
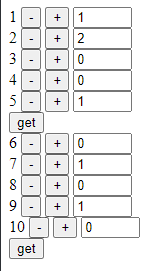
[1, 2, 2, 5] и второй массив [7, 9].<div class="child-block" id="11">
<div class="elem" data-id="1">
<span>1</span>
<button class="btn__minus-one">-</button>
<button class="btn__plus-one">+</button>
<input type="number" class="amount amount-one" min="0" max="2" value="0">
</div>
<div class="elem" data-id="2">
<span>2</span>
<button class="btn__minus-one">-</button>
<button class="btn__plus-one">+</button>
<input type="number" class="amount amount-one" min="0" max="2" value="0">
</div>
<div class="elem" data-id="3">
<span>3</span>
<button class="btn__minus-one">-</button>
<button class="btn__plus-one">+</button>
<input type="number" class="amount amount-one" min="0" max="2" value="0">
</div>
<div class="elem" data-id="4">
<span>4</span>
<button class="btn__minus-one">-</button>
<button class="btn__plus-one">+</button>
<input type="number" class="amount amount-one" min="0" max="2" value="0">
</div>
<div class="elem" data-id="5">
<span>5</span>
<button class="btn__minus-one">-</button>
<button class="btn__plus-one">+</button>
<input type="number" class="amount amount-one" min="0" max="2" value="0">
</div>
<button class="btn-all">get</button>
</div>
<div class="child-block" id="12">
<div class="elem" data-id="6">
<span>6</span>
<button class="btn__minus-two">-</button>
<button class="btn__plus-two">+</button>
<input type="number" class="amount amount-two" min="0" max="2" value="0">
</div>
<div class="elem" data-id="7">
<span>7</span>
<button class="btn__minus-two">-</button>
<button class="btn__plus-two">+</button>
<input type="number" class="amount amount-two" min="0" max="2" value="0">
</div>
<div class="elem" data-id="8">
<span>8</span>
<button class="btn__minus-two">-</button>
<button class="btn__plus-two">+</button>
<input type="number" class="amount amount-two" min="0" max="2" value="0">
</div>
<div class="elem" data-id="9">
<span>9</span>
<button class="btn__minus-two">-</button>
<button class="btn__plus-two">+</button>
<input type="number" class="amount amount-two" min="0" max="2" value="0">
</div>
<div class="elem" data-id="10">
<span>10</span>
<button class="btn__minus-two">-</button>
<button class="btn__plus-two">+</button>
<input type="number" class="amount amount-two" min="0" max="2" value="0">
</div>
<button class="btn-all">get</button>
</div>const childBlock = document.querySelectorAll('.child-block')
const elem = document.querySelectorAll('.elem');
const amount = document.querySelectorAll('.amount')
elem.forEach(function(e) {
e.addEventListener('click', function() {
this.classList.add('clicked');
});
});
childBlock.forEach((a) => {
a.addEventListener('click', function(e) {
if (e.target.classList.contains('btn-all')) {
const thisChildren = this.querySelectorAll('.clicked');
thisChildren.forEach((el) => {
// console.log(el.dataset.id)
amount.forEach(value => {
const dataID = value.value == 0 ? '' : el.dataset.id
console.log(dataID)
})
})
}
})
});
//counter
let max = Math.max(2)
let min = Math.min(0)
childBlock.forEach((button) => {
button.addEventListener("click", (e) => {
const isPlusBtnOne =
e.target.classList.contains("btn__plus-one");
const isMinusBtnOne =
e.target.classList.contains("btn__minus-one");
const isPlusBtnTwo =
e.target.classList.contains("btn__plus-two");
const isMinusBtnTwo =
e.target.classList.contains("btn__minus-two");
const counterBlock = e.target.closest(".elem");
if (isPlusBtnOne || isMinusBtnOne || isPlusBtnTwo || isMinusBtnTwo) {
const input = counterBlock.querySelector(".amount");
if (isPlusBtnOne || isPlusBtnTwo) {
input.value = Number(input.value) + 1;
if (input.value >= max) {
input.value = max;
}
}
if (isMinusBtnOne || isMinusBtnTwo) {
input.value = Number(input.value) - 1;
if (input.value <= min) {
input.value = min;
}
}
}
})
})
[
[ '.btn-all', 'click', onGetDataClick ],
[ '.elem button', 'click', onPlusMinusClick ],
[ '.amount', 'input', onAmountInput ],
].forEach(([ selector, type, handler ]) => {
document.querySelectorAll(selector).forEach(n => n.addEventListener(type, handler));
});
function onGetDataClick(e) {
const data = Array.prototype.flatMap.call(
e.target.closest('.child-block').querySelectorAll('.elem'),
n => Array(+n.querySelector('.amount').value).fill(+n.dataset.id)
);
console.log(data);
}
function onPlusMinusClick({ target }) {
const input = target.closest('.elem').querySelector('.amount');
input.value -= target.innerText === '+' ? -1 : 1;
input.dispatchEvent(new Event('input'));
}
function onAmountInput({ target: t }) {
t.value = Math.max(t.min, Math.min(t.max, t.value | 0));
}