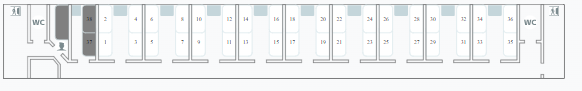
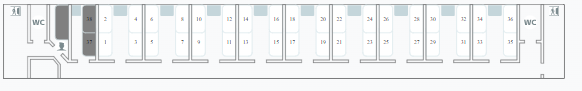
У меня есть схема поезда

Для того, чтобы с ней можно было взаимодействовать я использовал рефы
let seatsList = ref.current.querySelector('#Seats').childNodes
seatsList.forEach( (pathTag: any, i= 0) => {
const placeId = freePlacesArr.findIndex((place) => place.Place === pathTag.id.replace('Seat',''))
pathTag.onmouseenter = () => {showPrice(freePlacesArr[placeId])}
pathTag.onmouseleave = () => {hidePrice()}
pathTag.onmouseover = (e: any) => {followMouse(e)}
pathTag.onclick = () => {peakPlaceHandler(pathTag.id.replace('Seat', ''))
};
pathTag.setAttribute('class', peakedPlaces.find(place => place.placeNum === pathTag.id.replace('Seat','')) ? s.SeatPeaked : s.Seat);
На места на этой схеме можно нажать, однако внутри SVG имеется "g id="Numbers"" отвечающий за отображение цифр, и цифры мешают нажимать на места, а z-index изменить не получается.
Я пытался сделать это таким способом, однако это не помогло:
let seatsList = ref.current.querySelector('#Numbers').childNodes
seatsList.forEach( (pathTag: any) => {
pathTag.setAttribute('class', s.numbers);
});
Styles:
.numbers {
z-index: -1;
}