Здравствуйте, имеется макрос на фримаркере для подгрузки бутстрапа:
<#macro page>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Staffer</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65"
crossorigin="anonymous">
<#--иконки-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.2/font/bootstrap-icons.css">
</head>
<body>
<#include "navbar.ftlh">
<div class="container mt-5"></div>
<#nested>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"></script>
</body>
</html>
</#macro>
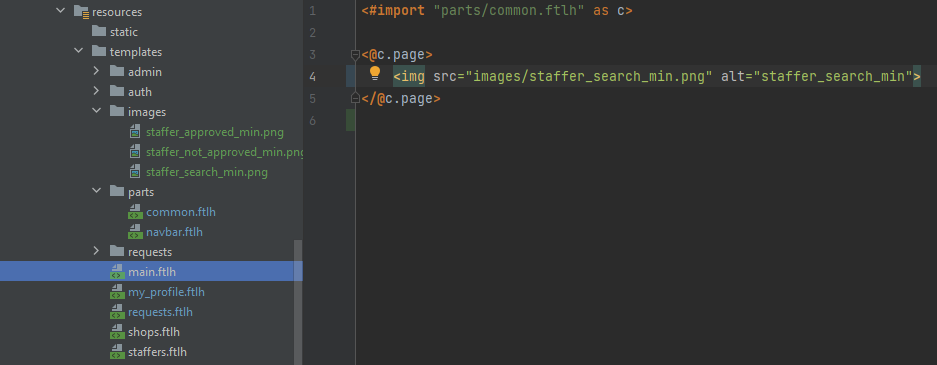
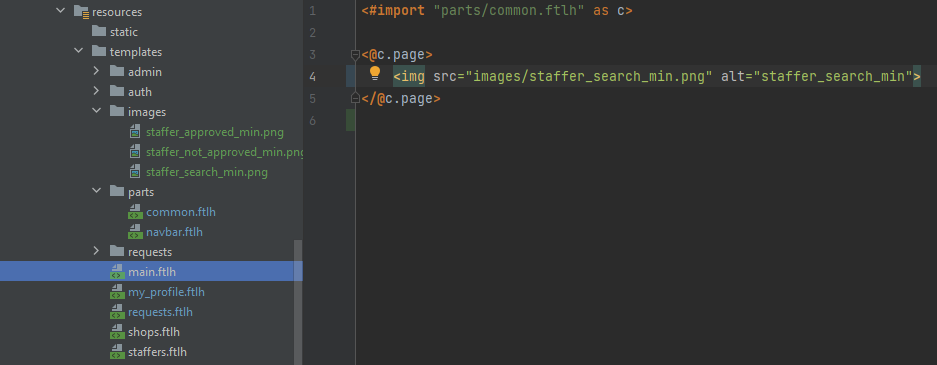
и вот такая иерархия файлов:

картинка на сайте выглядит вот так:

При этом картинки по ссылкам из интернета работают прекрасно. Из нагугленного пробовал менять расположение самих файлов, путь до файла в ссылке. При пути на скрине идея не ругается и открывает картинку по клику. Куда ещё смотреть, чтобы заработало? Версия бутстрапа 5.2.3