В первый раз верстаю на Bootstrap. Ориентируясь на
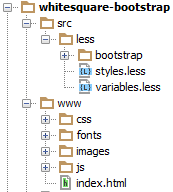
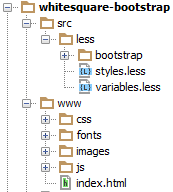
этот пост, создала такие папки:

В файл styles.less поместила
@import "bootstrap/bootstrap.less";
Dmitrijs Balcers "variables.less";
Скачала SimpLESS, прошу его скомпилировать, а он ругается.


Что сделать, чтобы всё нормально скомпилировалось?