Всем доброго времени!
Подскажите, с чем может быть связана проблема? При вызове функции, обернутой в _.throttle, возникает ошибка:
TypeError: throttled is not a function
Код:
import throttle from 'lodash'
const throttled = throttle(() => console.log('throttle'), 1000)
throttled()
В документации ясно сказано, что должна быть функция:
Returns
(Function): Returns the new throttled function.
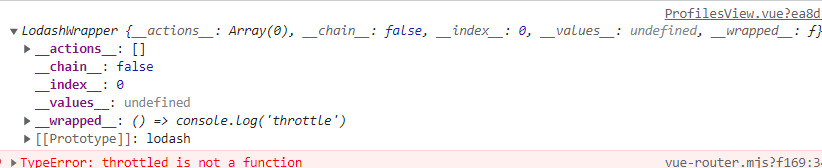
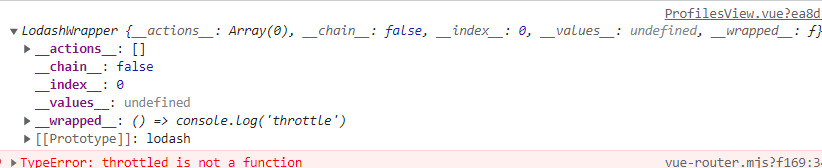
Смотрю через console.log, что вернула throttle:
console.log(throttled)
Результат: объект-wrapper, но совершенно непонятно, что с ним делать:

Что тут не так?