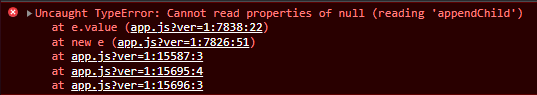
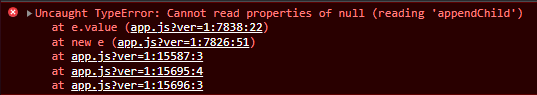
Столкнулся с такой проблемой, переношу верстку на вордпресс, при подключении файла скрипта через functions.php выдает ошибку:

В то же время код в целом работает, но ошибка глаза елозит и не стоит такое оставлять
Ругается на отрезок кода из библиотеки попапов при создании блока тени
e ? this.shadow = e : (this.shadow = document.createElement("div"), this.shadow.classList.add("hystmodal__shadow"),
document.body.appendChild(this.shadow)), this.eventsFeeler();
}
body.appendChild(this.shadow)), this.eventsFeeler(); выделяет красным
При подключении скрипта с верстки все нормально
Что это такое и как вообще влияет подключение файла к этой ошибке:/