У меня в React admin есть apiDataProvider:
export default (
apiUrl: string,
httpClient = fetchUtils.fetchJson,
countHeader: string = 'Content-Range'
): DataProvider => ({
...simpleRestProvider,
getList: (resource, params) => {....
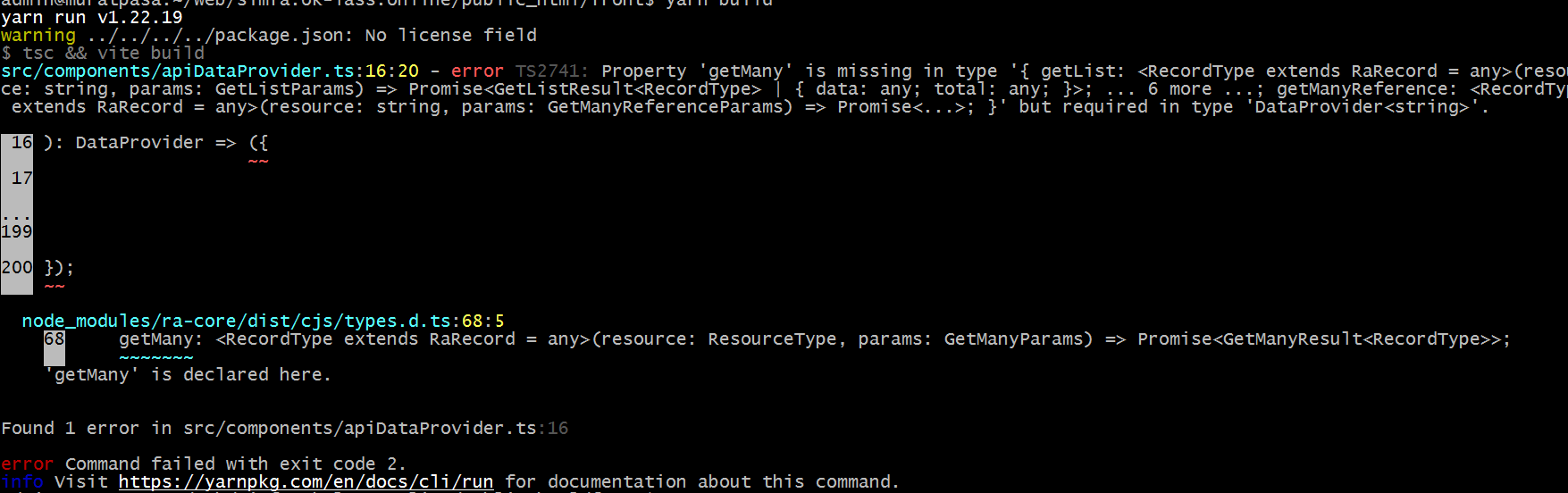
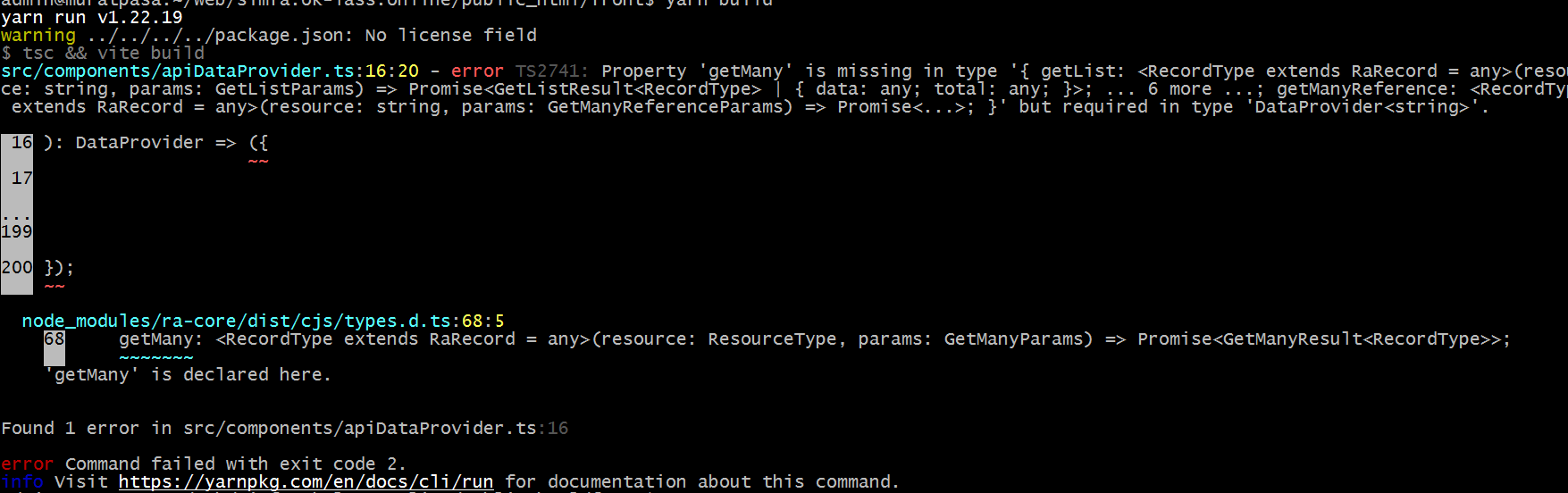
При сборке ругается
Property 'getMany' is missing in type '{ getList: <....
То есть проперти из типа (объекта) simpleRestProvider не находится, а оно там есть! (И как то это ж работало в dev)
Как тут быть?
Я залил код моего data provider сюда
https://jsfiddle.net/zzmaster/g3zxdvLf/
(не запускается, просто текст)
simpleRestProvider можно увидеть на гитхабе
https://github.com/Serind/ra-data-simple-rest/tree...
там еще spec.ts файл - может он какое то значение имеет в этой ситуации?
вот, и если закомментарить в моем коде getMany, то при yarn build выскакивает такая ошибка, что, конечно, выглядит диким