Здравствуйте!
Работаю с плагином Tagger из стандартного репозитория.
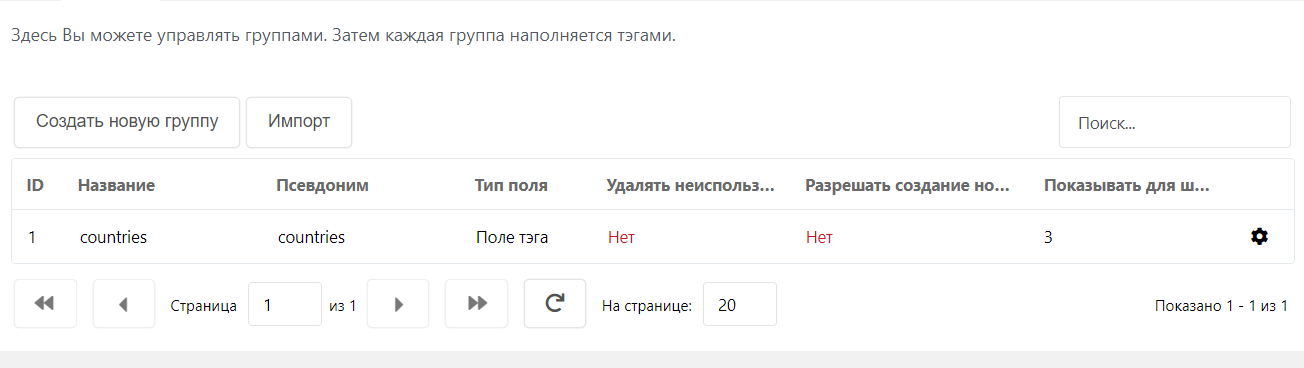
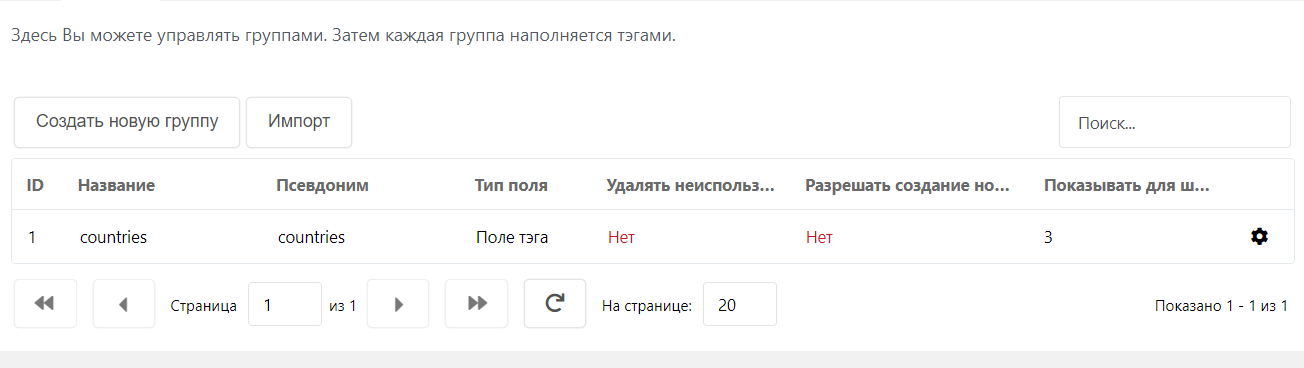
Создал группу countries

Создал для нее теги.
