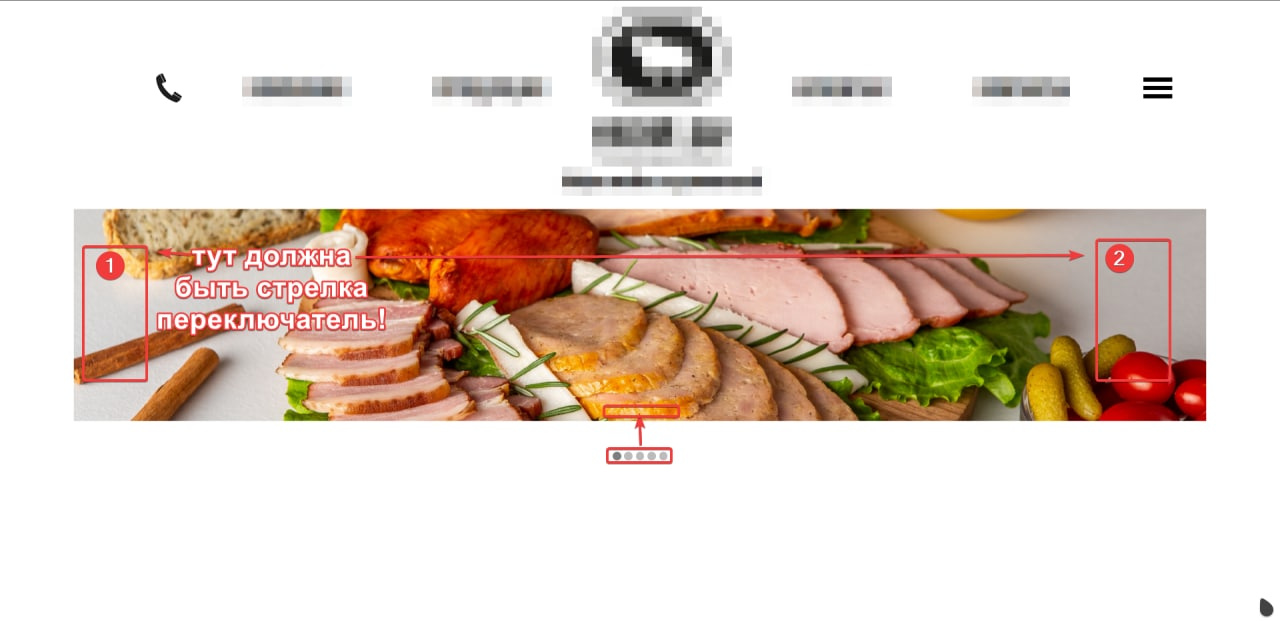
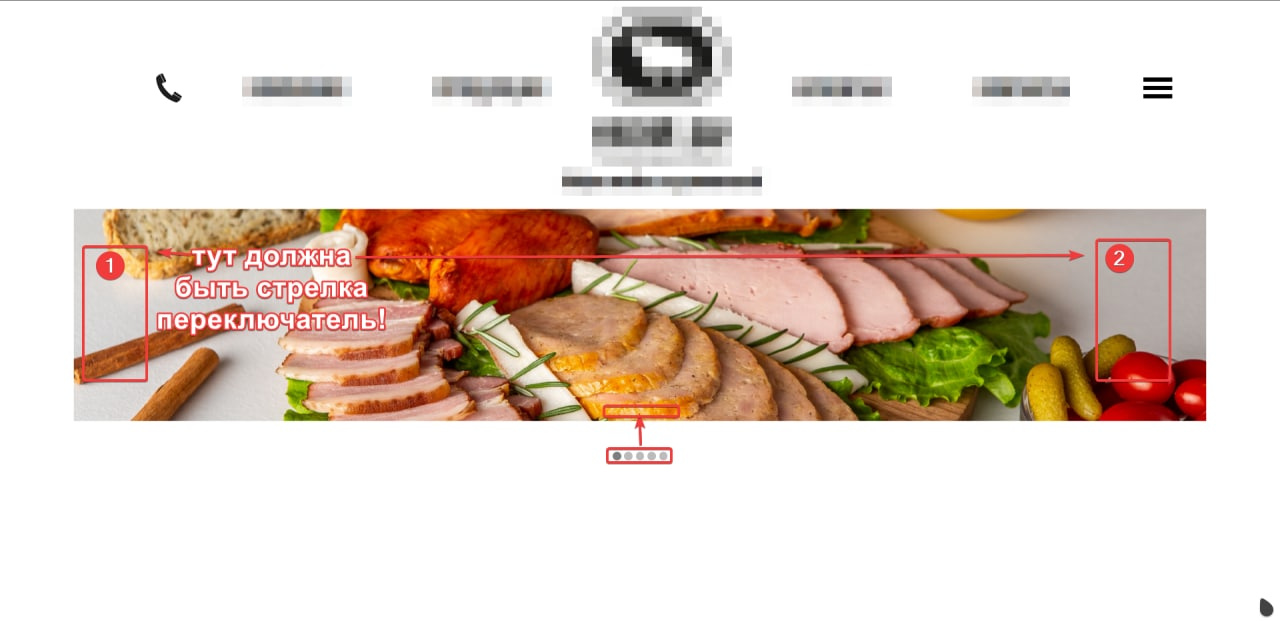
Все здравствуйте! подскажите пожалуйста как создать слайдеру стрелки( нужно чтоб я сам мог их поставить, загрузив свое изображение.) и перенести radio внутрь слайдера. А еще подскажите могу ли я сделать так чтоб картинки переключались автоматически без JS и если да, то как? А еще у меня есть строчка "АЗБУКА КОЛБАС И ДЕЛИКАТЕСОВ" и я очень криво воткнул ее в середину( вы поймете))) ), тк почему-то через css не ботало, буду благодарен за помощь и в этом вопросе)
Не судите строго, прошерстил гугл, несколько часов убил и ничего не придумал. Не судите строго!
Спасибо всем заранее за уделенное вами время!
Код и скрин шот смотреть ниже!

<!DOCTYPE html>
<html lang="ru">
<head>
<title>МЯСНОЙ ДАР</title>
<meta charset="UTF-8">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@500&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="images/xphoto.png" type="image/x-icon">
</head>
<body>
<header>
<div class="container-main">
<div class ="container-1">
<a href="tel: +79286874525">
<img src="images/phone.png" alt="phone" href="tel: +79286874525" class="phone-image">
</a>
<div class="hederItem">
<a href="#">КОМПАНИЯ</a>
</div>
<div class = "hederItem">
<a href="#">ПРОДУКЦИЯ</a>
</div>
<div class = "herderLogo">
<img src="images/logo.png" alt="Logotip">
</div>
<div class = "hederItem">
<a href="#">КЛИЕНТАМ</a>
</div>
<div class = "hederItem">
<a href="#">КОНТАКТЫ</a>
</div>
<img src="images/poloski.png" alt="phone" class="poloski-image">
</div>
<div class="container-2">
<a> Азбука колбас и деликотесов!</a>
</div>
</div>
</header>
<main>
<div class="all"><!-- Cлайдер -->
<input checked type="radio" name="respond" id="desktop">
<article id="slider">
<input checked type="radio" name="slider" id="switch1">
<input type="radio" name="slider" id="switch2">
<input type="radio" name="slider" id="switch3">
<input type="radio" name="slider" id="switch4">
<input type="radio" name="slider" id="switch5">
<div id="slides">
<div id="overflow">
<div class="image">
<article><img src="images/kolbasa2.png"></article>
<article><img src="images/longkolbas.png"></article>
<article><img src="3.jpg"></article>
<article><img src="4.jpg"></article>
<article><img src="5.jpg"></article>
</div>
</div>
</div>
<div id="controls">
<label for="switch1"></label>
<label for="switch2"></label>
