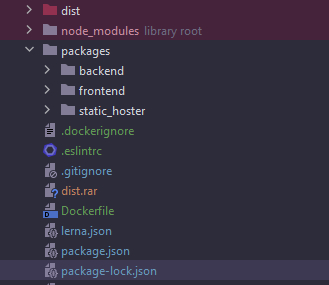
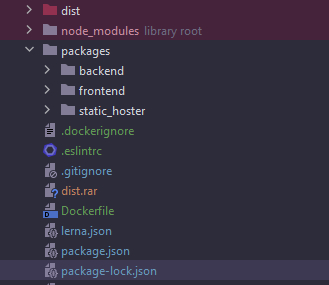
Я пытаюсь собрать проект в докер контейнер, структура проекта под
lerna.js выглядит вот так:

Для установки пакетов локально, мне достаточно вызвать npm i на верхнем package.json, lerna проходится по пакетам и ставит их зависимости у них в папках, однако в докере этого не произошло и я стал пробовать пройтись самостоятельно:
FROM node:16
WORKDIR /usr/src/app
COPY ./package*.json ./
COPY ./lerna.json ./
COPY ./packages ./
RUN npm install
WORKDIR /usr/src/app/packages/backend
RUN npm install
WORKDIR /usr/src/app/packages/frontend
RUN npm install
WORKDIR /usr/src/app/packages/static_hoster
RUN npm install
WORKDIR /usr/src/app
RUN npm run build
COPY . .
EXPOSE 3000
CMD ["npm", "start"]
Верхний package.json ставит пакеты, у меня он выглядит вот так:
{
"name": "root",
"private": true,
"workspaces": [
"packages/*"
],
"scripts": {
"start_server": "node dist/backend/server.js",
"start_hoster": "node dist/static_hoster/static.js",
"start": "concurrently \"npm run start_server\" \"npm run start_hoster\"",
"dev": "lerna run start",
"build": "lerna run build"
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^5.47.1",
"@typescript-eslint/parser": "^5.47.1",
"concurrently": "^7.6.0",
"eslint": "^8.30.0",
"lerna": "^6.1.0"
}
}
Остальные нет, однако! Сборка от lerna работает, папка dist появляется:
Многа букавPS C:\Users\Vladimir\Desktop\you-need> docker run 1682cad9a0e9
> start
> concurrently "npm run start_server" "npm run start_hoster"
[0]
[0] > start_server
[0] > node dist/backend/server.js
[0]
[1]
[1] > start_hoster
[1] > node dist/static_hoster/static.js
[1]
[0] node:internal/modules/cjs/loader:998
[0] throw err;
[0] ^
[0]
[0] Error: Cannot find module '/usr/src/app/dist/backend/server.js'
[0] at Function.Module._resolveFilename (node:internal/modules/cjs/loader:995:15)
[0] at Function.Module._load (node:internal/modules/cjs/loader:841:27)
[0] at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)
[0] at node:internal/main/run_main_module:22:47 {
[0] code: 'MODULE_NOT_FOUND',
[0] requireStack: []
[0] }
[0] npm run start_server exited with code 1
[1] node:internal/modules/cjs/loader:998
[1] throw err;
[1] ^
[1]
[1] Error: Cannot find module '/usr/src/app/dist/static_hoster/static.js'
[1] at Function.Module._resolveFilename (node:internal/modules/cjs/loader:995:15)
[1] at Function.Module._load (node:internal/modules/cjs/loader:841:27)
[1] at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)
[1] at node:internal/main/run_main_module:22:47 {
[1] code: 'MODULE_NOT_FOUND',
[1] requireStack: []
[1] }
[1] npm run start_hoster exited with code 1
Я первый раз настраиваю докер под проект, поэтому не бейте палками :)