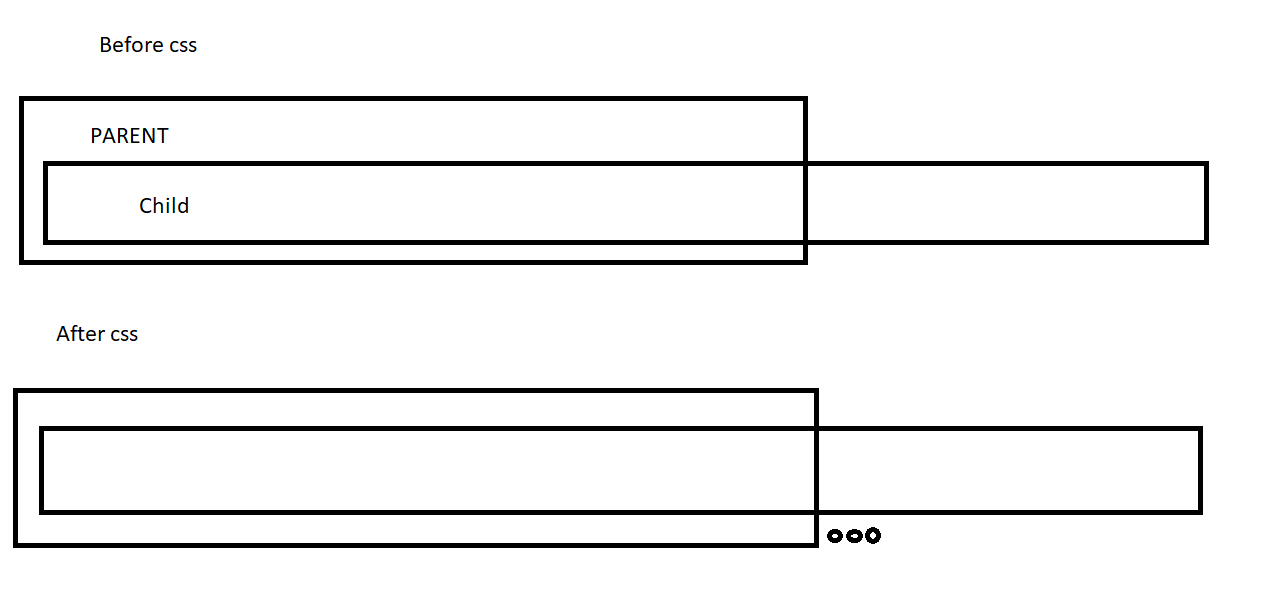
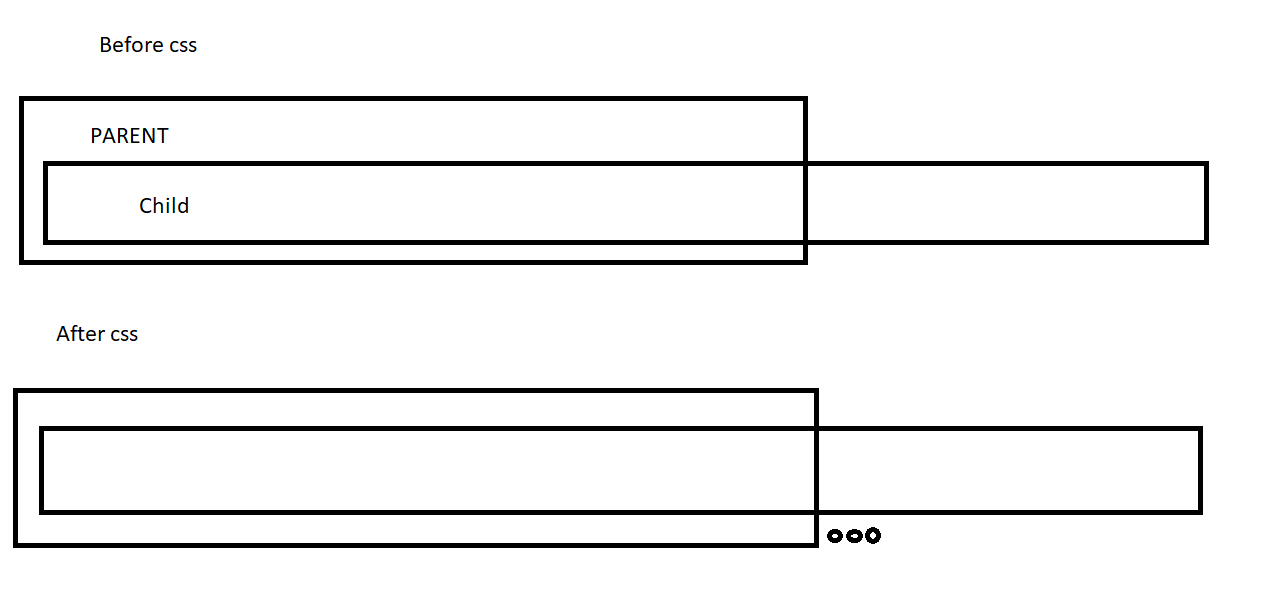
Всем привет, есть ли вариант сделать
text-overflow: elipsis родителю, в случае если ребенок шире родителя?
Причем ограничивать ширину ребенка нельзя, так как будут сравниваться фактическая ширина родителя и ребенка, что бы показывать тултип в реакте по условию -
if child node width > parent node with = show tooltip
Т.е ширина родителя будет ограничена, ширина ребенка может быть шире родителя