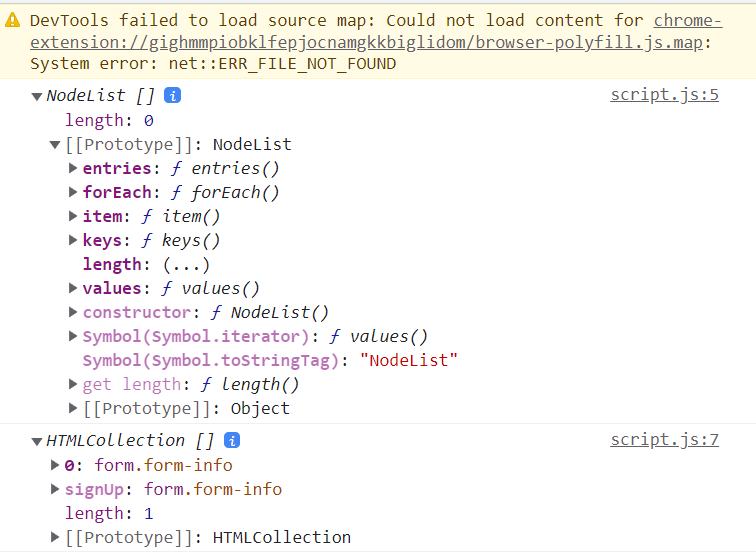
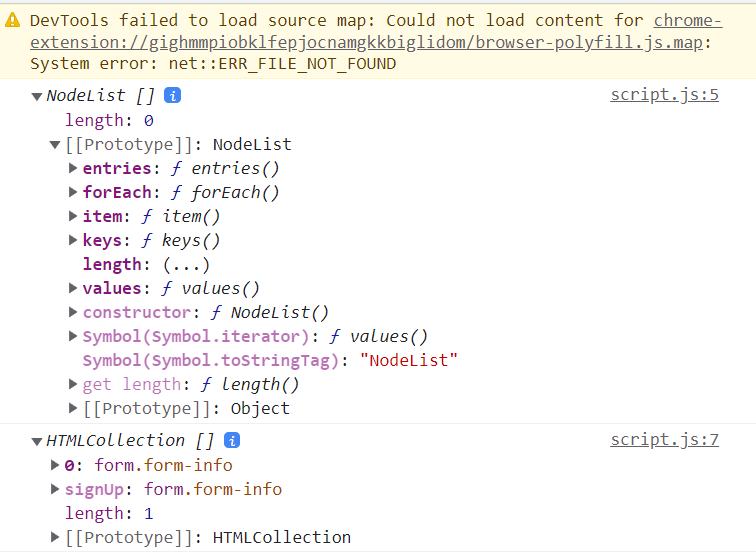
Подскажите почему выводится undefined?
В папке проекта несколько html-файлов, может быть из-за этого?
const signUpForm = document.forms.signUp;
console.log(signUpForm);
<form action="#" class="form-info" name="signUp">
<input type="text" name="info" placeholder="Enter your full name" class="input-info">
<input type="email" name="info" placeholder="Enter your email" class="input-info">
<input type="password" name="info" placeholder="Enter password" class="input-info">
<input type="password" name="info" placeholder="Confirm Password" class="input-info">
<input type="submit" class="button text-on-button" value="Register">
</form>
Также, не выводится форма в массив NodeList при использовании querySelectorAll('forms')
console.log(document.querySelectorAll("form"));
console.log(document.forms);