Всем привет.
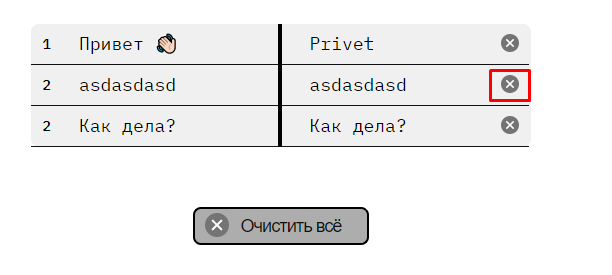
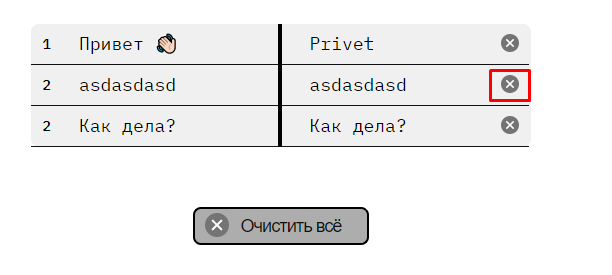
У меня есть вот такая форма

div элементы по верстке в правом блоке созданы вот так
<div class="right__box">
<div class="right__box-text">
<span class="right__text">Privet</span>
<button class="clear__text-btn">
<svg
class="svg"
width="18"
height="18"
viewBox="0 0 18 18"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<circle cx="9" cy="9" r="9" fill="#747474" />
<path
d="M5.75829 13C5.9763 13 6.16588 12.9147 6.30806 12.763L8.99052 10.0616L11.6919 12.763C11.8341 12.9052 12.0142 13 12.2322 13C12.6493 13 12.9905 12.6493 12.9905 12.2322C12.9905 12.0142 12.9147 11.8341 12.763 11.6919L10.0711 9L12.7725 6.2891C12.9336 6.12796 13 5.96682 13 5.75829C13 5.33175 12.6588 5 12.2417 5C12.0427 5 11.8815 5.06635 11.7204 5.22749L8.99052 7.93839L6.2891 5.23697C6.14692 5.08531 5.9763 5.01896 5.75829 5.01896C5.34123 5.01896 5 5.34123 5 5.76777C5 5.9763 5.08531 6.1564 5.22749 6.29858L7.91943 9L5.22749 11.7014C5.08531 11.8341 5 12.0237 5 12.2322C5 12.6493 5.34123 13 5.75829 13Z"
fill="white"
/>
</svg>
</button>
</div>
</div>
Через инпут добавляется текст.
Далее, мне нужно, чтобы можно было удалить div строчки по крестику, сам этот крестик добавил через cloneNode.
// create btn
let rightBlockButton = document.createElement("button");
rightBlockButton.className = "clear__text-btn";
newRightDiv.appendChild(rightBlockButton);
let svgClear = svg.cloneNode(true);
rightBlockButton.appendChild(svgClear);
В первом пункте, крестик слушается по функции. Остальные он не слушает, тк это псевдо-элементы. Подскажите, как все это дело правильно реализовать.
let clearText = document.querySelector(".clear__text-btn");
clearText.addEventListener("click", () => {
console.log("clear__text");
});