Как сделать блок с картинкой с aspect-ratio с текстовым контентом справа, чтобы при уменьшении ширины viewport уменьшался блок текста, а не картинки?
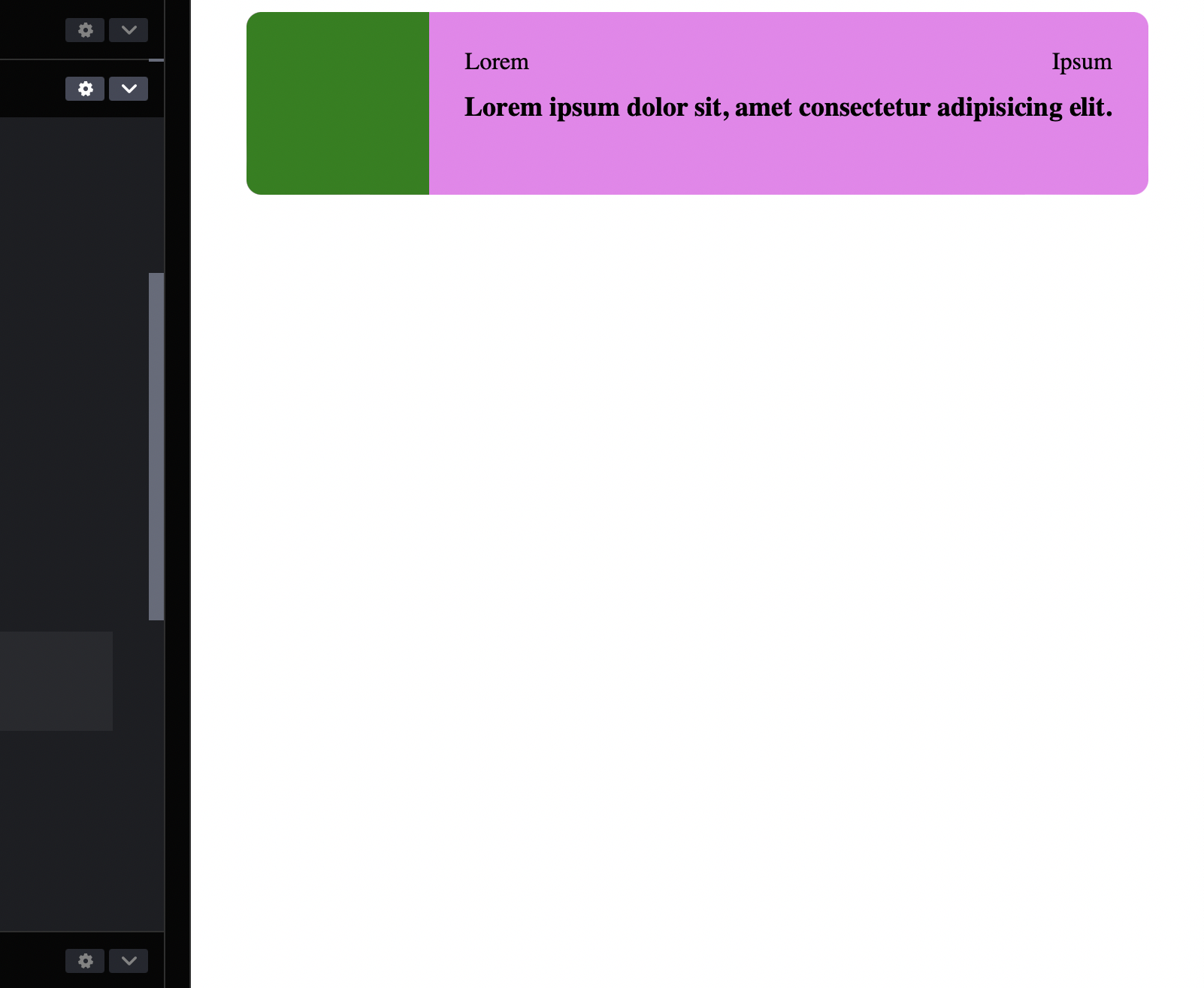
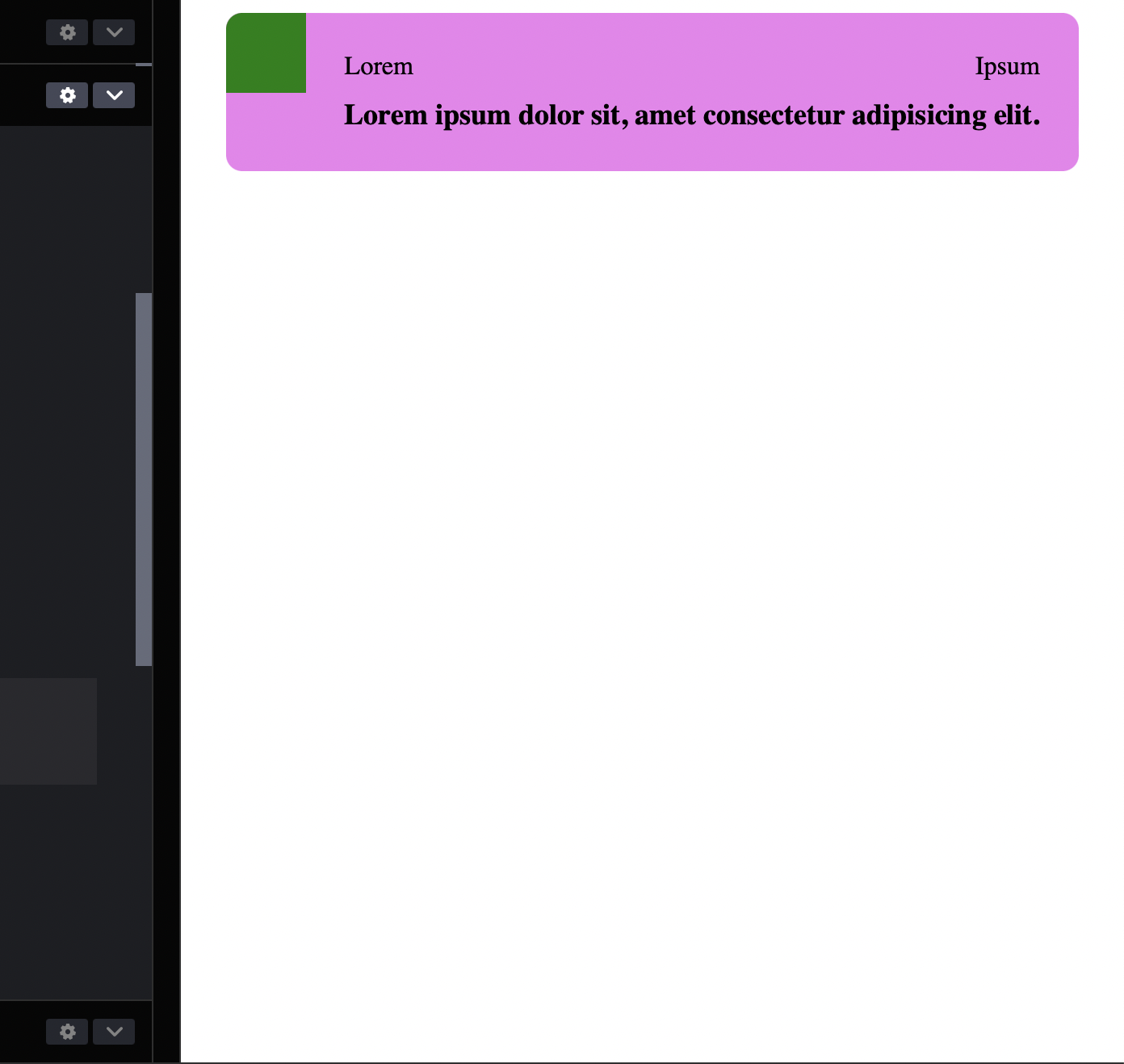
Сейчас при уменьшении ширина экрана, сперва уменьшается левый блок, а только потом блок с текстом, как поправить?
При уменьшении ширина экрана левый блок уменьшается, а надо чтобы деформировался блок с текстом, при этом если блок с текстом увеличить высоту карточки, то левый блок тоже должен увеличиваться чтобы остаться квадратом
https://codepen.io/asdfasfd/pen/vYrogGg?editors=0100