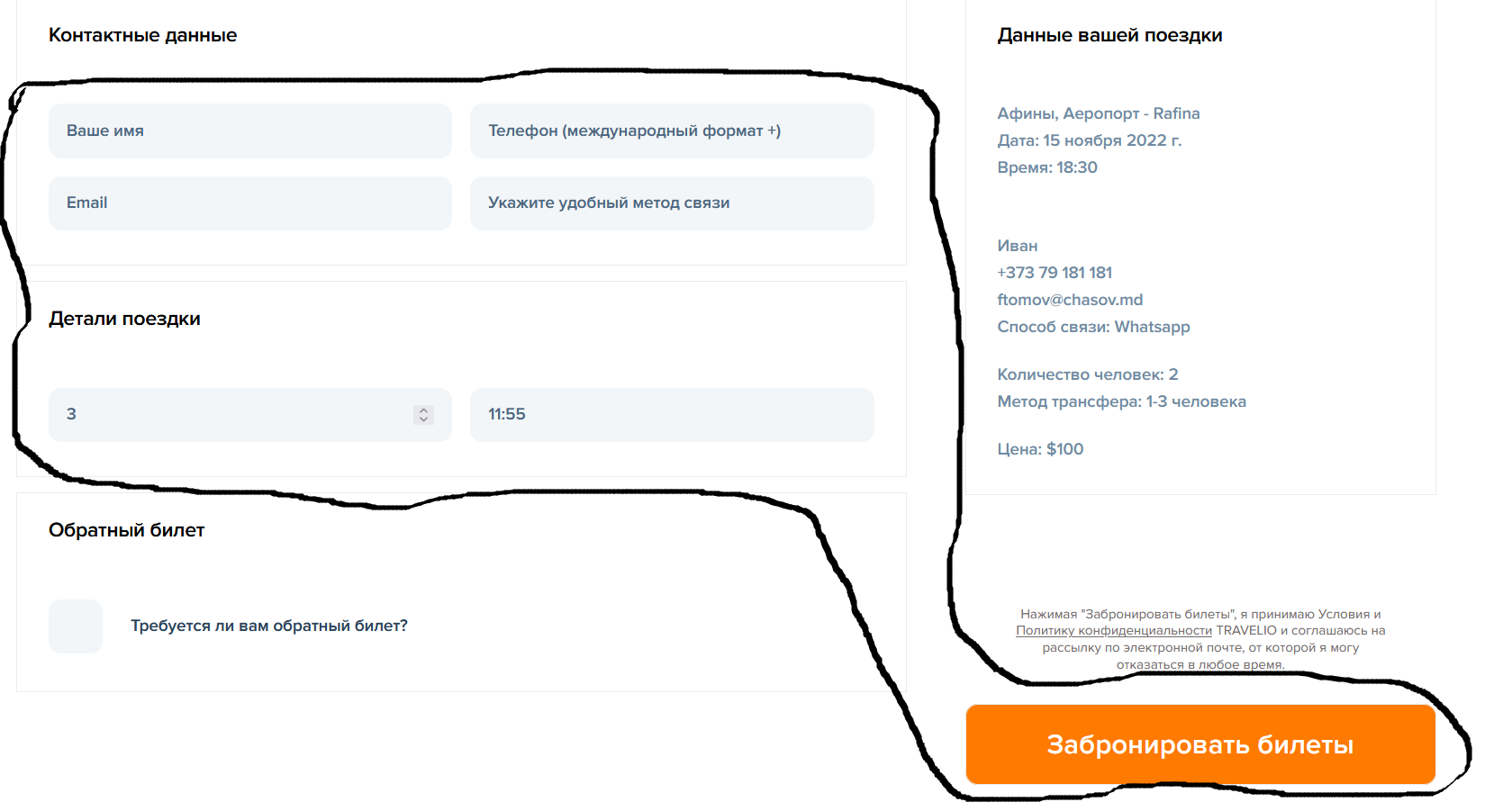
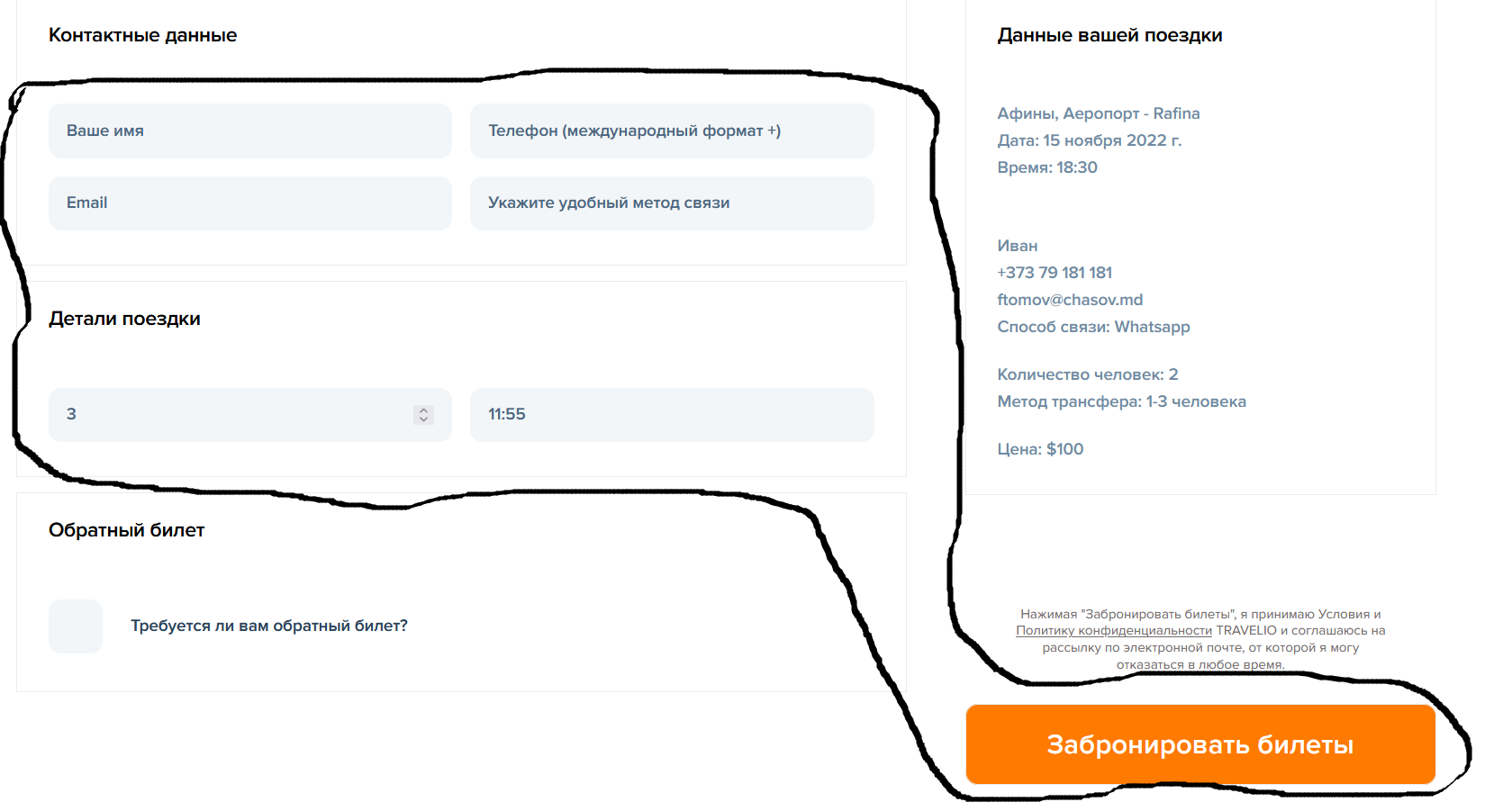
Здравствуйте, хочу подключить правильно форму ,чтобы было красиво ,как на картинке,а не с стандарными полями формы,еще интересует option с выбором связи с выбором пассажиров стрелочками.Как это можно реализовать?Заранее благодарен.

