Есть блок с такими стилями:
max-height: 490px;
overflow-x: hidden;
overflow-y: auto;
padding: 0 18px 0 16px;
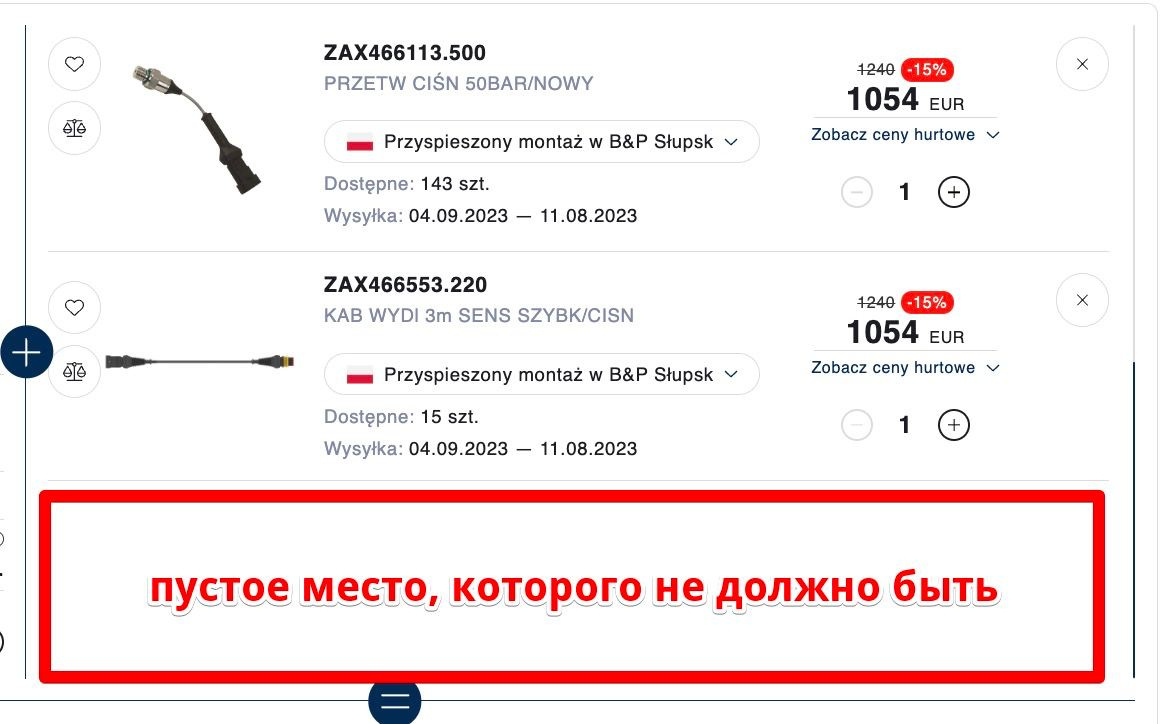
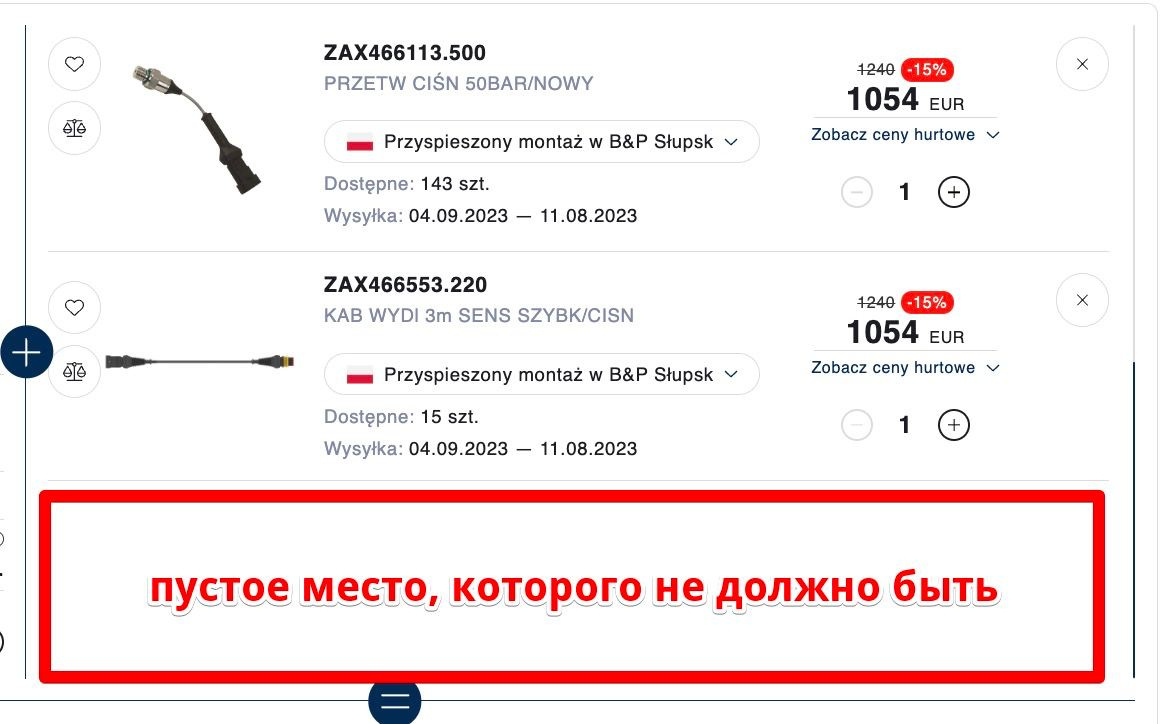
Но внизу остается всегда пустое место, которое ничего не занимает, такое чувство, что там должен быть еще один блок, но скрыт, но его там нет и не должно быть. Скролл должен заканчиваться на последнем дочернем элементе.
Вот как оно выглядит:

Какая может быть причина и как это пофиксить?