
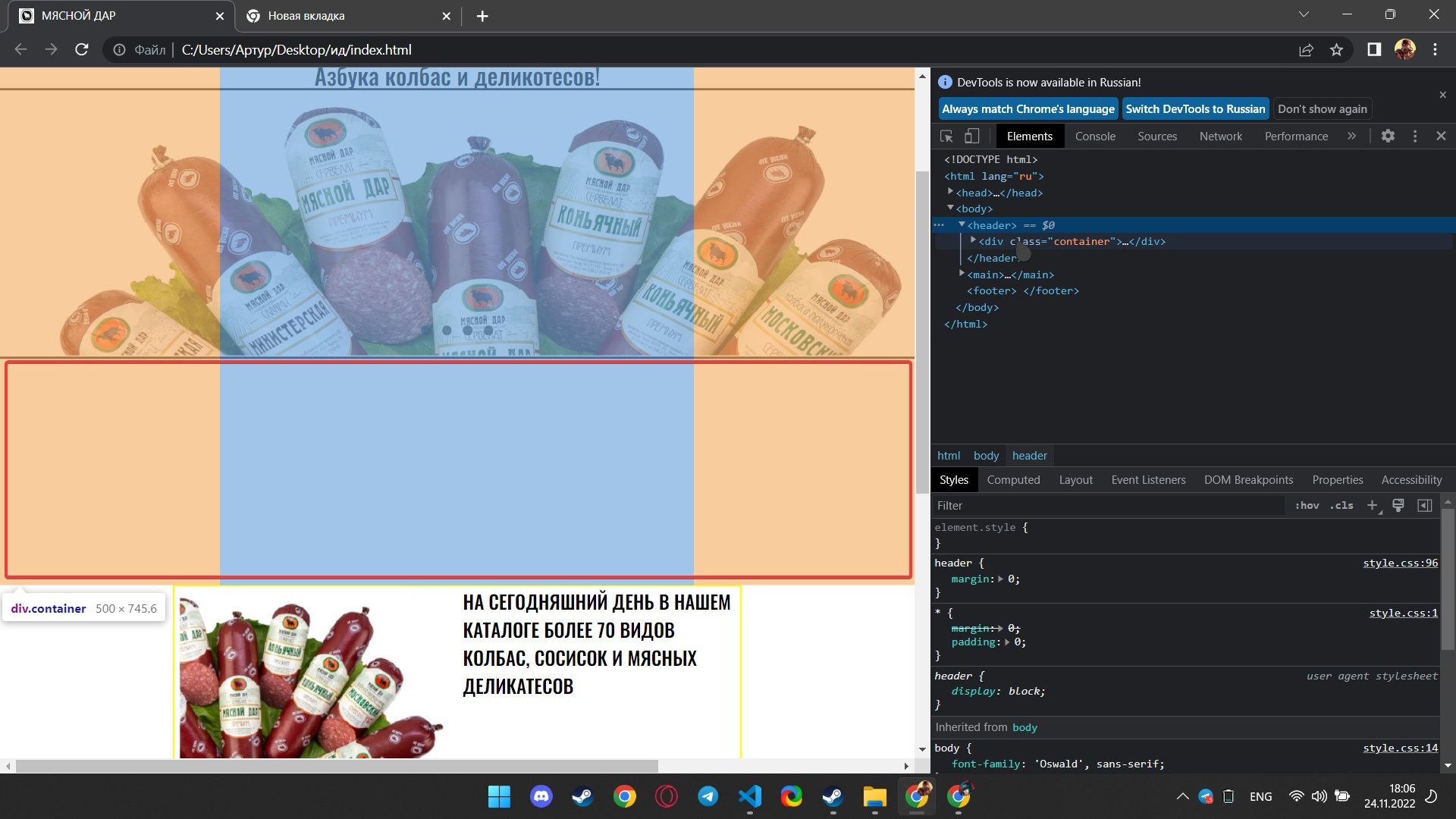