html:
<form method="post" action="#" class="book__item-form">
<input type="text" class="book__form-input text" placeholder="Ваше имя">
<input type="tel" class="book__form-input text" placeholder="Телефон (международный формат +)">
<input type="email" class="book__form-input text" placeholder="Email">
<div class='book__form-select select'>
<select>
<option value='0'>Укажите удобный метод связи</option>
<option value='1'>Телефон</option>
<option value='2'>Email</option>
<option value='3'>Whatsapp</option>
<option value='4'>Viber</option>
<option value='5'>Telegram</option>
</select>
</div>
</div>
<div class="book__item">
<h4 class="book__item-title text-big">Детали поездки</h4>
<input type="number" class="book__form-input text" min="1" max="3" step="1"
placeholder="Количество человек ( 1-3 человека)">
<input type="text" class="book__form-date book__form-input text"
placeholder="Время (укажите желаемое время)">
</div>
<div class="book__item">
<h4 class="book__item-title text-big">Обратный билет</h4>
<div class="book__item-checkbox">
<label class="custom-checkbox">
<input type="checkbox" value="Yes">
<a href="bookreverse.html" class="text">Требуется ли вам обратный билет?</a>
</label>
</div>
</div>
</div>
<div class="book__container">
<div class="book__item">
<h4 class="book__item-title text-big">Данные вашей поездки</h4>
<div class="book__item-content">
<p class="book__item-text text">Афины, Аеропорт - Rafina</p>
<p class="book__item-text text">Дата: 15 ноября 2022 г.</p>
<p class="book__item-text text">Время: 18:30</p>
</div>
<div class="book__item-content">
<p class="book__item-text text">Иван</p>
<p class="book__item-text text"> +373 79 181 181</p>
<p class="book__item-text text">ftomov@chasov.md</p>
<p class="book__item-text text">Способ связи: Whatsapp</p>
<br>
<p class="book__item-text text">Количество человек: 2</p>
<p class="book__item-text text">Метод трансфера: 1-3 человека</p>
<br>
<p class="book__item-text text">Цена: $100</p>
</div>
</div>
<div class="book__info">
<p class="book__info-text subtext">Нажимая "Забронировать билеты", я принимаю Условия и <a href="https://www.busbud.com/ru/about/privacy">Политику конфиденциальности</a> TRAVELIO и соглашаюсь на рассылку по электронной почте, от которой я могу отказаться в любое время.</p>
<button type="submit" class="book__info-btn subtitle">Забронировать билеты</button>
</div>
</div>
</form>
view:
def detail_view(request):
subject = 'Данные от пользователя'
from_email = settings.EMAIL_HOST_USER
to_email = [from_email, 'gary.ru@mail.ru']
form = TourForm(request.POST or None)
if request.method == 'POST':
form = TourForm(request.POST)
if form.is_valid():
contact_message = "%s: %s via %s" % (
form.name,
form.description,
form.started)
some_html_message = f"""
Новый заказ.
Имя:{name}
Телефон:{phone}
Email:{email}
Время забора:{time}
Данные заказа:
{method_call}
{passengers}
"""
messages.info(request, "The tour updated successfully!")
return HttpResponseRedirect("detail_view")
return render(request, 'index.html', {'form': form,' some_html_message': some_html_message})
model:
'class Tour(models.Model):
name = models.CharField('Tour name', max_length=60)
phone = models.TextField('Tour description')
email = models.EmailrField('Email')
time = models.TimeField('Time')
method_call = models.IntegerField('Tour duration')
passengers = models.IntegerField('Tour price')
def __str__(self):
return self.name
forms:
class TourForm(ModelForm):
class Meta:
model = Tour
fields = "__all__"
widgets = {
"name": TextInput(attrs={
'class': 'form-control', 'placeholder': 'Введите имя'
}),
"phone": TextInput(attrs={
'class': 'form-control', 'placeholder': 'Enter the description'
}),
"time": TextInput(attrs={
'class': 'form-control', 'placeholder': 'Enter started date', 'type': 'date'
}),
"method_call": TextInput(attrs={
'class': 'form-control', 'placeholder': 'Enter price of the tour'
}),
"passengers": NumberInput(attrs={
'class': 'form-control', 'placeholder': 'Enter duration'
}),
}
'