Есть у меня функция под названием "urlShortener", для отправки данных на мой сервер:
import { createApi, fetchBaseQuery } from '@reduxjs/toolkit/query/react';
export const linkApi = createApi({
reducerPath: 'linkApi',
baseQuery: fetchBaseQuery({ baseUrl: 'http://localhost:8000' }),
endpoints: (build) => ({
urlShortener: build.mutation<string, string>({
query: (originalUrl) => ({
url: '/links',
body: {
originalUrl: originalUrl
},
method: 'POST'
})
}),
getOriginalUrl: build.mutation<string, string>({
query: (shortenUrl) => ({
url: '/' + shortenUrl,
method: 'GET'
})
})
})
})
Сервер возвращает такие данные при успешном запросе:

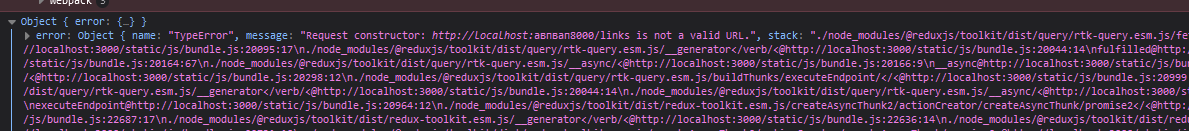
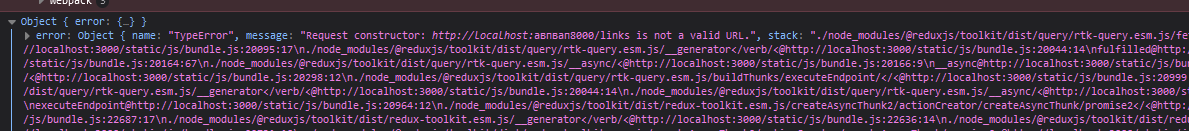
Вот такие данные, например если что-то не так с сервером:

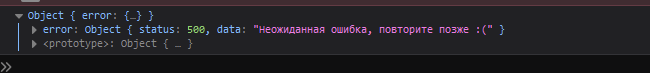
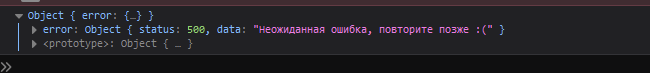
И такие данные, если с сервером все в порядке, но что-то не так с запросом:

Но проблема в том, что когда я пытаюсь получить одни из этих данных и использовать их
const linkShortenerHandler = () => {
linkShortener(url).then(res => {
if (res.error) {
if (res.error.data) {
setError(res.error.data)
} else if (res.error.message) {
setError(res.error.message)
}
} else if (res.data) {
setResponseContent(res.data)
}
})
}
Происходит ошибка:

В чем проблема?