Как сделать вот такой слайдер?

то есть
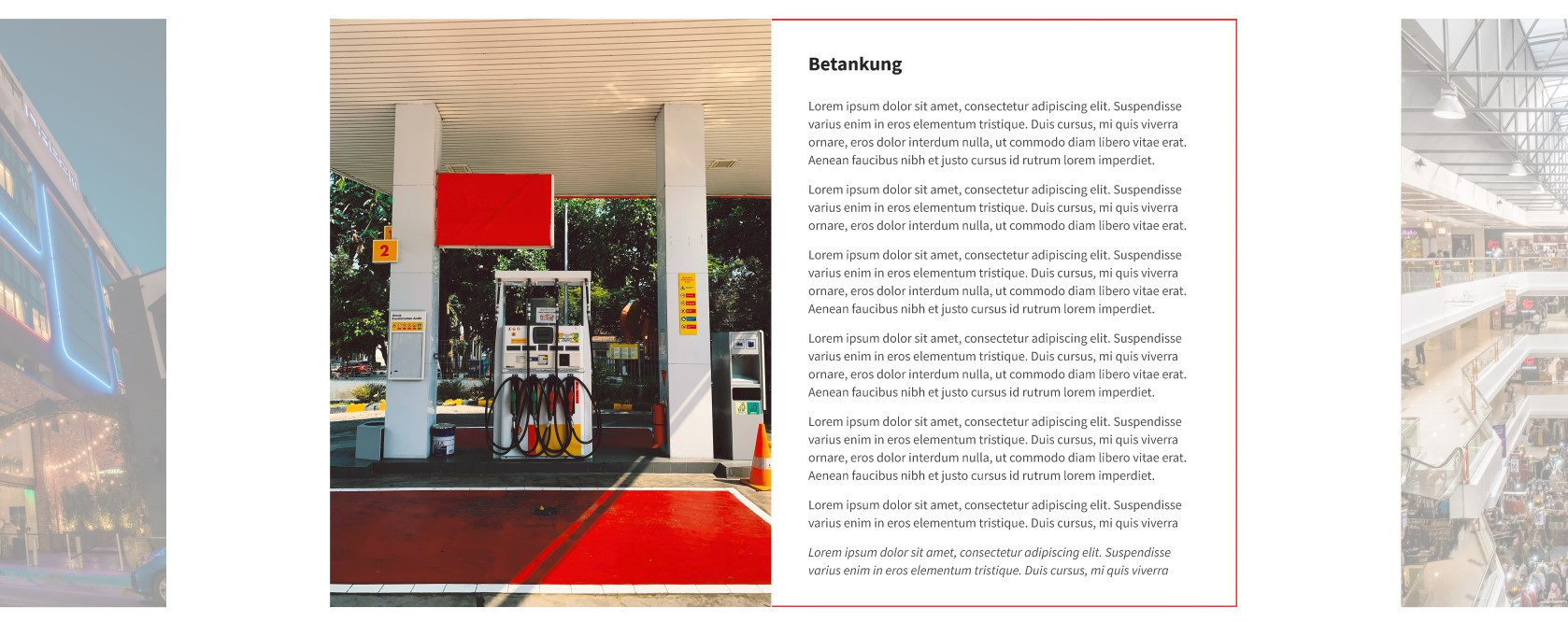
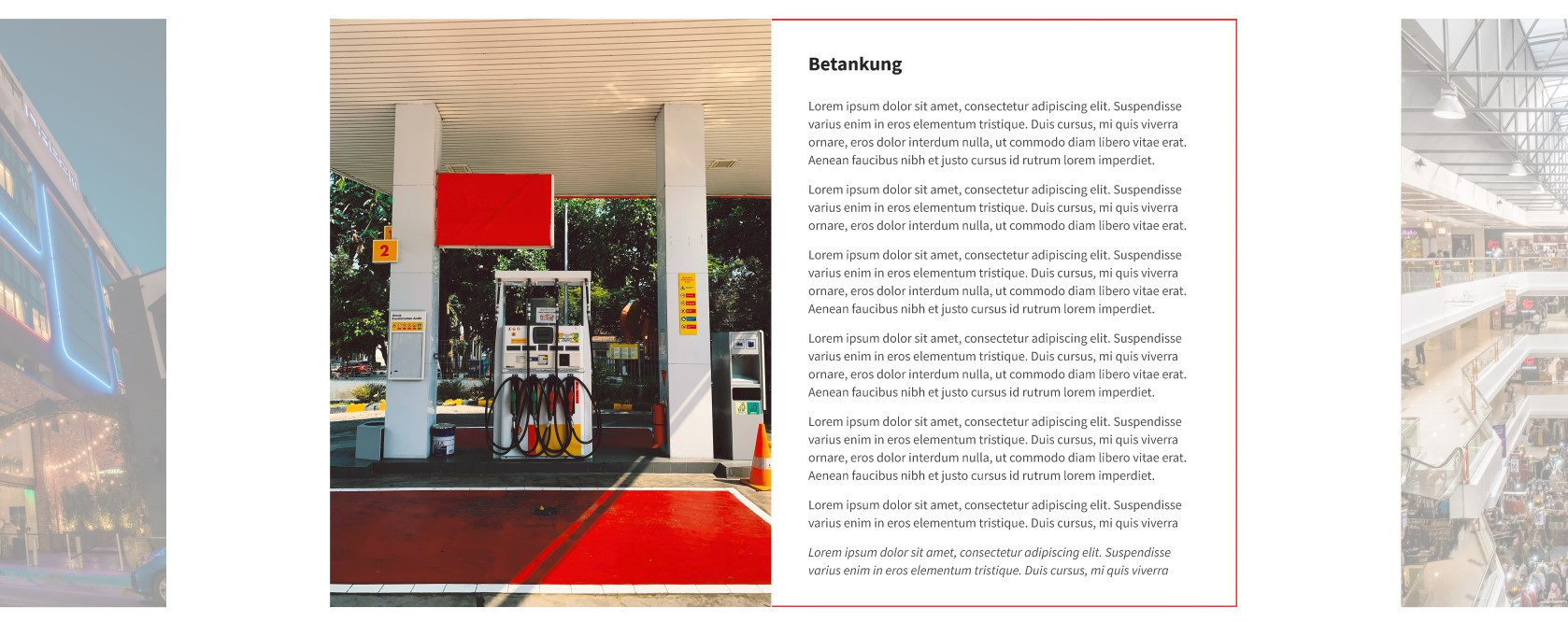
центральный, активный слайд будет иметь максимальную ширину напр. 1200px и центрироваться
и 2 неактивных слайда по бокам заходят за горизонт)
как его правильно сделать, что бы
если монитор будет менее 1200, то что бы сам цетральный был резиной и отступал по бокам по 20 px
если взять обычную верстку блока, то тут все просто
.container{
max-width:1200px;
margin:0 auto;
}
@media screen and (max-width: 1200px) {
.container{
width:100%;
padding:0 20px;
}
}
но сам слайдер я же не помещу в контейнер, т.к мне нужны боковые слайды что бы уходили за него