// //содал checkbox
function createBtnHoles() {
var command = L.control.layers({ position: 'topright' });
command.onAdd = function (map) {
var div = L.DomUtil.create('div', 'hole');
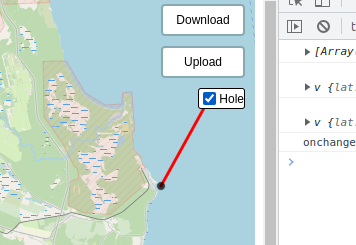
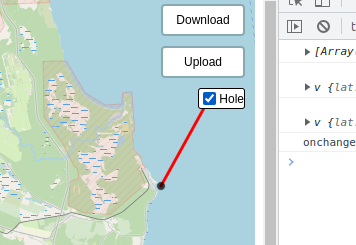
div.innerHTML = '<input id="hole" type="checkbox" onchange="onCheckChange()"/>Hole';
return div;
};
command.addTo(map);
}
createBtnHoles();
function onCheckChange(e) {
let inputValue = document.getElementById('hole');
if (inputValue.checked) {
console.log('onchange');
}
else {
console.log('false')
}
}
Нажимаю на чекбокс и за ним срабатывает событие клика на карту(ставится маркер), как исправить?