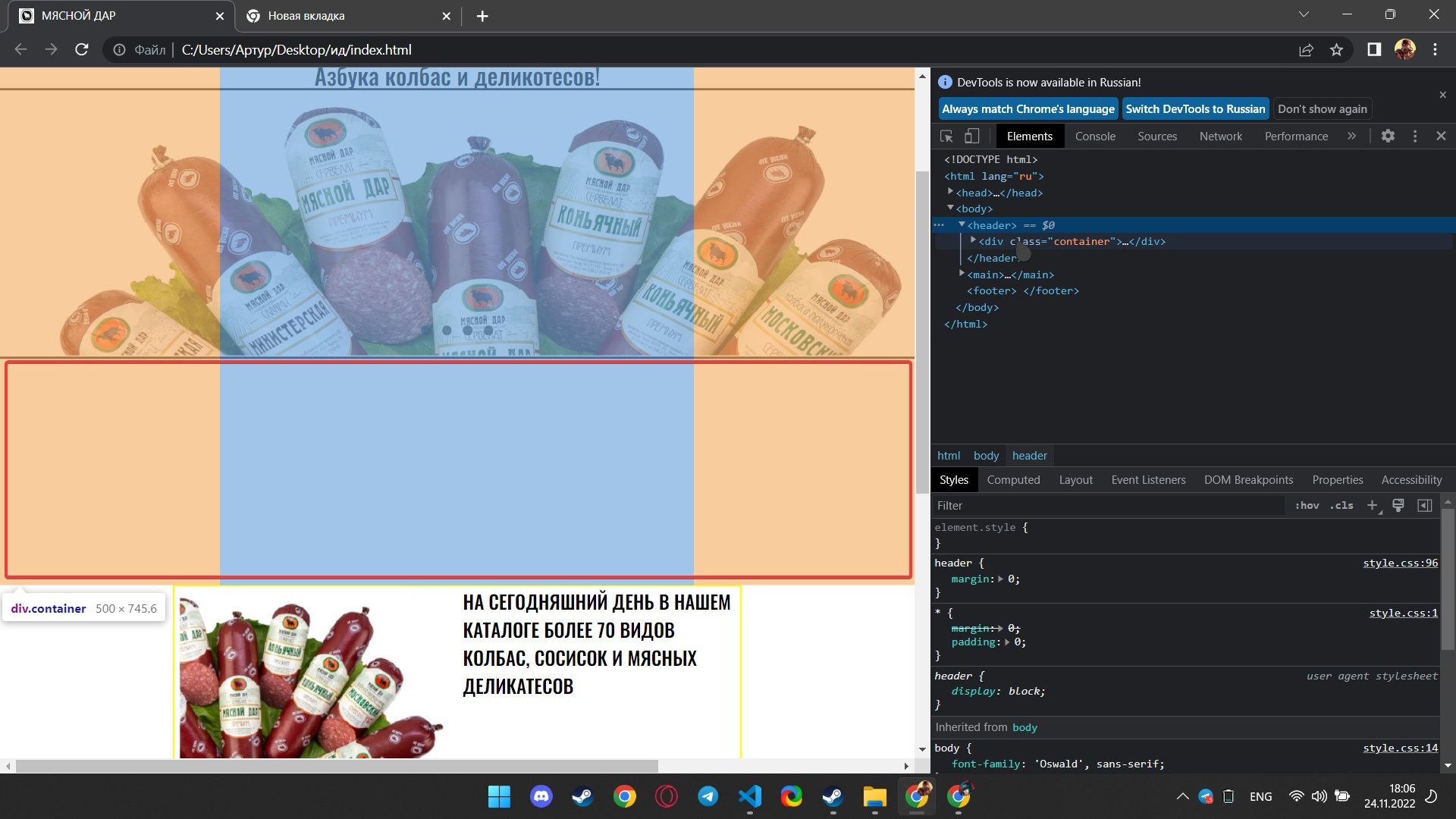
Как убрать этот промежуток?
