Здравствуйте!
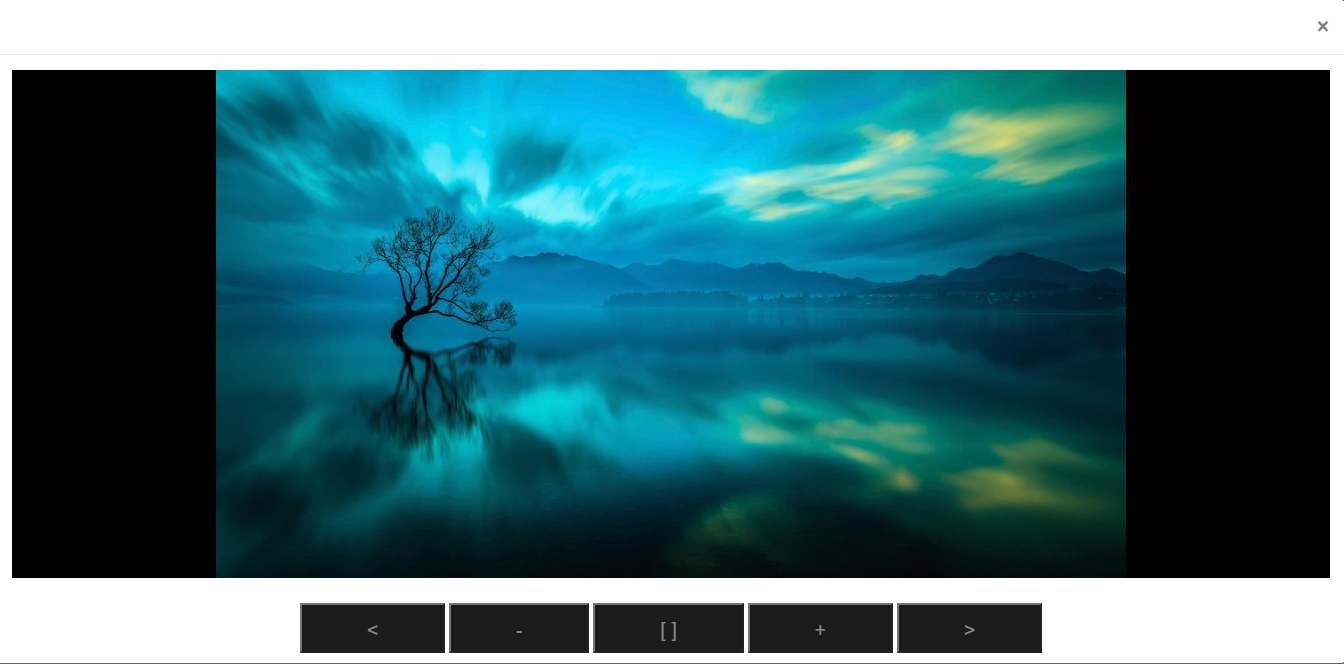
Нужно картинку любого размера разместить в контейнер сохранив все пропорции как на картинке ниже:

Суть в том, что нужно сделать отступы на недостающих фрагментах картинки, но так получается только по горизонтали. Это делается через js, когда открывается картинка
$('#image').css('height', document.documentElement.clientHeight * 0.75);
Если вместо этой строки я попробую сделать отступы по вертикали задав конкретную привязку по ширине, то ничего не получится
$('#image').css('height', document.documentElement. * 0.75);
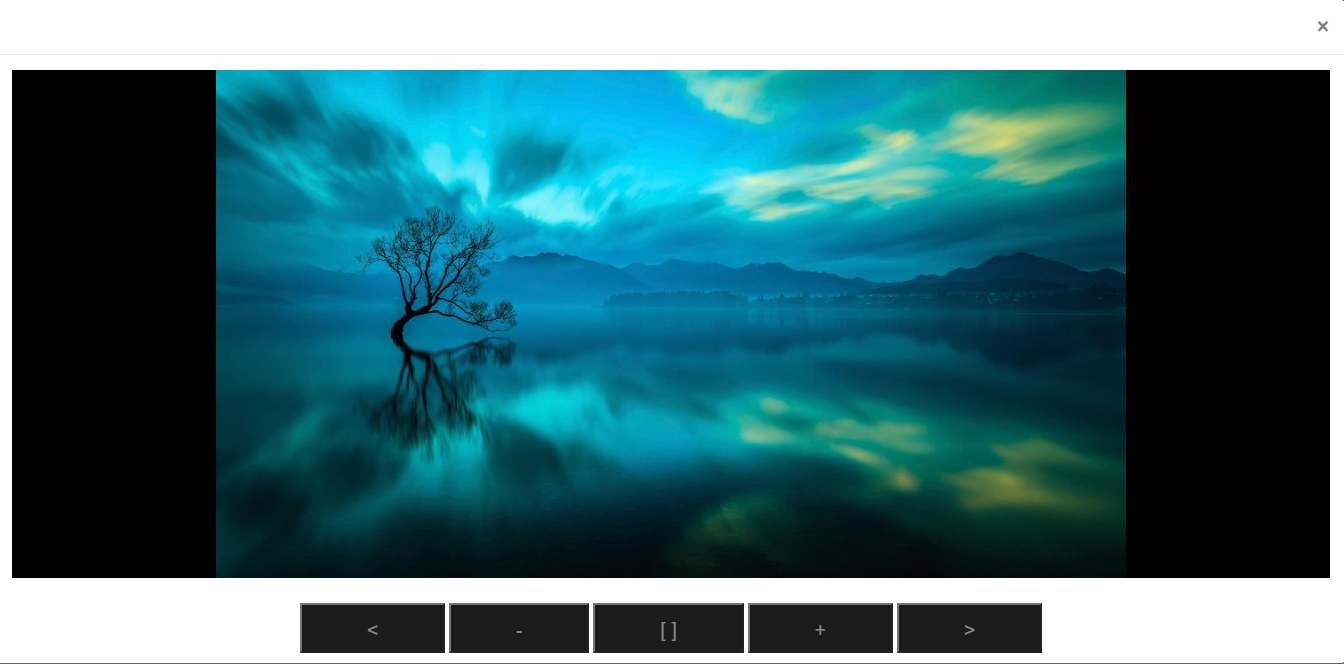
А вот сам результат

Тут картинка обрезается по правой и левой сторонам и нет чёрных отступов. Вот ниже сами фрагменты кода.
<div id="theparent" class="document-image">
<img id="image" src="@Model.ImagePath">
</div>
Стили:
.document-image {
display: flex;
align-items: center;
justify-content: center;
background-color: black;
background-size: contain;
}
document-image img {
width: 100%;
height: 100%;
}