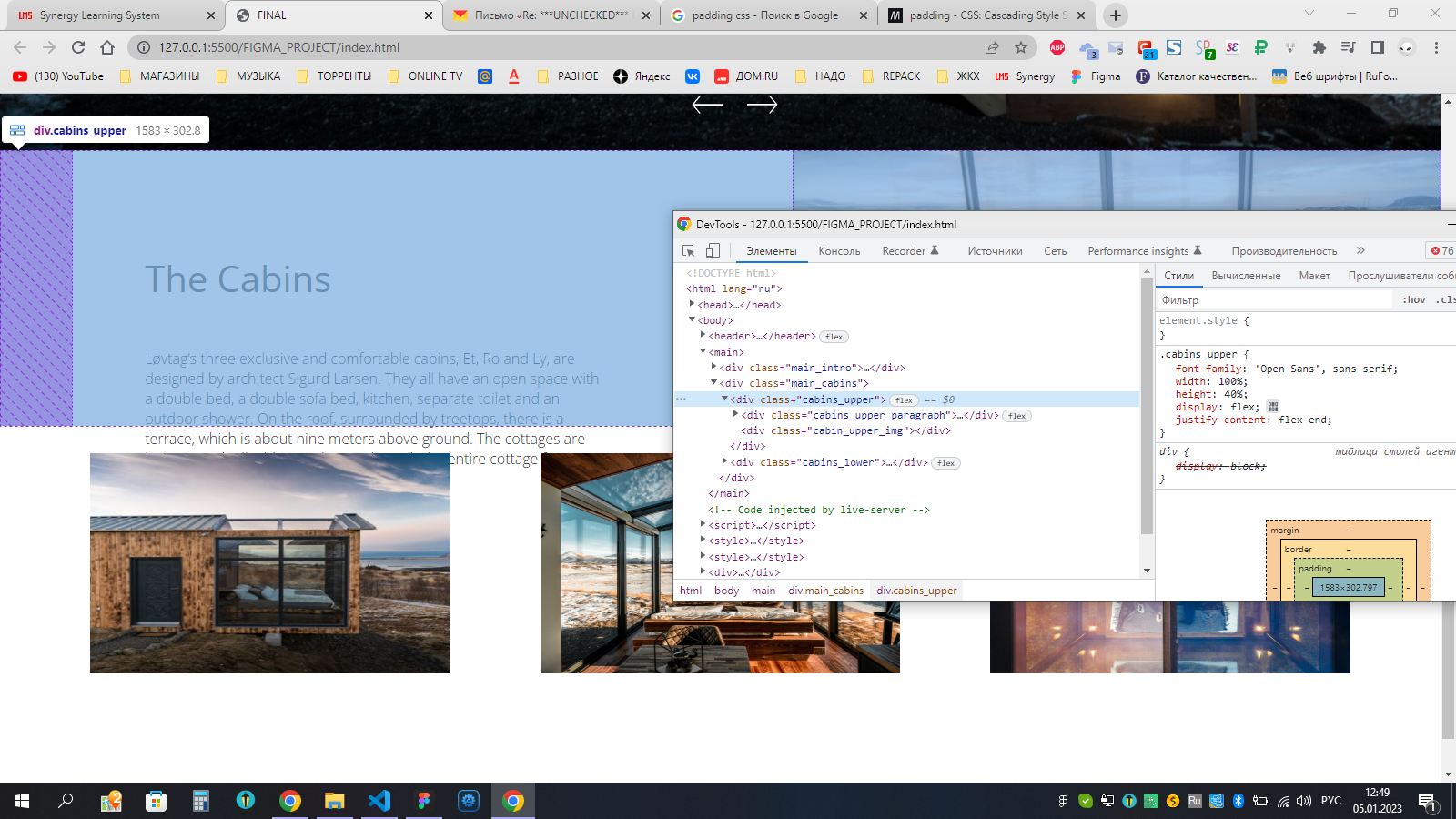
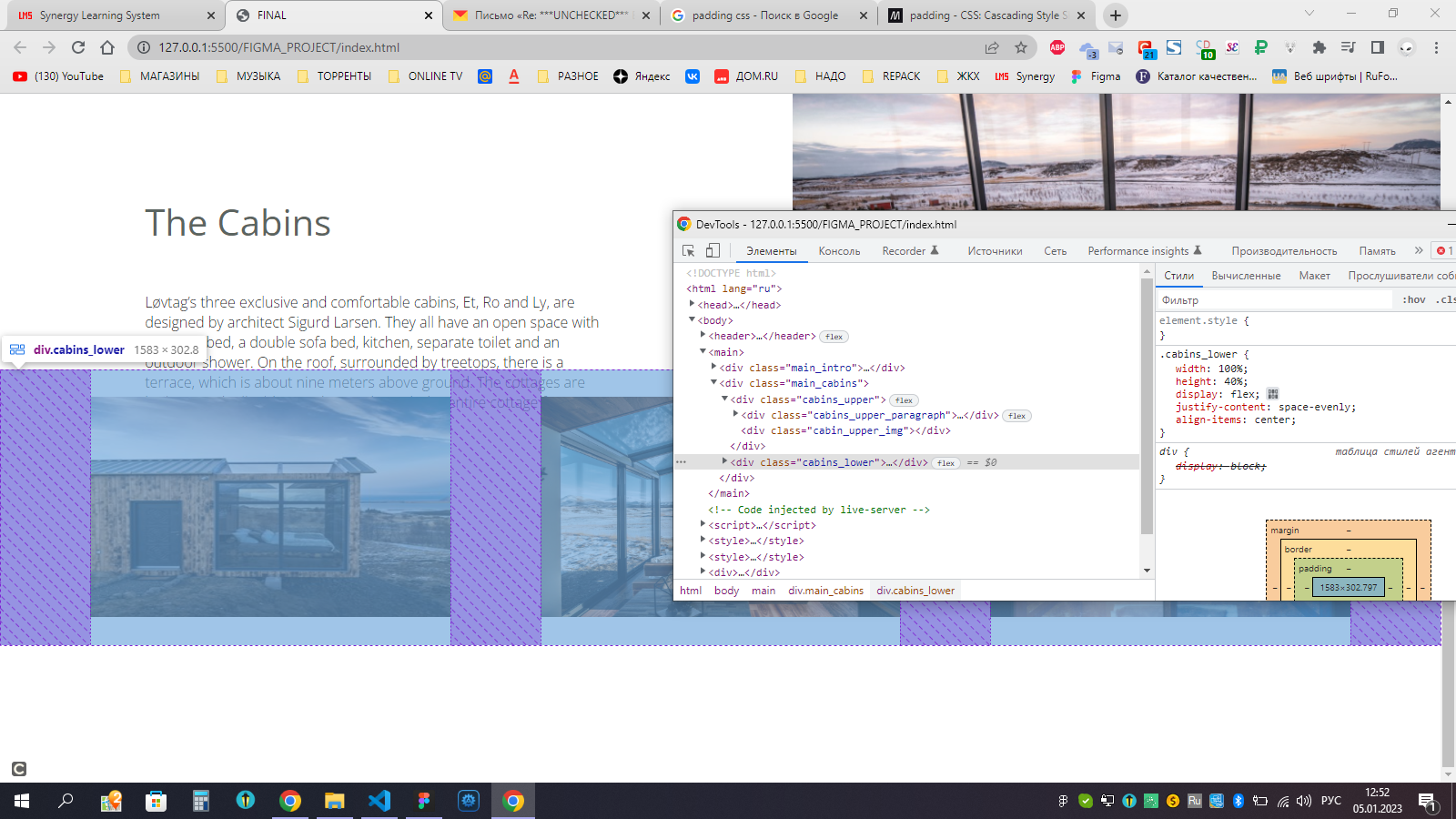
Здравствуйте. Делаю макет в Фигме, но почему то не получается правильно смасштабировать верхнюю и нижнюю части.