<!DOCTYPE html>
<html lang="ru">
<head>
<title>МЯСНОЙ ДАР</title>
<meta charset="UTF-8">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@500&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="images/xphoto.png" type="image/x-icon">
</head>
<body>
<header>
<div class="container">
<div class ="box">
<a href="tel: +79286874525">
<img src="images/phone.png" alt="phone" href="tel: +79286874525" class="phone-image item">
</a>
<div class="item">
<a href="#">КОМПАНИЯ</a>
</div>
<div class = "item">
<a href="#">ПРОДУКЦИЯ</a>
</div>
<div class = "herderLogo">
<img src="images/logo.png" alt="Logotip">
</div>
<div class = "item">
<a href="#">КЛИЕНТАМ</a>
</div>
<div class = "item">
<a href="#">КОНТАКТЫ</a>
</div>
<img src="images/poloski.png" alt="phone" class="poloski-image">
</div>
<diV class="box">
<div class="heddertext">
<a>Азбука колбас и деликотесов!</a>
</div>
</diV>
</div>
</header>
<main>
<div class="container">
<div class=""><!-- Слайдео начало -->
<div class="slider middle">
<div class="slides">
<input type="radio" name="r" id="r1" checked>
<input type="radio" name="r" id="r2">
<input type="radio" name="r" id="r3">
<input type="radio" name="r" id="r4">
<div class="slide s1"><img src="images/longkolbas.png" alt></div>
<div class="slide"><img src="images/kolbasa2.png" alt></div>
<div class="slide"><img src="images/kolbasa3.png" alt></div>
<div class="slide"><img src="images/kolbasa4.png" alt></div>
</div>
<div class="navigation">
<label for="r1" class="bar"> </label>
<label for="r2" class="bar"> </label>
<label for="r3" class="bar"> </label>
<label for="r4" class="bar"> </label>
</div>
</div>
</div><!-- Сладйер конец -->
<div class="box">
<div class=" cont">
<img src="images/kolbasa.png" class="item">
<p class="item"> НА СЕГОДНЯШНИЙ ДЕНЬ В НАШЕМ КАТАЛОГЕ БОЛЕЕ 70 ВИДОВ КОЛБАС, СОСИСОК И МЯСНЫХ ДЕЛИКАТЕСОВ</p>
</div>
</div>
</div>
</main>
<footer>
</footer>
</body>
</html>
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
color: black;
}
li{
text-decoration: none;
list-style: none;
}
body{
font-family: 'Oswald', sans-serif;
}
.phone-image{
display: block;
margin: 0 auto;
justify-content: right;
max-width: 35px;
max-height: 35px;
}
.box {
display: flex;
margin: 0 -50px;
list-style-type: none;
align-items: center;
justify-content: space-around;
}
.item {
display: flex;
flex: 1 1 auto;
margin: 0 5px;
}
.container {
display: block;
min-height: 100vh;
width: 500px;
max-width: 90%;
margin: 0 auto;
box-sizing: border-box;
background-color: #ffffff;
}
/*hedder*/
.poloski-image{
display: block;
margin: 0 auto;
justify-content: right;
max-width: 35px;
max-height: 35px;
margin-left: 5%;
}
.item a{
position: relative;
}
.item a::before{
content: '';
bottom: 0;
right: 0;
position: absolute;
width: 100%;
height: 2px;
background-color: #000;
transition: 0.2s;
transform: scaleX(0);
}
.item a:hover:before{
transform: scaleX(1);
}
.heddertext{
margin: 0px;
padding: 0px;
display: flex;
justify-content: center;
font-size: 25px;
}
header{
margin: 0;
}
/*hedder конец*/
/* Для слайдера */
.slider{
width: 1680px;
height: 280px;
overflow: hidden;
border: 3px solid rgb(0, 0, 0);
}
.middle{
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%, -50%);
}
.navigation{
position: absolute;
bottom: 16px;
left: 50%;
transform: translateX(-50%);
display: flex;
}
.bar{
height: 10px;
width: 10px;
margin: 6px;
cursor: pointer;
background-color: rgb(0, 0, 0);
opacity: .7;
border-radius: 10px;
transition: all .4s ease;
}
.bar:hover{
opacity: 0.8;
transform: scale(1.1);
}
input[name="r"]{
position: absolute;
visibility: hidden;
}
.slides{
width: 400%;
height: 100%;
display: flex;
}
.slide{
width: 25%;
transition: all .6s ease;
}
.slide img{
width: 100%;
height: 100%;
}
#r1:checked ~ .s1{
margin-left: 0;
}
#r2:checked ~ .s1{
margin-left: -25%;
}
#r3:checked ~ .s1{
margin-left: -50%;
}
#r4:checked ~ .s1{
margin-left: -75%;
}
/* Для слайдера конец */
.cont{
border: 2px solid rgb(255, 255, 0);
height: 270px;
width: 800px;
display: flex;
justify-content: right;
font-size: 20px;
}