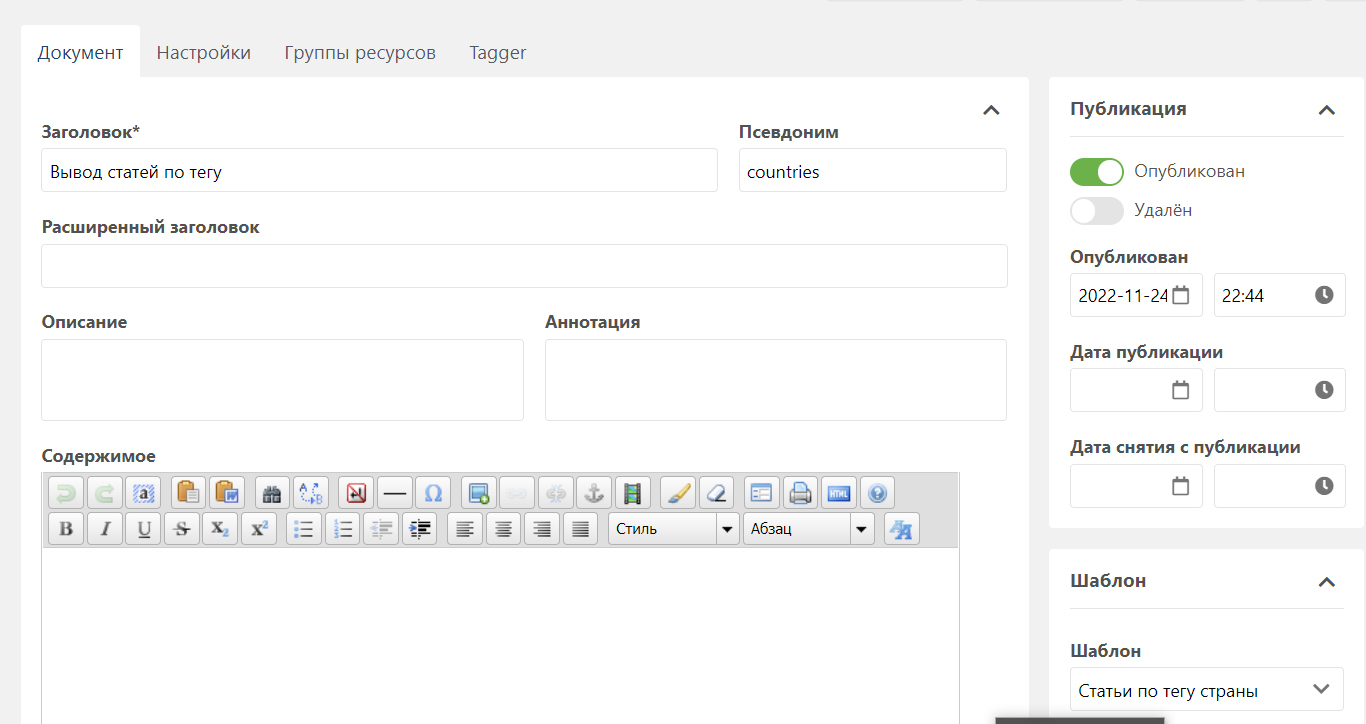
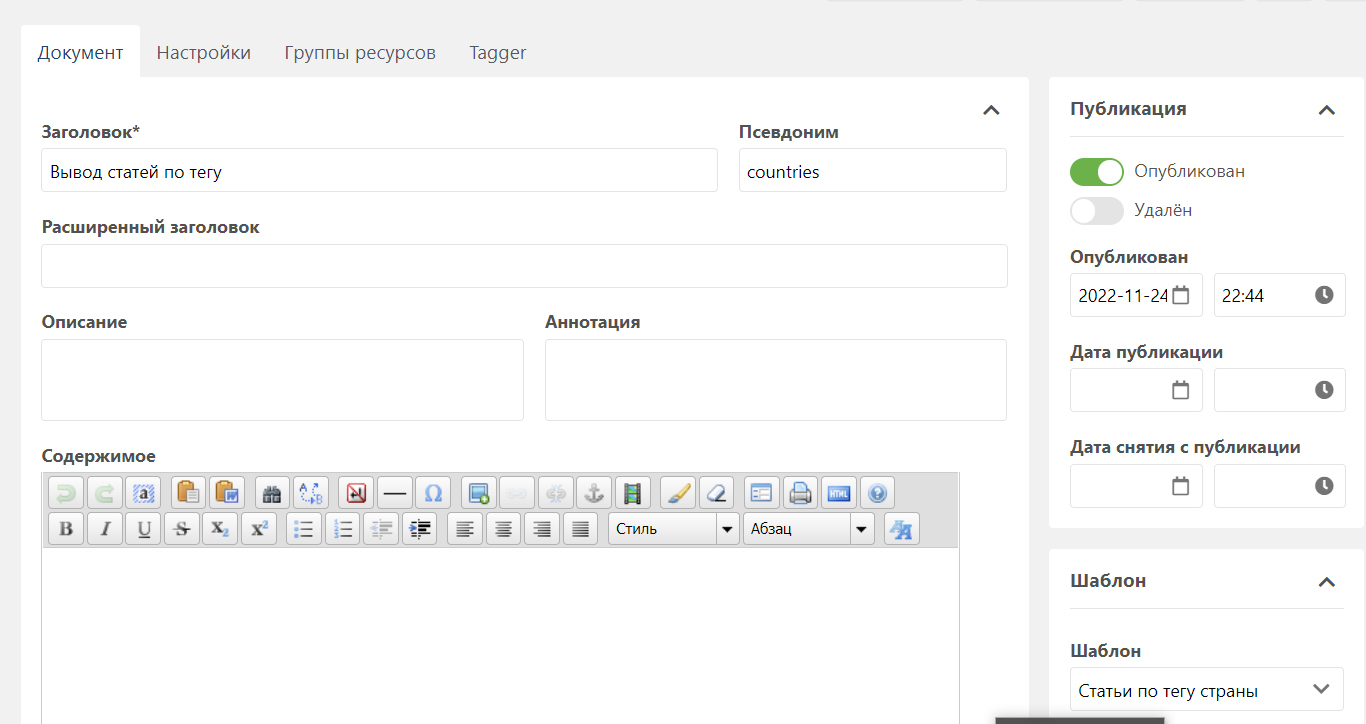
Создал ресурс и шаблон

В шаблоне использую pdoPage:
[[!pdoPage?
&element = `pdoResources`
&limit=`100`
&loadModels=`tagger`
&class=`TaggerTagResource`
&leftJoin=`{
"NameTag": {
"class": "TaggerTag",
"on": "TaggerTagResource.tag = NameTag.id"
},
"Posts": {
"class": "modResource",
"on": "TaggerTagResource.resource = Posts.id"
},
"ImagePage": {
"class": "modTemplateVarResource",
"on": "Posts.id = image.contentid and image.tmplvarid = 1"
}
}`
&select=`{
"TaggerTagResource": "*",
"NameTag": "NameTag.tag, NameTag.alias",
"Posts": "Posts.id, Posts.pagetitle, Posts.description",
"ImagePage": "image.value as image"
}`
&where=`{
"NameTag.alias": "[[!#GET.tag]]"
}`
&sortby=`TaggerTagResource.resource`
&sortdir=`DESC`
&tplWrapper =`@INLINE <h5><b>[[!GetParentsTag]]</b> найдено результатов: [[+page.total]]</h5>[[+output]]`
&tpl= `chunkTagRow`
]]
Чанк chunkTagRow такой:
<div class="t-block">
<div class="t-block__container">
<h2 class="t-block__title bl-title">[[+pagetitle]]</h2>
<img loading="lazy" width="696" height="242" srcset="[[+ImagePage]]" src="[[+ImagePage]]" class="t-block__image">
<div class="t-block__text">
<p>
Текст ТекстТекстТекстТекстТекст
</p>
</div>
</div>
<div class="t-block__footer">
<div class="t-block__item">#Индонезия</div>
<div class="t-block__item"><img width="19.32" height="14" src="img/eye.svg" alt="">3132</div>
</div>
<a href="indonesia-kitas.html" class="t-block__link"></a>
</div>
По идее страница статей по определенному тегу должна выводиться по URL
blogmodx.local/countries?tag=korea
Но выводится главная. Кто может подсказать почему так происходит?