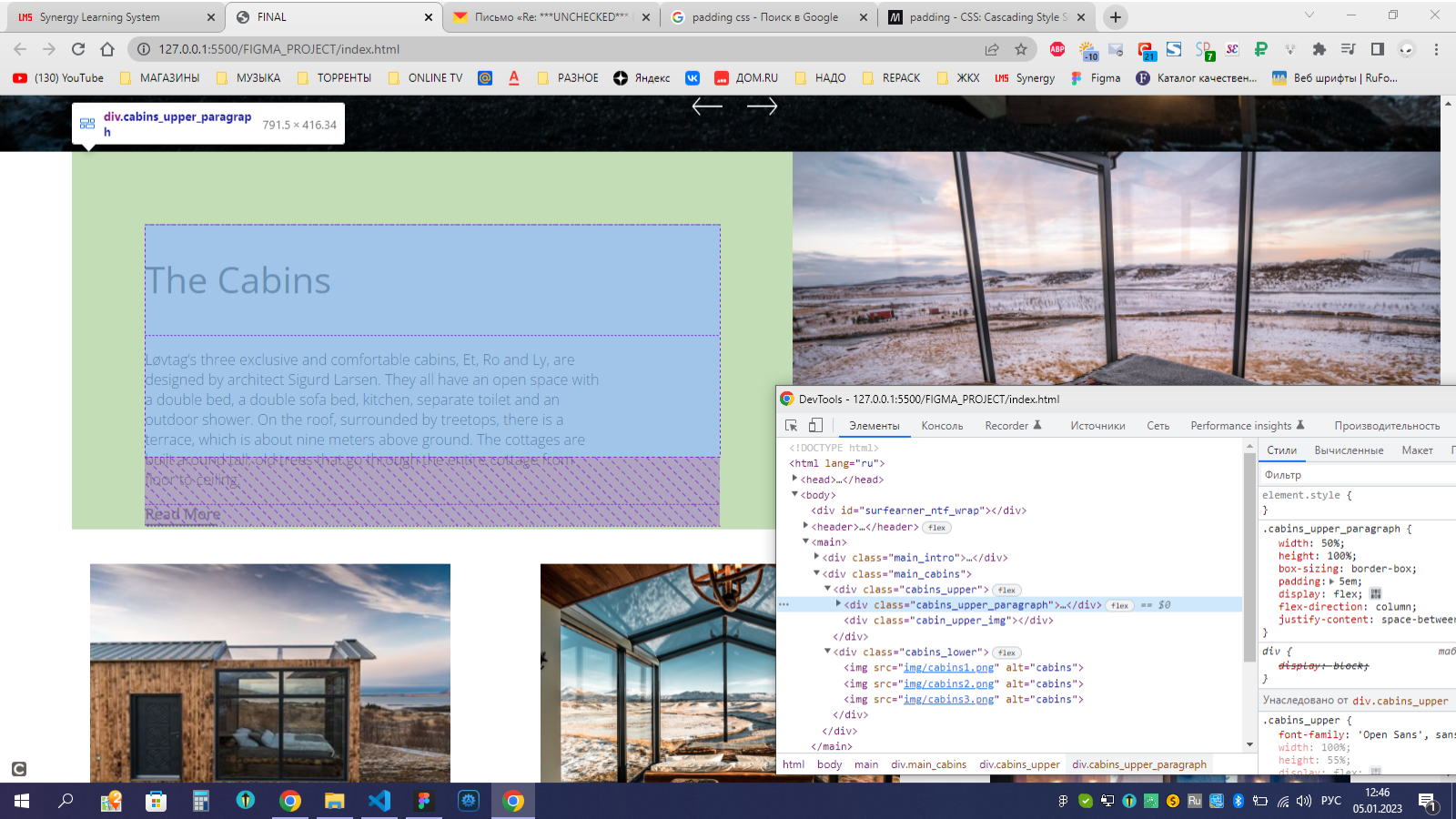
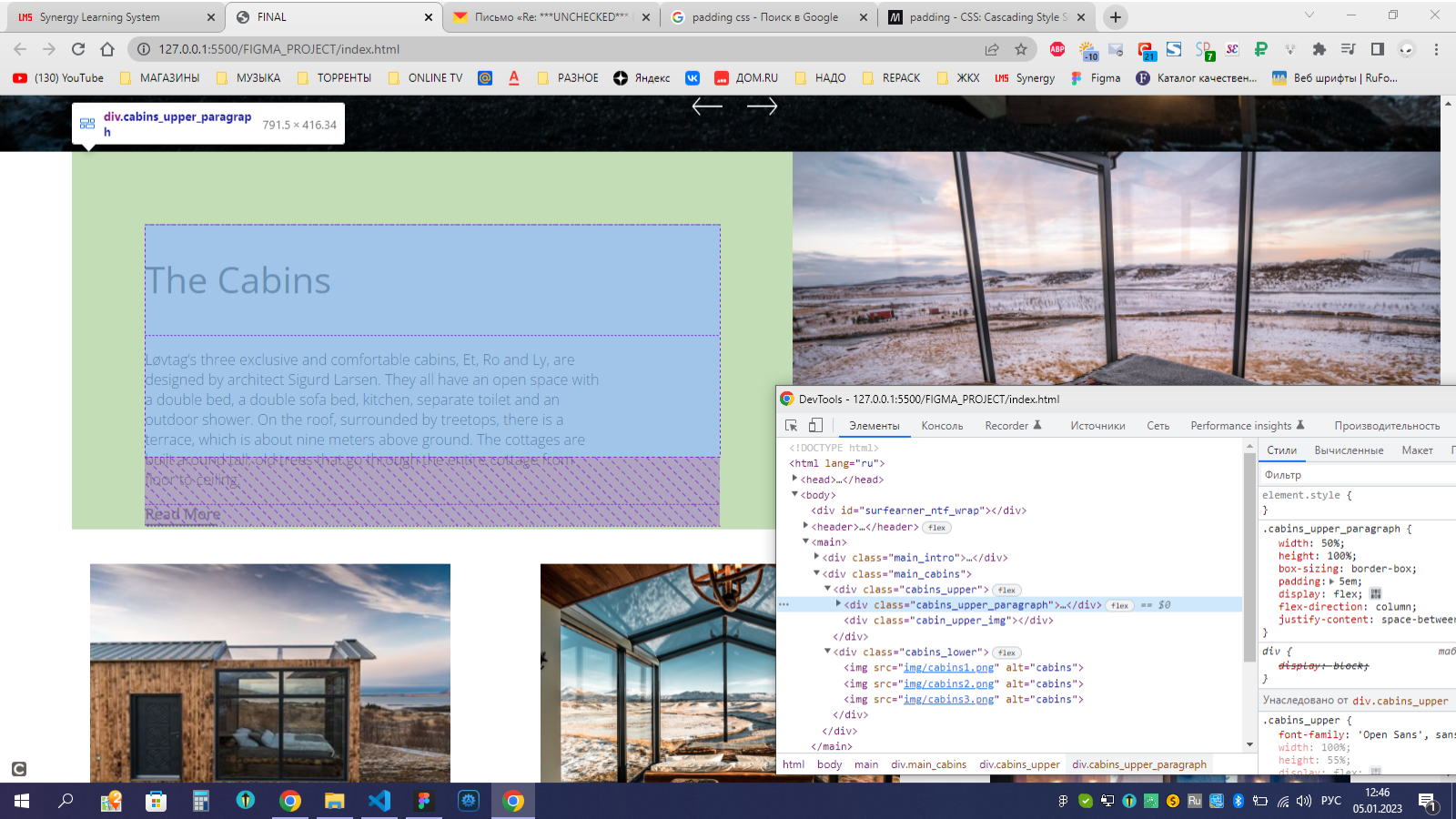
Например в этом селекторе padding 5em ставится криво, на все стороны, но мимо и отступы получаются разные.
И cabing_lower наслаивается на cabing_upper.



<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Mulish&family=Open+Sans:wght@300;400;600&display=swap"
rel="stylesheet">
<link href="fonts/font.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="style.css">
<title>FINAL</title>
</head>
<body>
<header>
<div class="header_inner">
<div class="logo">
<img src="img/logo.png" alt="logo">
</div>
<nav>
<ul class="header_menu">
<li>
Home
</li>
<li>
the hut
</li>
<li>
The area
</li>
<li>
booking
</li>
<li>
about us
</li>
<li>
faq
</li>
<li class="language"></li>
</ul>
</nav>
<div class="book_btn">
<a href="#">Book Now</a>
</div>
</div>
</header>
<main>
<div class="main_intro">
<div class="intro_inner">
<h1 class="intro_heading">Find peace in the Forest</h1>
<p class="intro_paragraph">Come and stay in out hut hotel near <br> Mariager Fjord in Denmark</p>
<div class="arrow_placeholder">
<img src="img/arrow.png" alt="left_arrow" class="arrow left_arrow">
<img src="img/arrow.png" alt="right_arrow" class="arrow right_arrow">
</div>
</div>
</div>
<div class="main_cabins">
<div class="cabins_upper">
<div class="cabins_upper_paragraph">
<h2>
The Cabins
</h2>
<p>
Løvtag’s three exclusive and comfortable cabins, Et, Ro and Ly, are designed by architect Sigurd
Larsen. They all have an open space with a double bed, a double sofa bed, kitchen, separate
toilet and an outdoor shower. On the roof, surrounded by treetops, there is a terrace, which is
about nine meters above ground. The cottages are built around tall, old trees that go through
the entire cottage from floor to ceiling.
