Практика в колледже
Разве смысл практики не решить задачу самостоятельно?
В моем случае не для мобилы
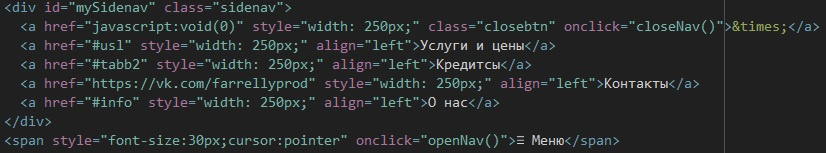
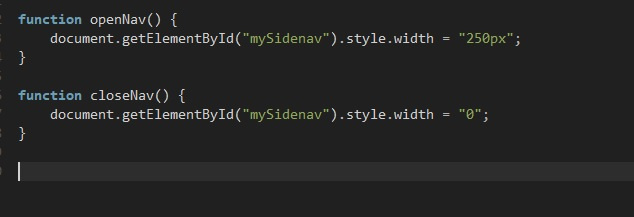
В таком случае при открытии добавляйте прозрачный див размером с документ, накрывающий сам сайт, но лежащий ниже меню. По маусовер или клик на этом слое закрывайте меню и убирайте слой.
Инлайновые скрипты лучше не использовать, вместо этого используйте адЕвентЛистенер и селекторы элементов.
Код скриншотами запрещен правилами ресурса. Используйте текстовое представление кода и соответствующий инструмент редактора постов.