Всем хеллоу, друзья!
Казалось элементарная вещь, но не работает.
Есть прелоадер, крутится кружок, потом по идее должен появиться сайт, но выходит так, что прелоадер накладывается на некоторые элементы.
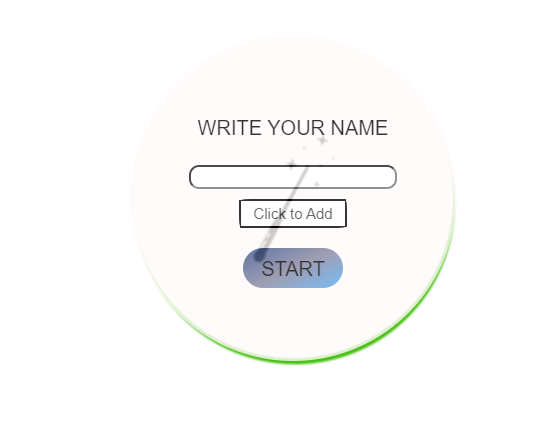
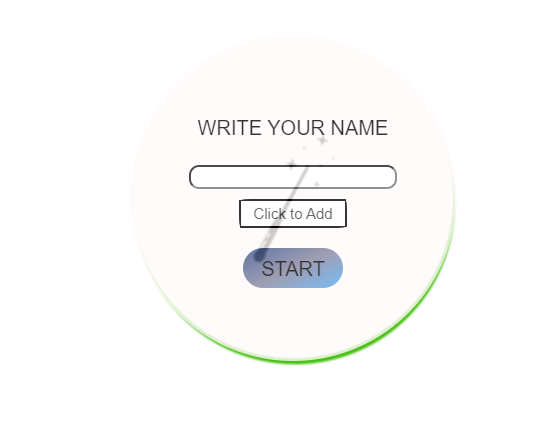
Пример:

Цветной круг с картинкой и есть прелоадер, а все внутри кнопки + надпись не должны отображаться.
Ниже скрипт. Что не так?
do {document.querySelector(document).ready(function(e) {
document.querySelector('.startbox').css(display, none);})}
while
(window.addEventListener('load', () => {
const preload = document.querySelector('.preload');
preload.classList.add('.preload-finish');
}));