</p>
<a href="#">Read More <br> <span></span></a>
</div>
<div class="cabin_upper_img"></div>
</div>
<div class="cabins_lower">
<img src="img/cabins1.png" alt="cabins">
<img src="img/cabins2.png" alt="cabins">
<img src="img/cabins3.png" alt="cabins">
</div>
</div>
</main>
</body>
</html>
*{
box-sizing: border-box;
}
html,body{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
header{
width: 100%;
height: 15%;
display: flex;
justify-content: flex-end;
align-items: center;
background-color: white;
}
.header_inner{
width: 95%;
height: 80%;
display: flex;
justify-content: space-between;
align-items: center;
}
.logo{
width: 5%;
height: 65%;
position: relative;
}
.logo > img{
width: 100%;
height: 100%;
}
nav{
width: 35%;
height: 100%;
}
.header_menu{
width: 100%;
height: 100%;
display: flex;
list-style: none;
justify-content: space-between;
align-items: center;
font-size: 18px;
margin: 0;
padding: 0;
font-family: 'DIN Pro';
}
.language{
background-image: url(img/language.png);
background-position: center;
background-size: contain;
background-repeat: no-repeat;
display: block;
width: 25px;
height: 20px;
}
.book_btn{
position: relative;
right: 2.5%;
width: 15%;
height: 65%;
background-color: #5B6460;
display: flex;
align-items: center;
justify-content: center;
font-family: 'DIN Pro';
}
.book_btn > a{
color: white;
font-size: 14px;
text-decoration: none;
font-size: 18px;
}
.main{
width: 100%;
height: auto;
}
.main_intro{
width: 100%;
height: 80vh;
background-image: url(img/intro.png);
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
.intro_inner{
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, .35);
color: white;
display: flex;
flex-direction: column;
align-items: flex-end;
box-sizing: border-box;
padding: 5em 5em;
position: relative;
}
.intro_heading{
font-family: 'Open Sans', sans-serif;
font-size: 70px;
font-weight: 300;
margin: 0;
}
.intro_paragraph{
font-family: 'Mulish', sans-serif;
font-size: 20px;
text-align: center;
}
.arrow_placeholder {
position: absolute;
top: 90%;
right: 46%;
width: 6%;
display: flex;
justify-content: space-between;
}
.left_arrow{
transform: rotate(180deg);
}
.main_cabins{
height: 100vh;
width: 100%;
}
.cabins_upper{
font-family: 'Open Sans', sans-serif;
width: 100%;
height: 55%;
display: flex;
justify-content: flex-end;
}
.cabins_upper_paragraph{
width: 50%;
height: 100%;
padding: 5em;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.cabins_upper_paragraph > h2{
font-size: 40px;
font-weight: 400;
color: #5B6460;
}
.cabins_upper_paragraph > p{
font-size: 30;
font-weight: 300;
width: 80%;
color: black;
}
.cabins_upper_paragraph > a{
font-size: 30;
font-weight: 600;
color: #5B6460;
text-decoration: none;
}
.cabins_upper_paragraph > a > span{
content: "";
display: block;
background-color: #5B6460;
width: 80px;
height: 2px;
}
.cabin_upper_img{
width: 45%;
height: 100%;
background-image: url(img/cabins.png);
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
.cabins_lower{
width: 100%;
height: 50%;
display: flex;
justify-content: space-evenly;
align-items: center;
}
.cabins_lower > img{
width: 25%;
height: 80%;
}
Проект Фигма
https://www.figma.com/file/agOZmNcQuyQEuQStgdVIA3/...