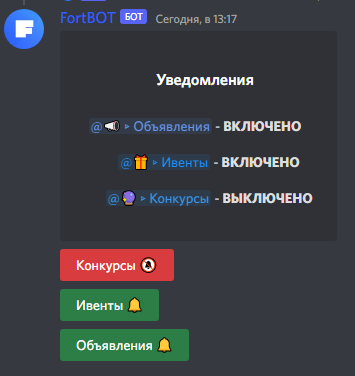
У вас есть ряды с кнопками. Можно просто находить нужную кнопку и роль, менять цвет кнопки и добавлять или снимать роль.
const roleIds = {
giveaways: 'id',
events: 'id',
}
const hasRole = (customId) => interaction.member.roles.cache.has(roleIds[customId]);
const getStyle = (customId) => hasRole(customId) ? ButtonStyle.Success : ButtonStyle.Danger;
const components = [
new ActionRowBuilder()
.setComponents(
new ButtonBuilder()
.setCustomId('giveaways')
.setLabel('Конкурсы')
.setStyle(getStyle('giveaways'))
),
new ActionRowBuilder()
.setComponents(
new ButtonBuilder()
.setCustomId('events')
.setLabel('Ивенты')
.setStyle(getStyle('events'))
),
]
const response = await interaction.reply({ components });
const collector = response.createMessageComponentCollector({
componentType: ComponentType.Button,
filter: (i) => i.user.id === interaction.user.id,
time: 60000,
});
collector.on('collect', async (i) => {
const { customId } = i;
const roleId = roleIds[customId];
if (hasRole(customId)) await i.member.roles.remove(roleId);
else await i.member.roles.add(roleId);
components
.flatMap((row) => row.components)
.find((component) => component.customId === customId)
.setStyle(getStyle(customId));
await i.update({ components });
});
collector.on('ignore', async (i) => await i.reply({ content: 'Не для вас', ephemeral: true }));
Для добавления новой кнопки нужно просто добавить новый ряд и добавить id роли в объект.