<label for="switch3"></label>
<label for="switch4"></label>
<label for="switch5"></label>
</div>
<div id="active">
<label for="switch1"></label>
<label for="switch2"></label>
<label for="switch3"></label>
<label for="switch4"></label>
<label for="switch5"></label>
</div>
</article>
</div>
</main>
<footer>
</footer>
</body>
</html>
*{
margin: 0px;
padding: 0px;
}
a{
text-decoration: none;
color: black;
}
li{
text-decoration: none;
list-style: none;
}
body{
font-family: 'Oswald', sans-serif;
}
header{
display: flex;
justify-content: center;
padding: 10px;
color: blue;
}
.container-main{
margin: 0;
}
.container-1{
display: flex;
align-items: center;
}
.container-2{
margin: 0px auto ;
display: flex;
justify-content: center;
font-size: 20px;
font-weight: bold;
}
.hederItem{
padding: 10px 30px;
font-size: 25px;
margin-left: 50px;
}
.hederItem a{
position: relative;
}
.hederItem a::before{
content: '';
bottom: 0;
right: 0;
position: absolute;
width: 100%;
height: 2px;
background-color: #000;
transition: 0.2s;
transform: scaleX(0);
}
.hederItem a:hover:before{
transform: scaleX(1);
}
.herderLogo{
margin-left: 30px;
}
.phone-image{
display: block;
margin: 0 auto;
justify-content: right;
max-width: 35px;
max-height: 35px;
}
.poloski-image{
display: block;
margin: 0 auto;
justify-content: right;
max-width: 35px;
max-height: 35px;
margin-left: 5%;
}
footer{
background-color: grey;
width: 100%;
height: auto;
margin: 0 auto;
text-align: center;
}
#slider { /*положение слайдера*/
position: relative;
text-align: center;
top: 10px;
}
#slider{ /*центровка слайдера*/
margin: 0 auto;
}
#slides article{ /*все изображения справа друг от доруга*/
width: 20%;
float: left;
}
#slides .image{ /*устанавливает общий размер блока с изображениями*/
width: 500%;
line-height: 0;
}
#overflow{ /*сркывает все, что находится за пределами этого блока*/
width: 100%;
overflow: hidden;
}
article img{ /*размер изображений слайдера*/
width: 100%;
}
#desktop:checked ~ #slider{ /*размер всего слайдера*/
max-width: 1360px; /*максимальнная длинна*/
}
/*настройка переключения и положения для левой стрелки*/
/*если свич1-5 активны, то идет обращение к лейблу из блока с id контролс*/
#switch1:checked ~ #controls label:nth-child(5),
#switch2:checked ~ #controls label:nth-child(1),
#switch3:checked ~ #controls label:nth-child(2),
#switch4:checked ~ #controls label:nth-child(3),
