Есть такой кусок кода:
setTimeout(() => {
console.log(1);
}, 0);
new Promise((resolve) => {
console.log(2);
resolve(3);
setTimeout(() => {
console.log(4);
}, 0);
}).then((val) => {
console.log(val);
});
console.log(6);
setTimeout(() => {
console.log(7);
}, 0);
Promise.resolve().then(() => {
console.log(8);
});
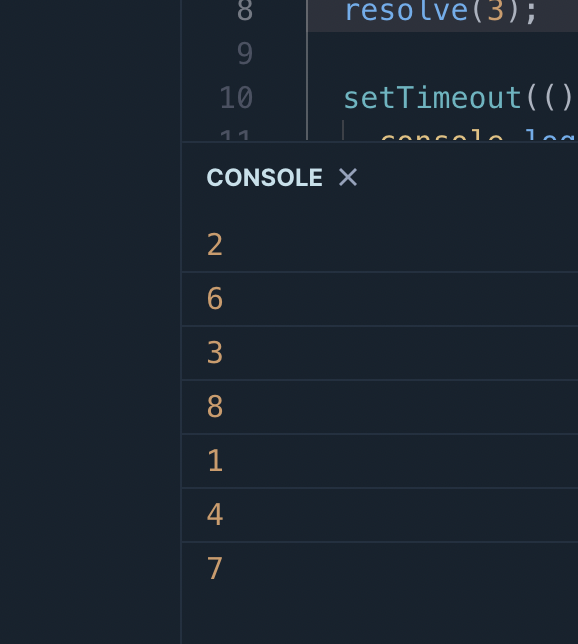
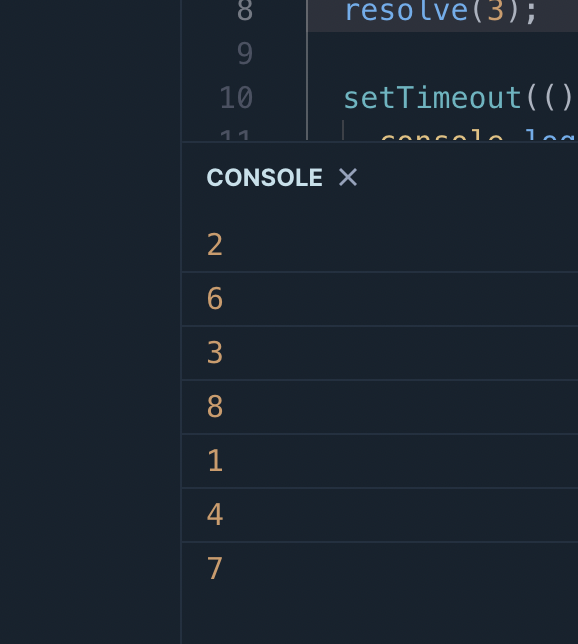
Он возвращает следующий вывод:

Я знако с тем, что, допустим, таймауты с 0 миллисекунд ожидания, в любом случае, попадут в стек вызовов в тот момент, когда оттуда уйдут все синхронные операции.
Но понять каким образом обрабатываются promises в стеке вызовов - я понять не могу.
Сначала обрабатывается console.log внутри первого промиса, потом console.log и только потом резолвится этот промис.
Т.е. then отрабатывают после синхронных консоль логов, но перед сет таймаутами -_-
Оффтоп:
И что такое Promise.resolve()? В чём смысл этой конструкции?