#switch5:checked ~ #controls label:nth-child(4){
background: url('images/left.png') no-repeat; /*заливка фона картинкой без повторений*/
float: left;
margin: 0 0 0 -84px; /*сдвиг влево*/
display: block;
height: 68px;
width: 68px;
}
/*настройка переключения и положения для правой стрелки*/
#switch1:checked ~ #controls label:nth-child(2),
#switch2:checked ~ #controls label:nth-child(3),
#switch3:checked ~ #controls label:nth-child(4),
#switch4:checked ~ #controls label:nth-child(5),
#switch5:checked ~ #controls label:nth-child(1){
background: url('images/right.png') no-repeat; /*заливка фона картинкой без повторений*/
float: right;
margin: 0 -84px 0 0; /*сдвиг вправо*/
display: block;
height: 13px;
width: 68px;
}
label, a{ /*при наведении на стрелки или переключатели - курсор изменится*/
cursor: pointer;
}
.all input{ /*скрывает стандартные инпуты (чекбоксы) на странице*/
display: none;
}
/*позиция изображения при активации переключателя*/
#switch1:checked ~ #slides .image{
margin-left: 0;
}
#switch2:checked ~ #slides .image{
margin-left: -100%;
}
#switch3:checked ~ #slides .image{
margin-left: -200%;
}
#switch4:checked ~ #slides .image{
margin-left: -300%;
}
#switch5:checked ~ #slides .image{
margin-left: -400%;
}
#controls{ /*положение блока всех управляющих элементов*/
margin: -25% 0 0 0;
width: 100%;
height: 50px;
}
#active label{ /*стиль отдельного переключателя*/
border-radius: 10px; /*скругление углов*/
display: inline-block; /*расположение в строку*/
width: 10px;
height: 10px;
background: #bbb;
}
#active{ /*расположение блока с переключателями*/
margin: 23% 0 0;
text-align: center;
}
#active label:hover{ /*поведение чекбокса при наведении*/
background: #545557;
border-color: #777 !important; /*выполнение в любом случае*/
}
/*цвет активного лейбла при активации чекбокса*/
#switch1:checked ~ #active label:nth-child(1),
#switch2:checked ~ #active label:nth-child(2),
#switch3:checked ~ #active label:nth-child(3),
#switch4:checked ~ #active label:nth-child(4),
#switch5:checked ~ #active label:nth-child(5){
background: #7a7e7f;
border-color: #7a7e7f !important;
}
#slides .image{ /*анимация пролистывания изображений*/
transition: all 800ms cubic-bezier(0.770, 0.000, 0.175, 1.000);
}
#controls label:hover{ /*прозрачность стрелок при наведении*/
opacity: 0.6;
}
#controls label{ /*прозрачность стрелок при отводе курсора*/
transition: opacity 0.2s ease-out;
}